1. <DOCTYPE html>
文档声明,用于告诉浏览器,当前HTML文档采用的是什么版本。
必须写在当前HTML文档的首行(可执行代码的首行)
HTML4的此标签与HTML5不同。
2. <html lang=“en”>
根标签,整个HTML文档中所有标签都必须包裹在HTML根标签中
lang:用于说明当前文档使用的语言。如:en为英文,zh-CN为中文,这个标签会影响浏览器的翻译提示,如果浏览器默认为中文,网页lang=en,那么Chrome就会弹出一个翻译提示(其实并不重要~)
3. <head>
头部标签,通常不会在网页中直接显示。用于描述当前HTML文档的信息。
如:文档的标题,与其它文档的关系,文档的样式等。
meta:用来设置网页的元数据(描述数据的数据,比较重要)
<meta charset="UTF-8">:用于表述当前文档使用的字符集,避免乱码。
编码:字符 → \rightarrow →二进制
解码:二进制 → \rightarrow →字符
字符集: A S C I I , G B K 2312 , I S O 8859 − 1 , U n i c o d e ASCII,GBK2312,ISO8859-1,Unicode ASCII,GBK2312,ISO8859−1,Unicode等,其中UTF-8是针对Unicode的可变长编码,是主要应用的编码。如果编码和解码方式不同也会乱码,所以大家都用UTF-8~
除此之外,meta还可以写很多东西,如keywords,description具体功能不再描述,与SEO搜索引擎优化相关
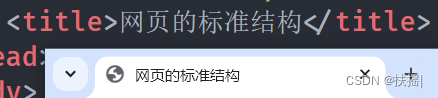
title:文档的标题,title的内容显示在浏览器的标题栏上
如下所示:

将来学的CSS等等都会放在head中引入
4. <body>
页面的主题,页面中所有可见的内容,都写在body标签中








































![[安全警报] Npm木马利用“Oscompatible“包悄然安装AnyDesk](https://img-blog.csdnimg.cn/direct/68eb07b4553c4afc839185e072bc0a28.png)