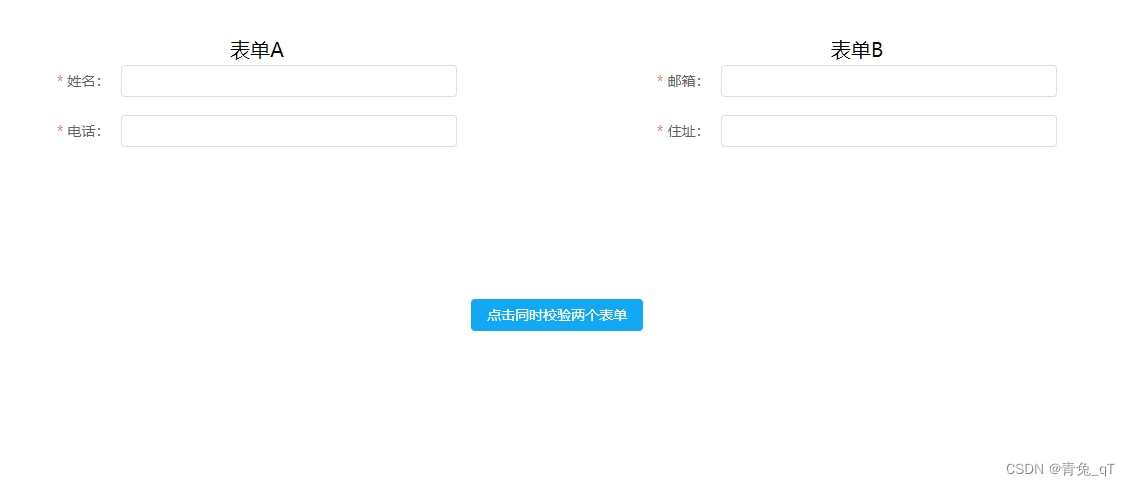
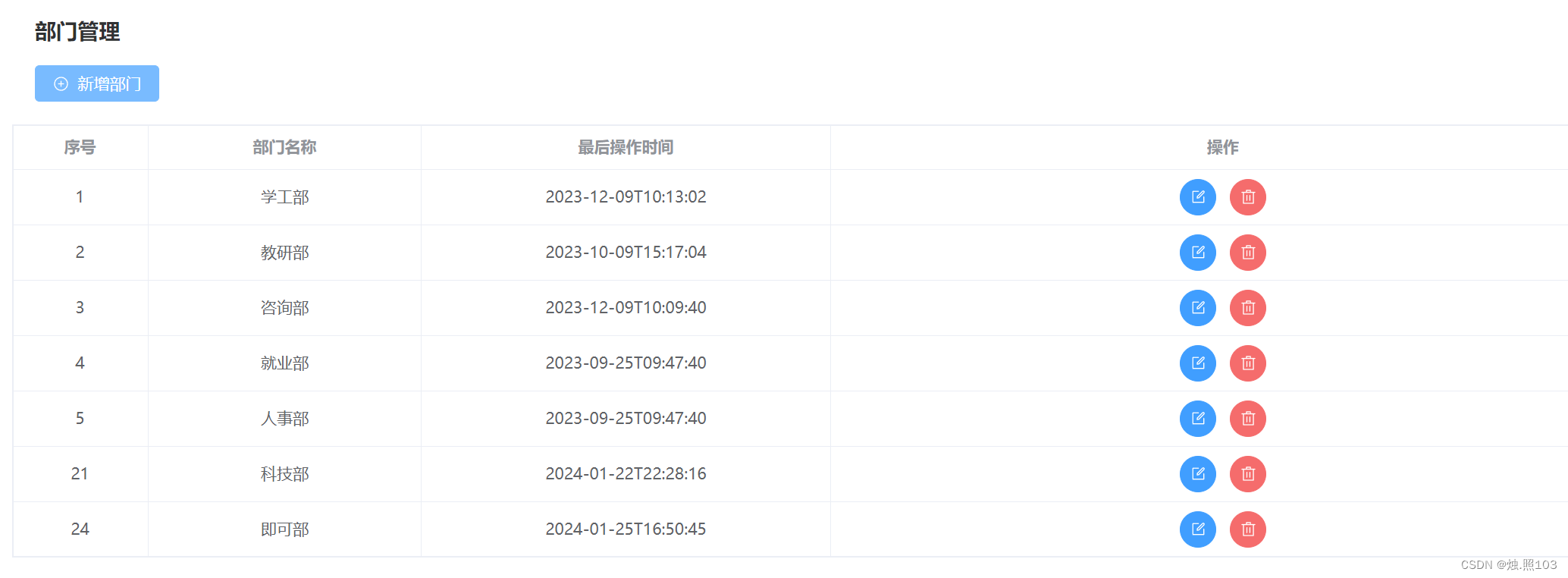
问题描述: 当使用table实现行内编辑时,往往需要对必填项增加校验以及错误高度, 预期实现效果如下:

实现思路:
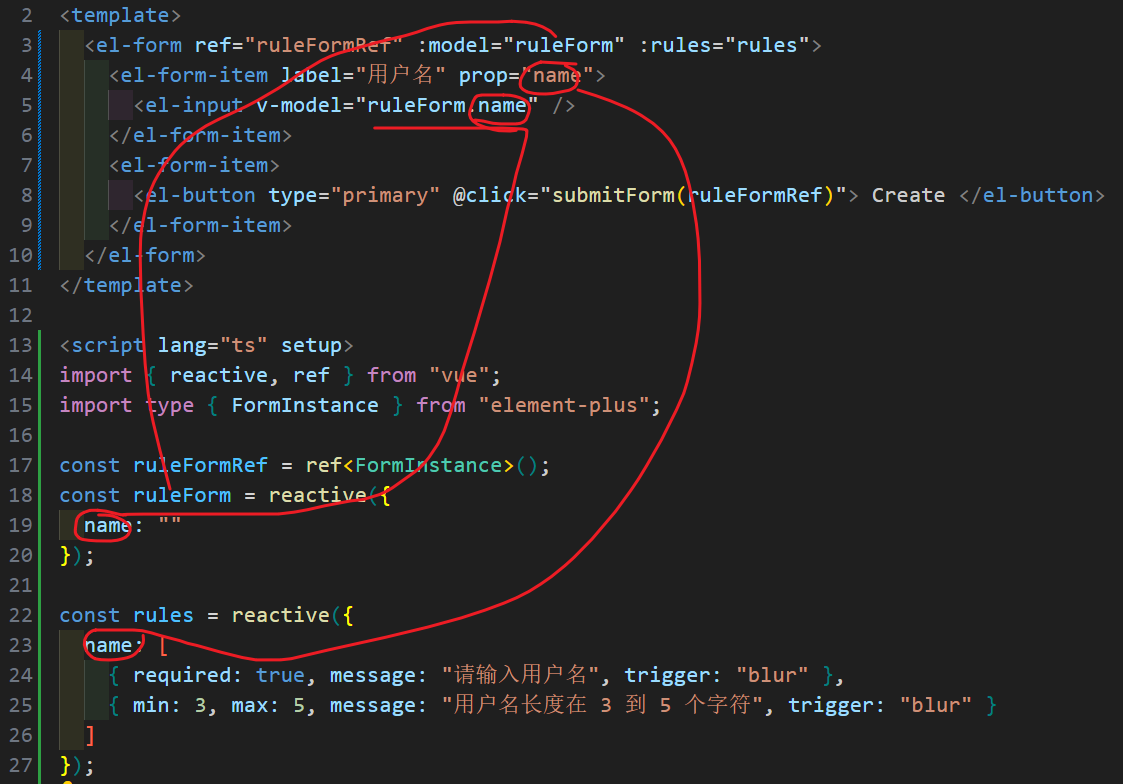
使用el-form表单自身的校验功能:通过el-from绑定对应表格行的prop, 实现校验
页面模版结构如下:
<el-form ref="formRef" :model="tableData" :label-width="0" :rules="rules">
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="type" label="类型" width="180">
<template #default="{ row, index }">
<el-form-item v-if="index > -1" :prop="`${index}.type`" :rules="rules.type">
<el-select-v2 v-model="row.type" :options="changeEnumToOptions(IOuterType)" placeholder="请选择类型" />
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="name" label="名称" width="180">
<template #default="{ row, index }">
<el-form-item v-if="index > -1" :prop="`${index}.type`" :rules="rules.name">
<el-input v-model="row.name" placeholder="请输入名称" />
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>注意的点:
- el-form(model属性)绑定的值,必须和el-table(data属性)的值一致。
- el-from-item 的prop绑定值的路径,必须正确:`${index}.columnName`, index: 对应表格的行标,columnName为当前表格列对应的prop值。
- rules: 绑定位置必须绑定到el-form-item上, 绑定到el-form上不生效。


























![【代码随想录】【算法训练营】【第62天】 [卡码108]冗余连接 [卡码109]冗余连接II](https://i-blog.csdnimg.cn/direct/86e1044c075a4462826d0fe26ac7c63b.png)