目录
tiips:如嫌繁琐,直接移步总结即可!
一、问题
1.有些页面的数据加载太慢了,需要缓存;而有些地方需要实时调用接口才能够拿到最新的数据;甚至有些地方需要另外一个缓存的数据才能调用接口获取数据。
二、解决方法
1.keep-alive可以缓存组件,可是我有些地方需要缓存,有些地方不需要缓存。怎么办呢?百度了半天,毫无头绪。看到include属性,添加后发现依然无效。
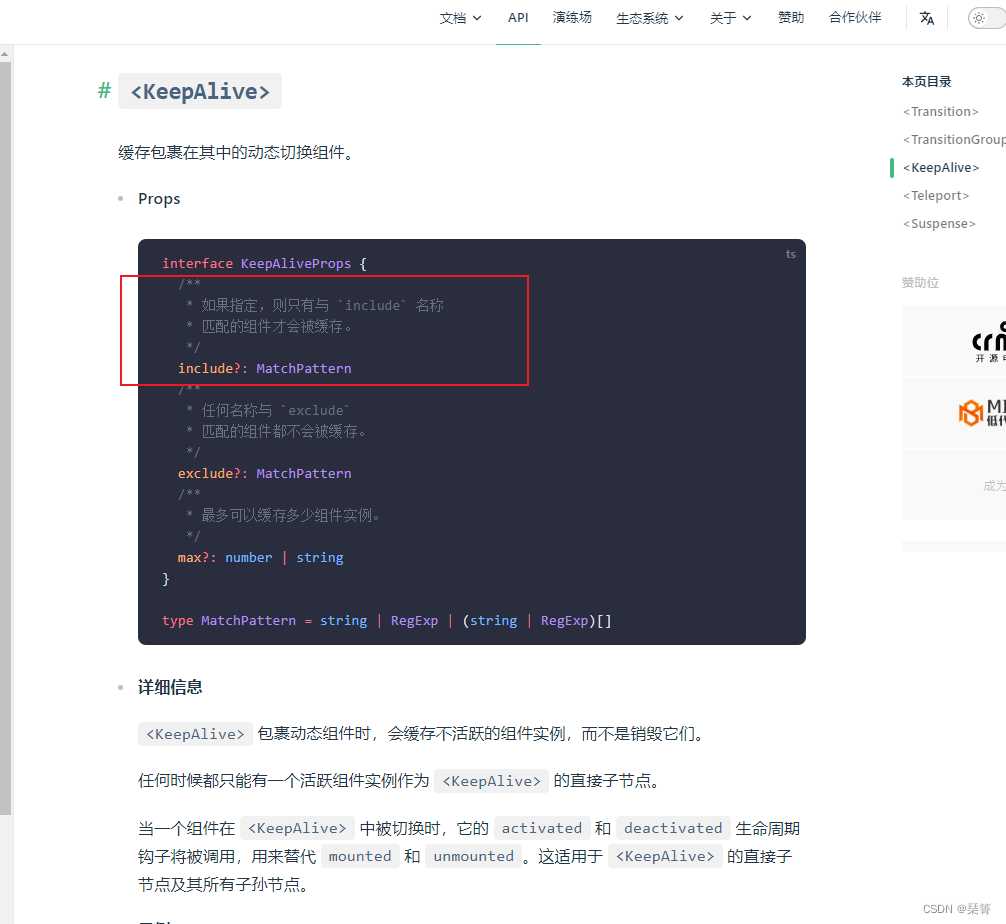
2.不得不去官网看看,到底是怎么用的。
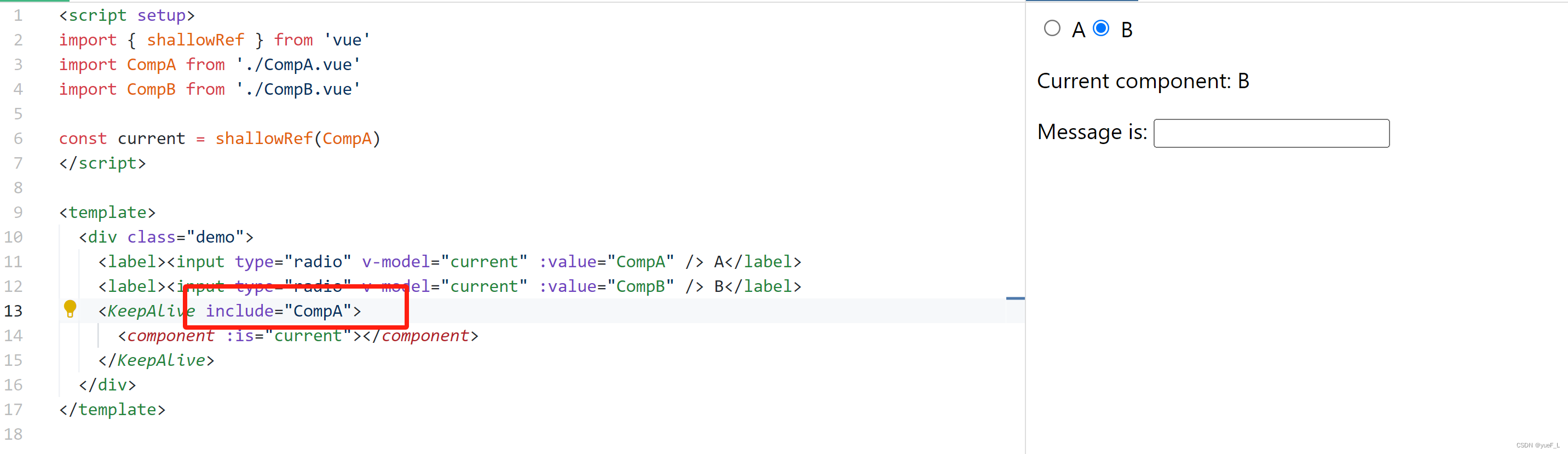
3.官网是这样写的:提供include属性时,只有与include名称匹配的组件会被缓存。

4.我真的很纳闷呀,我也是这样写的,怎么不起作用呢?我也是这样写的呀。。。。。
<template>
<keep-alive :include="'EditNurse'">
<component is="currentComponent"> </component>
</keep-alive>
</template>
<script>
import { defineComponent, toRefs, ref, computed, watch, getCurrentInstance, onMounted, reactive } from 'vue';
import EditNurse from './EditTemplate.view';
export default defineComponent({
components: {
EditNurse
},
setup() {
const currentComponent = ref('EditNurse');
return {
currentComponent
};
}
});
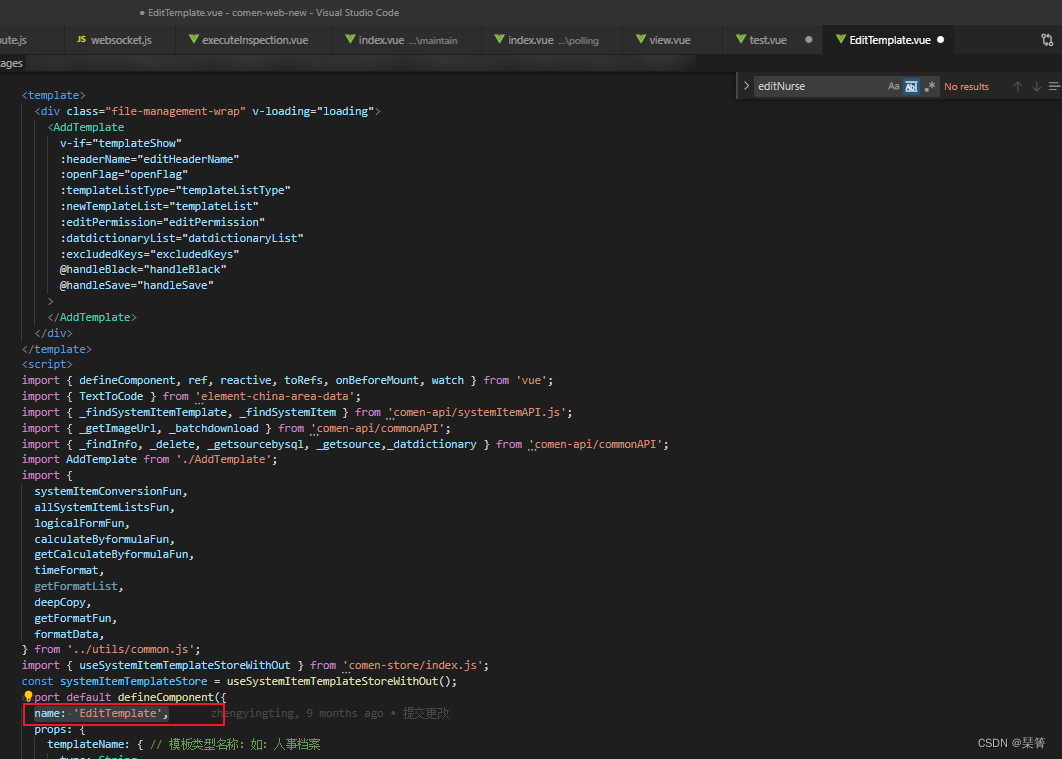
</script>5.组件名称?好像组件都有一个name属性,试试在 EditNurse组件中加一个name说不定可以。。。看了一下EditNurse组件发现已经有name: 'EditTemplate',了,把上面include换成 EditTemplate就好了。

<template>
<keep-alive :include="'EditTemplate'">
<component is="currentComponent"> </component>
</keep-alive>
</template>
<script>
import { defineComponent, toRefs, ref, computed, watch, getCurrentInstance, onMounted, reactive } from 'vue';
import EditNurse from './EditTemplate.view';
export default defineComponent({
components: {
EditNurse
},
setup() {
const currentComponent = ref('EditNurse');
return {
currentComponent
};
}
});
</script>6.然后我意识到怎么会这么无厘头呢,为啥引入的组件要换名称呢?就算引入的时候换了名称,对应的组件name不应该也相应修改吗?
7.测试了一下两种情况
1)EditTemplate组件内部不显示指定 name: 'EditTemplate', 引入组件后重命名为 EditNurse,直接使用 4中的代码:
:include="'EditNurse'"是正确的,组件EditTemplate可以被缓存。
:include="'EditTemplate'"是错误的,组件EditTemplate不可以被缓存。
结论:组件内部没有显示提供name时,引入的时候名称是什么,则组件的name就是什么。
2)引入后的组件名称和引入前一样EditTemplate。include的时候当然也是用的EditTemplate,正确,可以被缓存。
<template>
<keep-alive :include="'EditTemplate'">
<component is="currentComponent"> </component>
</keep-alive>
</template>
<script>
import { defineComponent, toRefs, ref, computed, watch, getCurrentInstance, onMounted, reactive } from 'vue';
import EditTemplate from './EditTemplate.view';
export default defineComponent({
components: {
EditTemplate
},
setup() {
const currentComponent = ref('EditTemplate');
return {
currentComponent
};
}
});
</script>8.最终结论:原始组件内部没有指明 name时,引入的时候叫什么名字,则在当前文件下面该组件的name就是什么。 原始组件内部有name时,无论你引入后交什么名字,在当前文件下面该组件的name都是原始组件中的name。
三、总结
1.keep-alive include不生效,请检查原始组件内部是否显示声明 name,如果有,则include中的内部必须是原始组件中的name;如果没有,则你引入组件的时候叫什么名称,include中就使用什么名称。
//1.原始组件B有name
import A from './B.vue';
B组件: name:'componentB'
:include="'componentB'"
//2.原始组件B没有name
import A from './B.vue';
:include="'A'"2.exclude属性也是和上面的include属性一样的!
3.诶,天天采坑,是祸也是福,解决了就是福!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/