在vue中,v-scale-screen可用于大屏项目开发,实现屏幕自适应,可根据宽度自适应,高度自适应,和宽高等比例自适应,全屏自适应。
一、安装
npm install v-scale-screen@1.0.0
注意:vue2使用1.0.0版本,vue3使用2.0.0以上版本
二、使用
(1)在vue2中使用插件方式导出,用Vue.use()进行注册
main.js中:
import Vue from "vue";
import VScaleScreen from 'v-scale-screen'
Vue.use(VScaleScreen)
vue页面中:
<template>
<v-scale-screen width="1920" height="1080">
<div>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
</div>
</v-scale-screen>
</template>
使用时将 body样式设置为overflow: hidden
例如:在home.vue中:
<template>
<v-scale-screen width="1920" height="1080" class="scale-wrap">
<div class="bg">
<div class="host-body">
<!-- 头部 e-->
<!-- 内容 s-->
<router-view></router-view>
</div>
</div>
</v-scale-screen>
</template>
(2)在vue3中以组件方式导出
<template>
<v-scale-screen width="1920" height="1080">
<div>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
<v-chart>....</v-chart>
</div>
</v-scale-screen>
</template>
<script>
import { defineComponent } from "vue"
import VScaleScreen from 'v-scale-screen'
export default defineComponent({
name:'Demo',
components:{
VScaleScreen
}
})
</script>
三、API

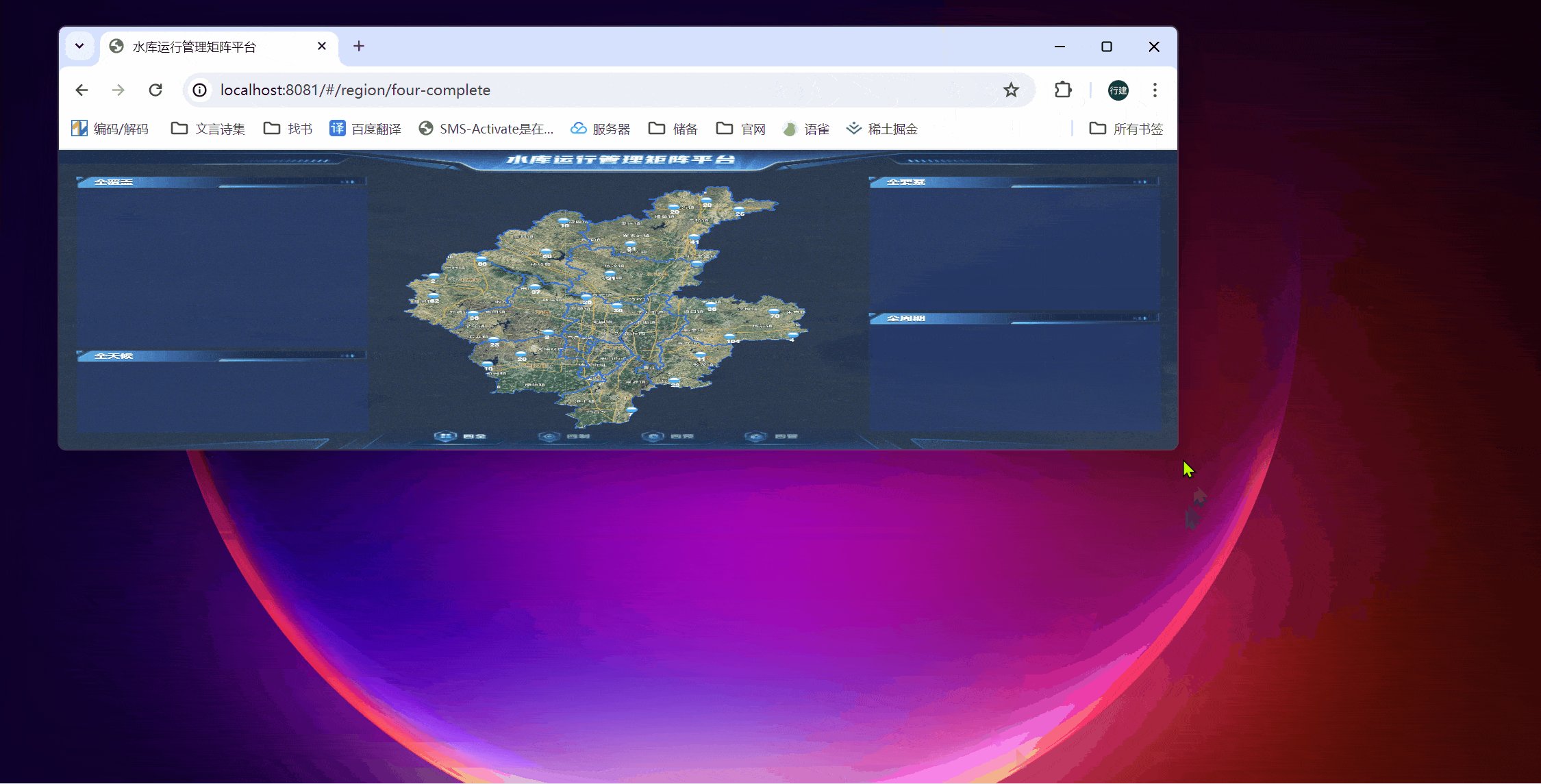
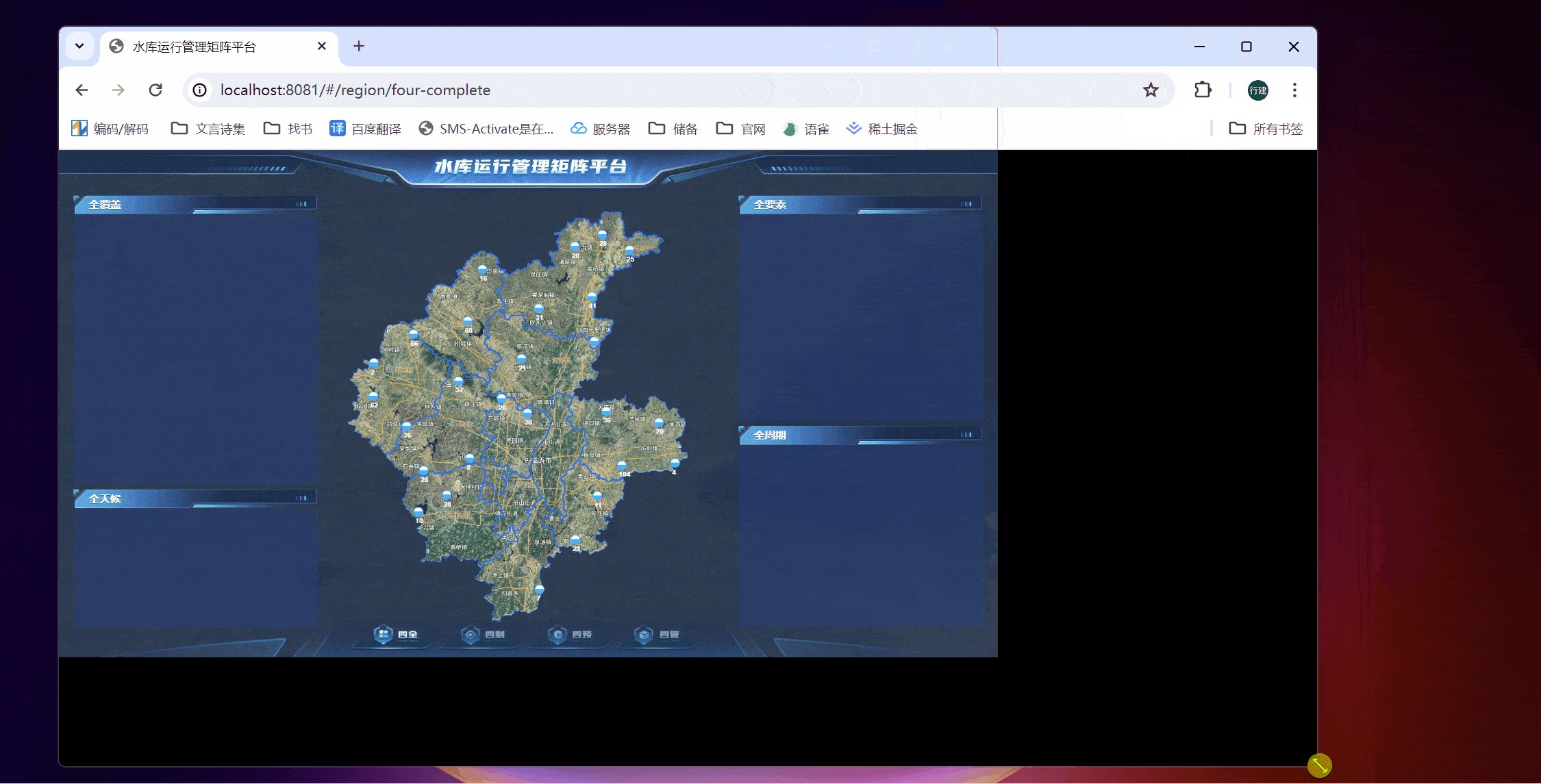
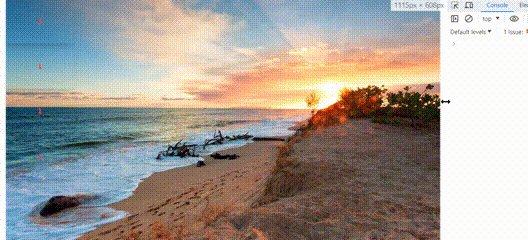
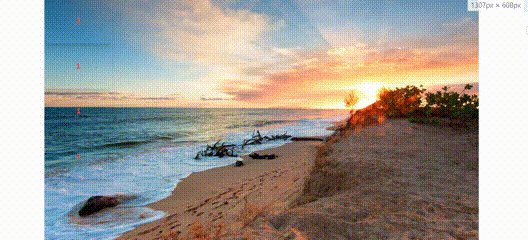
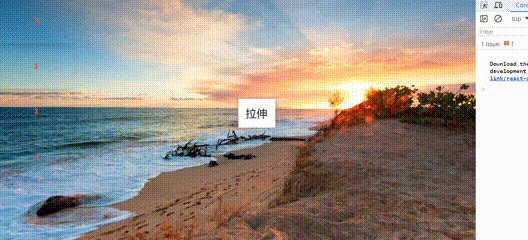
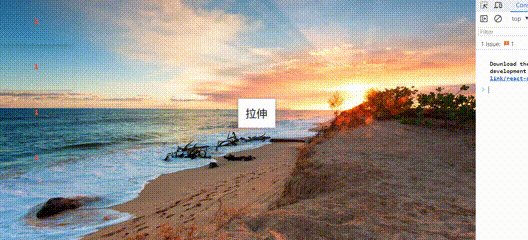
v-scale-screen默认等比例屏幕缩放,当视图不满足比例,上下或左右会有留白(黑框)。如果想要铺满全屏,可以配置autoScale或将fullScreen设置为true。其原理是用到了css的transform属性实现缩放效果,进行等比例计算,达到等比例缩放的效果。
好的案例可参考:
https://gitee.com/kala0105/IofTV-Screen
https://gitee.com/MTrun/big-screen-vue-datav

































![[Python学习篇] Python多线程](https://i-blog.csdnimg.cn/direct/b10063d7b6e34e3389d0d522c64bd1a8.png)





