为单个列的单元格设置居中对齐代码如下:
<el-table-column
prop="productInfo.productName"
label="中文名"
width="100"
align="center"
>
</el-table-column>
需要设置el-table-column标签里面的属性设置为align="center"
但是如果有几十个列呢,都需要居中对齐的话 align="center"需要写几十个吗,这样的话代码重复的太多了。
那么如何解决上面的问题呢?
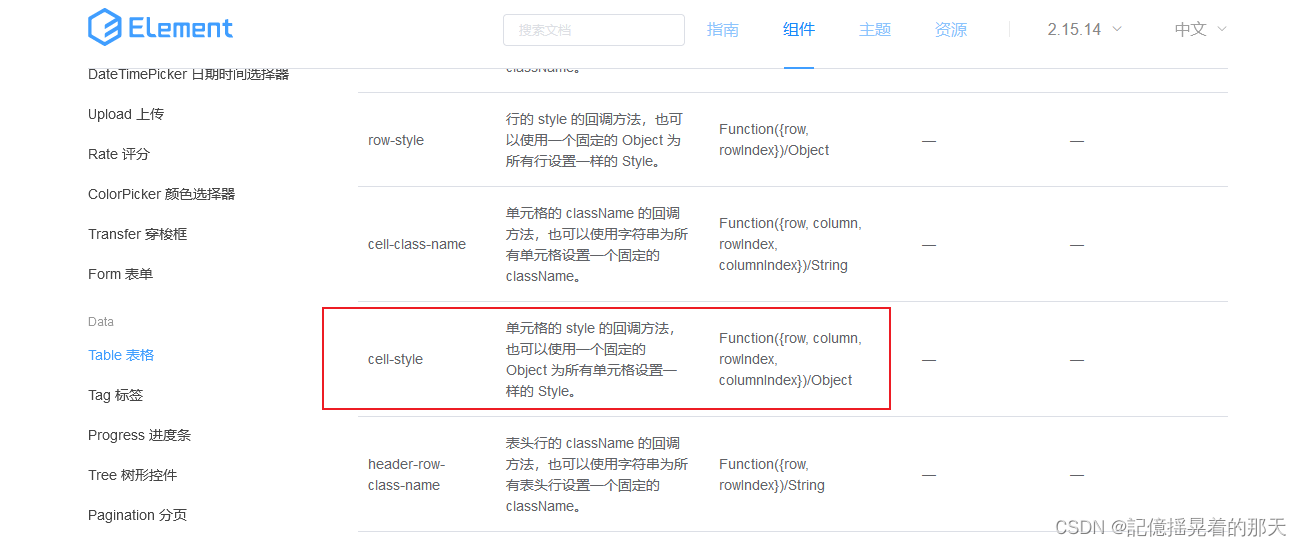
答案是使用table属性cell-style为所有单元格设置一样的 Style。
 代码如下:
代码如下:
<el-table
:data="tableData"
:cell-style="cellStyle"
>
...
cellStyle({
row, column, rowIndex, columnIndex}) {
return {
'text-align': 'center'};
}
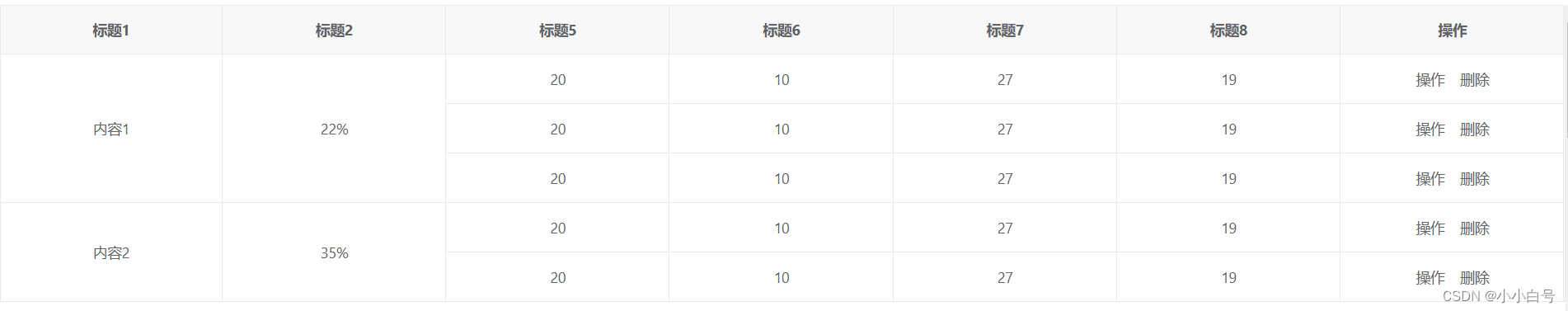
看下效果:
设置之前,所有内容默认是靠左对齐的
 设置之后,可以看到所有内容是居中对齐了。
设置之后,可以看到所有内容是居中对齐了。