**为何现在大屏的UI设计和前端开发项目已经多到咱们快忙不过来了?**
**一、引言**
随着科技的进步和消费者需求的不断升级,大屏设备(如智能电视、车载屏幕、拼接屏等)在各行各业中的应用越来越广泛。这导致了大屏UI设计和前端开发项目的急剧增加,给相关从业者带来了前所未有的挑战。本文将从多个角度分析这一现象的原因。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!
**二、大屏设备的市场需求增长**
1. **消费者偏好转变**:随着生活水平的提高,消费者对影音娱乐、智能家居、在线教育等领域的需求不断增长。这些需求往往与大屏设备紧密相连,从而推动了大屏市场的发展。
2. **行业应用拓展**:除了消费级市场,大屏设备在商业展示、企业办公、教育培训、医疗健康等行业也得到了广泛应用。这些行业的数字化转型为大屏设备提供了广阔的市场空间。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!
**三、UI设计和前端开发的技术进步**
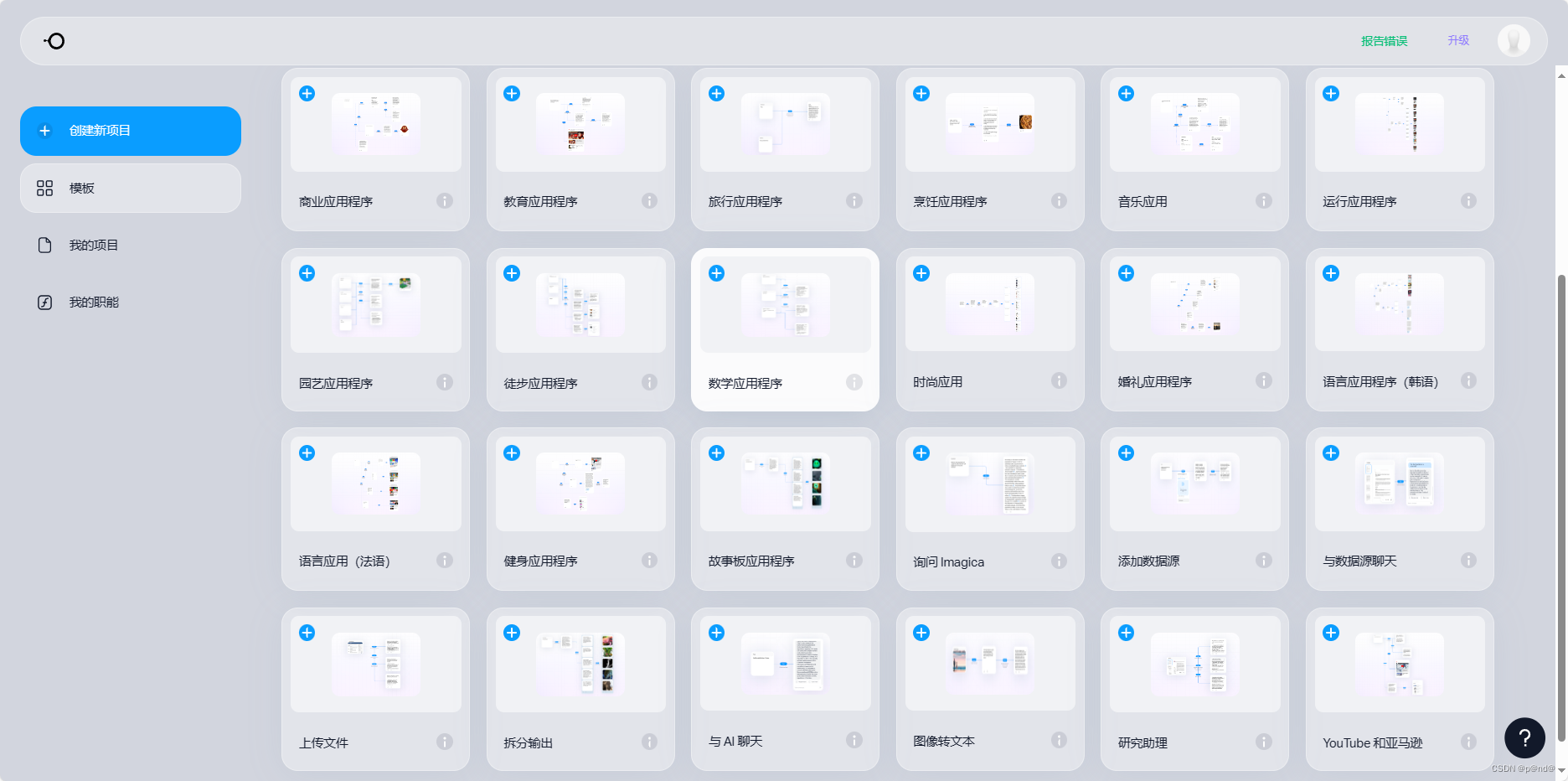
1. **设计工具的智能化**:现代设计工具如Sketch、Figma等,提供了丰富的功能和协作能力,使得UI设计更加高效和精准。同时,这些工具也降低了设计门槛,吸引了更多设计师加入大屏UI设计的行列。
2. **前端技术的革新**:HTML5、CSS3、JavaScript等前端技术的不断发展和成熟,为大屏前端开发提供了强大的支持。响应式设计、WebAssembly等新技术的出现,进一步提升了前端开发的效率和用户体验。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!
**四、行业竞争与人才短缺**
1. **市场竞争加剧**:随着大屏市场的不断扩大,各大厂商纷纷涌入,市场竞争日益激烈。为了在竞争中脱颖而出,厂商们纷纷加大对UI设计和前端开发的投入。
2. **人才短缺问题**:尽管大屏UI设计和前端开发的需求激增,但相关人才储备并未跟上这一速度。这导致了人才市场的供需失衡,使得相关从业者的工作压力不断增大。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!
**五、结论与建议**
1. **结论**:大屏UI设计和前端开发项目的增多是多种因素共同作用的结果。从市场需求到技术进步,再到行业竞争和人才短缺,这些因素相互交织,共同推动了这一现象的发展。
2. **建议**:面对日益繁重的工作压力,从业者应不断提升自身技能水平,适应行业发展的需求。同时,企业和教育机构也应加强人才培养和引进工作,缓解人才短缺问题。此外,行业内部还应加强合作与交流,共同推动大屏UI设计和前端开发行业的健康发展。如需获取ui设计和前端开发的帮助请在我的私信里面对接谢谢!



































![[Python学习篇] Python多线程](https://i-blog.csdnimg.cn/direct/b10063d7b6e34e3389d0d522c64bd1a8.png)