<div class="list-box">
<div class="list-item" v-for="(item, index) in filters" :key="item.index">
<div class="item-box line1hiden">
{{ item.columnComment }}
</div>
<div class="right-box">
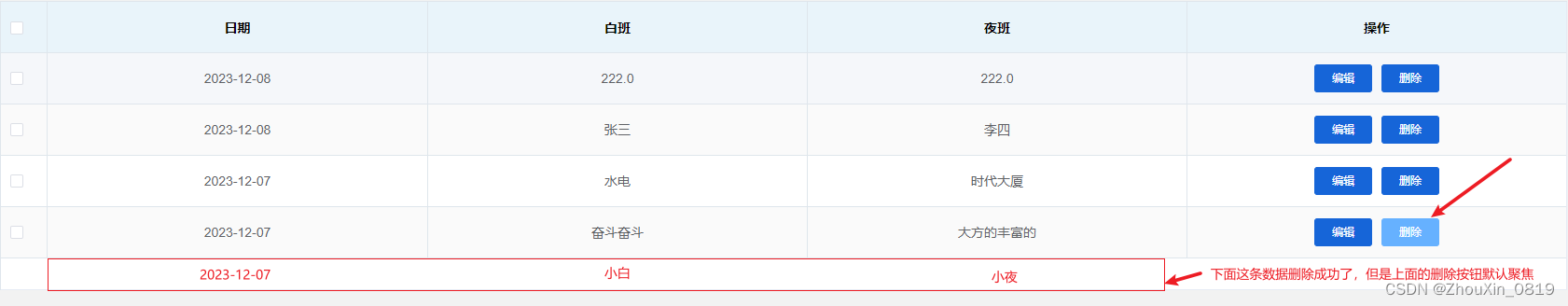
<el-button type="text" size="mini" @click="openEditDialog(item, index)">删除</el-button>
<span class="el-icon-d-caret"></span>
</div>
</div> .list-box {
.all-select {
min-height: 50px;
border-bottom: 1px solid rgba(0,0,0,0.06);
display: flex;
align-items: center;
justify-content: space-between;
color: rgba(0,0,0,0.85);
font-size: 14px;
.label {
margin-left: 5px;
}
}
.list-item {
display: flex;
align-items: center;
justify-content: space-between;
height: 40px;
margin-top: 10px;
font-size: 14px;
.label {
margin-left: 5px;
}
.right-box {
align-items: center;
color: #B2B8D0;
margin-right: 15px;
display: none;
.el-button {
margin-right: 5px;
}
}
}
.list-item:hover {
background-color: #F7F7F9;
.right-box {
display: flex;
}
}
}