在 Vue.js 中,使用 <keep-alive> 组件可以将组件保留在内存中,以避免重复渲染和销毁,从而提高性能。如果需要手动清除 <keep-alive> 组件的缓存,可以通过两种方法来实现:
- 通过
$destroy方法销毁组件: 可以在组件内部手动调用$destroy方法来销毁组件实例,从而清除缓存。这样在下次需要再次渲染时,组件会重新创建。
this.$destroy();
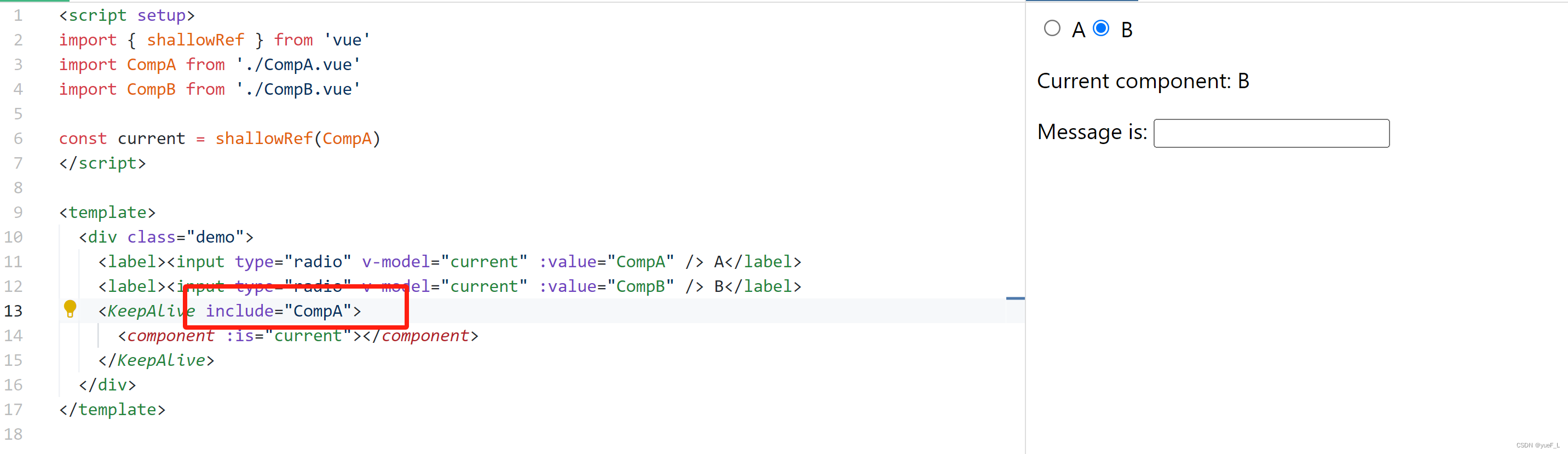
- 通过设置 include 和 exclude 属性: 可以通过设置
<keep-alive>组件的include和exclude属性,来控制哪些组件需要被缓存,哪些组件需要被销毁。可以将需要清除缓存的组件设置为exclude,然后再重新设置回include。
<keep-alive :include="cachedComponents">
<router-view />
</keep-alive>
data() {
return {
cachedComponents: [],
};
},
methods: {
clearCache() {
this.cachedComponents = []; // 清空缓存数组
setTimeout(() => {
this.cachedComponents = ['ComponentA', 'ComponentB']; // 重新设置缓存组件列表
});
},
},
然后,在需要清除缓存的时候调用 clearCache 方法即可。
这些方法可以根据具体的需求来选择使用,如果需要在代码中动态地控制组件的缓存和销毁,建议使用第二种方法;如果需要在组件内部手动触发清除缓存,可以使用第一种方法。