keep-alive缓存组件是Vue.js中的一个特殊组件,主要用于缓存内部组件的数据状态,以提高应用的性能和用户体验。以下是关于keep-alive缓存组件的详细解析:
一、作用
- 缓存组件状态:当组件在
<keep-alive>内部切换时,其状态将被保留,而不是被销毁和重新创建。这意味着组件内部的数据、状态以及一些计算结果都会被缓存,不会因为组件的销毁而丢失。 - 提高性能:避免了每次组件切换时都进行销毁和重新创建的过程,从而减少了资源的消耗,提高了组件的加载速度和页面响应时间。
- 优化用户体验:对于需要频繁切换组件的场景,如Tab切换、路由切换等,使用
<keep-alive>可以保持组件的状态,使得用户在不同页面或组件间切换时体验更加流畅。
二、使用方式
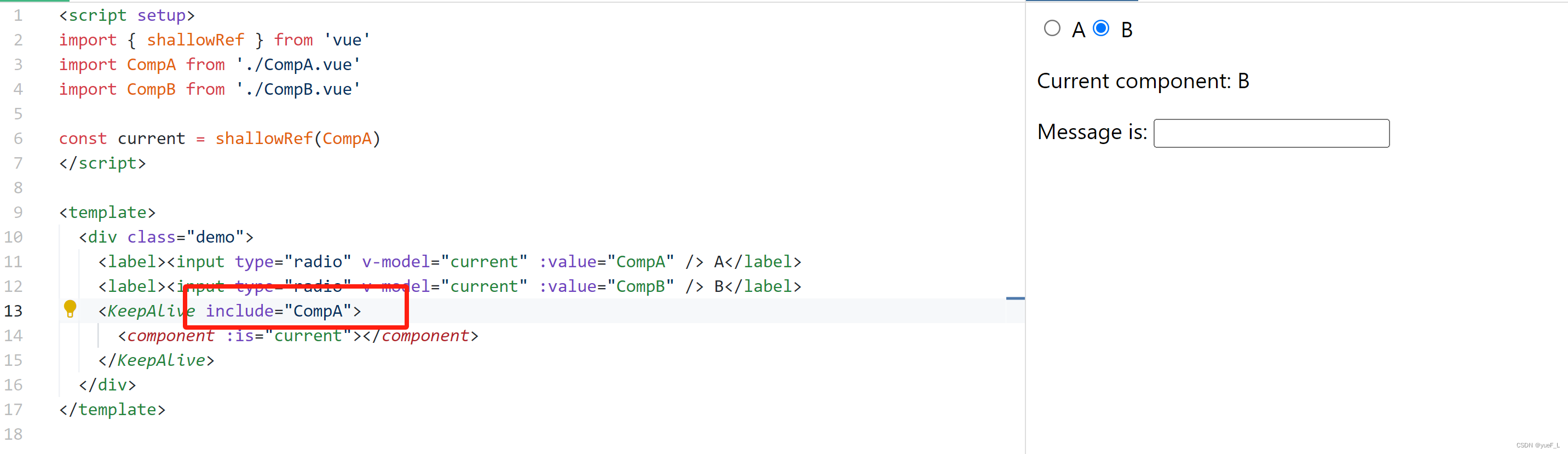
- 包裹组件:将需要缓存的组件包裹在
<keep-alive>标签中。<keep-alive>只能包含一个子组件,如果需要包含多个子组件,可以通过<template>标签或其他组件标签将它们包裹起来,并通过v-if或v-show等指令来控制渲染。 - 条件缓存:
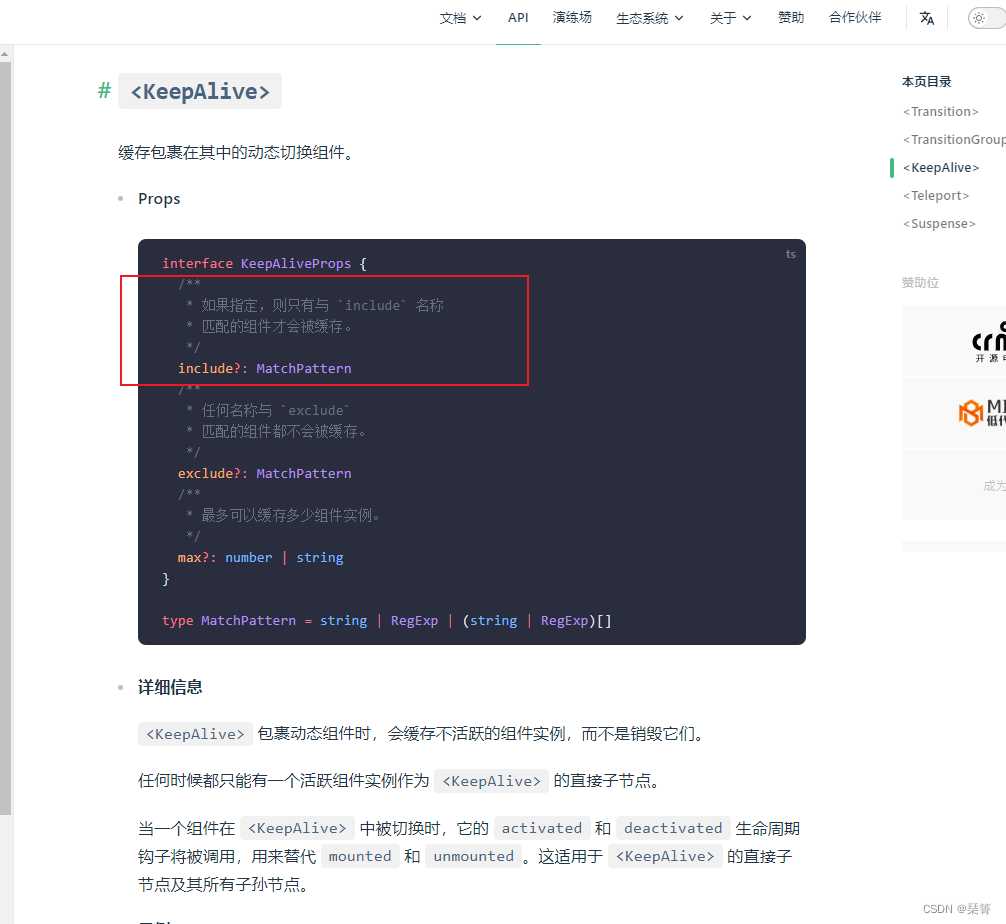
<keep-alive>提供了include和exclude两个属性,用于指定哪些组件需要被缓存或排除在缓存之外。这两个属性可以接收字符串、正则表达式或数组等类型的值。 - 缓存限制:通过
max属性可以设置最多可以缓存多少个组件实例。当缓存的组件实例数量超过这个限制时,会根据LRU(最近最少使用)策略来淘汰最久未使用的组件实例。
三、生命周期钩子
当组件被<keep-alive>缓存时,会触发特定的生命周期钩子函数:
- activated:当组件被激活时调用,可以用来执行一些更新数据的操作。
- deactivated:当组件被缓存时调用,可以用来执行一些清理资源的操作。
需要注意的是,当组件在<keep-alive>内部切换时,其created、mounted、destroyed等生命周期钩子函数不会被触发。
四、注意事项
- 内存占用:由于缓存的组件实例会保留在内存中,因此如果缓存过多,可能会占用过多的内存。需要根据实际业务需求合理使用
<keep-alive>,避免缓存过多无关的组件。 - 状态同步问题:如果缓存的组件实例所依赖的数据发生了变化,可能会导致状态不同步的问题。需要确保在组件重新激活时能够正确地更新这些状态。
- 适用场景:
<keep-alive>适用于需要频繁切换且需要保持状态的组件场景。对于不需要保持状态的组件或动态变化的组件,则不建议使用<keep-alive>。
综上所述,<keep-alive>是Vue.js中一个非常有用的组件,通过缓存组件实例来提高应用的性能和用户体验。