目录
3.2.1 通过在Editor文件夹下创建导出Mesh的脚本
1.绘制UI上的五角星
1.1 思路分析
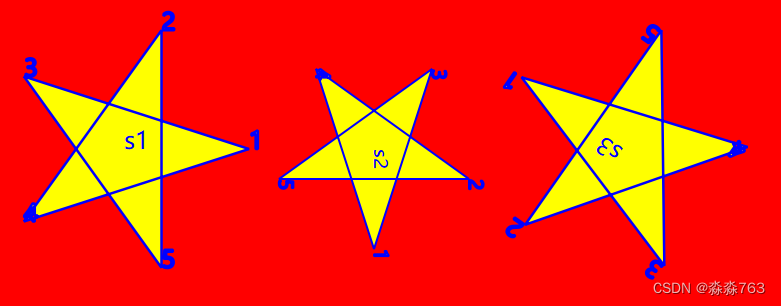
Mesh 绘制图形都是通过三角形来完成的,所以五角星我们得先知道它的顶点的规律,才能通过Mesh绘制出来。我们不难发现它是有十个顶点的,五个外顶点和五个内顶点,它们到圆心的距离是分别相等的。
在这里我们可以考虑使用绘制雷达图的思路,通过(可遮罩图形)MaskableGraphic组件,来调整顶点到圆心的半径长度来达到我们的需求。通过我的计算,比较标准的外半径与内半径的比例是5:2。
在Canvas下创建一个空对象UIStar,然后挂载绘制Mesh的脚本。

1.2 绘制UI五角星的脚本
using System.Collections;
using System.Collections.Generic;
using UnityEditor;
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// UI五角星
/// </summary>
[RequireComponent(typeof(CanvasRenderer))]
public class DrawStar : MaskableGraphic
{
int num = 10; //分割数
float rad; //弧度
float r = 200; //半径
[SerializeField]
float[] raduis;
protected override void Start()
{
base.Start();
rad = 2 * Mathf.PI / num;
raduis=new float[num];
//通过计算得出五角星的长半径和短半径的最佳比例为5:2
for (int i = 0; i < num; i++)
{
raduis[i] = i % 2 == 0 ? 100 :40;
}
}
//重写材质属性贴图
public override Texture mainTexture
{
get
{
return AssetDatabase.LoadAssetAtPath<Texture2D>("Assets/xg2.jpg");
}
}
protected override void OnPopulateMesh(VertexHelper vh)
{
vh.Clear();
vh.AddVert(new Vector3(0, 0, 0), Color.white, new Vector2(0.5f, 0.5f));
for (int i = 0; i < num; i++)
{
float x = Mathf.Sin(rad * i) * r * (raduis[i] / 100);
float y = Mathf.Cos(rad * i) * r * (raduis[i] / 100);
vh.AddVert(new Vector3(x, y, 0), Color.white, new Vector2((x + r) / (2 * r), (y + r) / (2 * r)));
if(i==0)
{
vh.AddTriangle(0, 1, num);
}
else
{
vh.AddTriangle(0, i, i + 1);
}
}
}
}
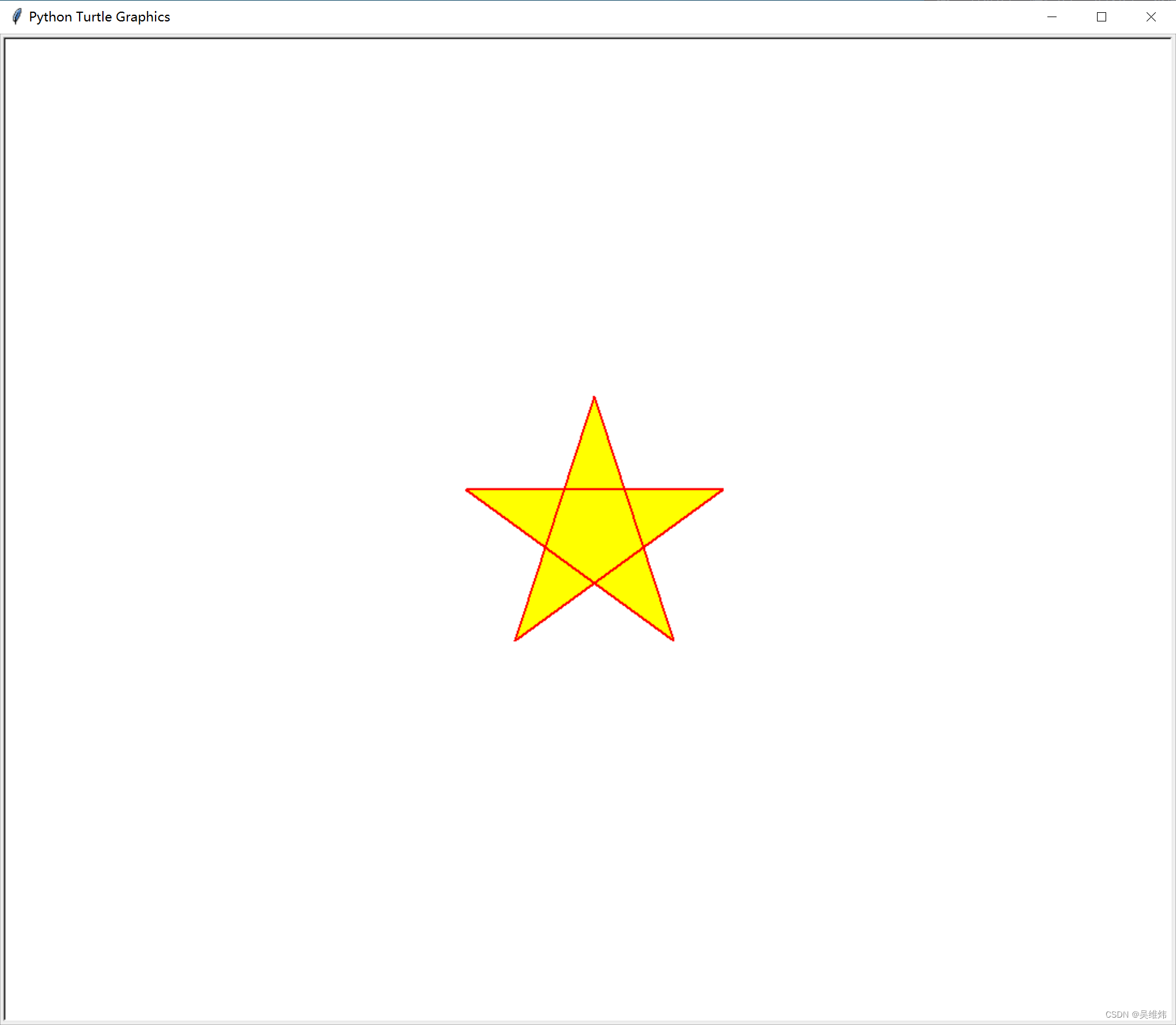
1.3 UI上的五角星的效果

我们可以通过计算得出的uv坐标来进行材质贴图,通过重写MaskableGraphic下的mainTexture属性,满足我们的各种需求。
2.绘制3D的五角星
2.1 主要思路
与UI上不同,绘制3D的物体,我们不能使用雷达图的思路,只能通过计算出十个顶点来绘制图形。通过观察,我们能够发现,相邻的两点(外顶点和内顶点)的半径不同,同时它们的相对偏移量刚好会是分割弧度的一半(即相邻的两点弧度是分割弧度的一半)。通过这个规律,我们就能写出绘制的代码。(因为是绘制3D的物体,我这里绘制了正反两面)
2.2 绘制3D五角星的脚本
using System.Collections;
using System.Collections.Generic;
using UnityEditor;
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// 3D五角星
/// </summary>
[RequireComponent(typeof(MeshFilter))]
[RequireComponent(typeof(MeshRenderer))]
public class DrawStar3D : MonoBehaviour
{
int num = 5; //分割数
float rad; //弧度
float r1 = 5, r2 = 2;//长半径,短半径
VertexHelper vh; //顶点辅助器
Mesh mesh;
void Start()
{
rad = 2 * Mathf.PI / num;
mesh = new Mesh();
vh = new VertexHelper();
vh.AddVert(new Vector3(0, 0, 0), Color.white, new Vector2(0.5f, 0.5f));
for (int i = 0; i < num; i++)
{
//计算高点
float x = Mathf.Sin(rad * i) * r1 ;
float y = Mathf.Cos(rad * i) * r1;
vh.AddVert(new Vector3(x, y, 0), Color.white, new Vector2((x + r1) / (2 * r1), (y + r1) / (2 * r1)));
//计算低点
float x2 = Mathf.Sin(rad * i+(rad/2)) * r2;
float y2 = Mathf.Cos(rad * i+(rad/2)) * r2;
vh.AddVert(new Vector3(x2, y2, 0), Color.white, new Vector2((x2 + r1) / (2 * r1), (y2 + r1) / (2 * r1)));
}
for (int i = 0; i < num*2 ; i++)
{
if (i == 0)
{
vh.AddTriangle(0, num*2, 1);
vh.AddTriangle(0, 1, num*2);
}
else
{
vh.AddTriangle(0, i, i + 1);
vh.AddTriangle(0, i + 1,i);
}
}
vh.FillMesh(mesh);
GetComponent<MeshFilter>().mesh = mesh;
Material mat = new Material(Shader.Find("Standard"));
GetComponent<MeshRenderer>().material = mat;
}
void Update()
{
}
}2.3 3D五角星效果展示

3.五角星粒子特效
3.1 新建一个粒子特效(Particle System)

3.2 通过代码导出五角星Mesh
3.2.1 通过在Editor文件夹下创建导出Mesh的脚本

脚本与上面绘制3D五角星几乎一致,这里不多描述了。
ExportMesh脚本代码:
using System.Collections;
using System.Collections.Generic;
using UnityEditor;
using UnityEngine;
using UnityEngine.UI;
public class ExportMesh : MonoBehaviour
{
[MenuItem("特效/ExportStar")]
public static void ExportStar()
{
int num = 5; //分割数
float rad; //弧度
float r1 = 5, r2 = 2;//外半径,内半径
VertexHelper vh = new VertexHelper();
Mesh mesh = new Mesh();
rad = 2 * Mathf.PI / num;
vh.AddVert(new Vector3(0, 0, 0), Color.white, new Vector2(0.5f, 0.5f));
for (int i = 0; i < num; i++)
{
//外顶点
float x = Mathf.Sin(rad * i) * r1;
float y = Mathf.Cos(rad * i) * r1;
vh.AddVert(new Vector3(x, y, 0), Color.white, new Vector2((x + r1) / (2 * r1), (y + r1) / (2 * r1)));
//内顶点
float x2 = Mathf.Sin(rad * i + (rad / 2)) * r2;
float y2 = Mathf.Cos(rad * i + (rad / 2)) * r2;
vh.AddVert(new Vector3(x2, y2, 0), Color.white, new Vector2((x2 + r1) / (2 * r1), (y2 + r1) / (2 * r1)));
}
for (int i = 0; i < num * 2; i++)
{
if (i == 0)
{
vh.AddTriangle(0, num * 2, 1);
vh.AddTriangle(0, 1, num * 2);
}
else
{
vh.AddTriangle(0, i, i + 1);
vh.AddTriangle(0, i + 1, i);
}
}
vh.FillMesh(mesh);
//导出资源
AssetDatabase.CreateAsset(mesh, "Assets/星星.asset");
AssetDatabase.Refresh();
}
}
3.2.2 在菜单栏点击导出Mesh

这里我们能在Assets文件夹里面找到导出来的Mesh资源。

3.3 给粒子特效更换mesh模式,并给绘制的材质

这里选择Mesh模式,并给Meshs赋值 刚导出的星星mesh。

当然,这里设置完成后,也可以根据自己的需求自行设置一些特效的属性值。
3.4 五角星粒子效果展示
星星特效