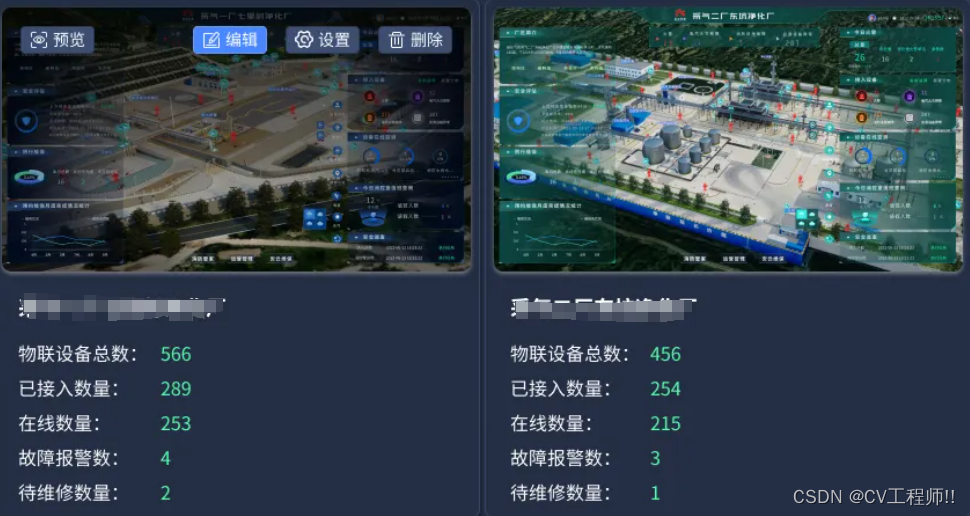
<div class="box-item" v-for="(item, index) in projectList" :key="index">
<div class="show-box" @mouseenter.native="handleMouseOver(item)" @mouseleave.native="handleMouseOut(item)">
<div class="btn-box" v-if="item.show">
<div>
<el-button type="primary" size="small" icon="View">预览</el-button>
</div>
<div>
<el-button type="primary" size="small" icon="Edit" @click="editFn(item.id)">编辑</el-button>
<el-button type="primary" size="small" icon="Delete" @click="deleteFn(item.id)">删除</el-button>
</div>
</div>
<img src="../../../assets/images/home/Temp_4.png" alt="">
</div>
<div class="content-box">
<div class="content-title">
{
{ item.projectName }}
</div>
</div>
</div>主要代码:
| @mouseenter.native="handleMouseOver(item)" @mouseleave.native="handleMouseOut(item)" |
// 分页查询项目预览列表
let projectList = ref([])
function handleMouseOver(item) {
item.show = true
}
function handleMouseOut(item) {
item.show = false
}实现原理就是后端返回的数据中的show字段 (默认是false 不显示 然后鼠标移入 将他的show改为true 移除同理) 如果后台没有给你返回show字段 你就自己添加一下
function getList() {
getPageProjectListApi(searchParams).then((res) => {
if (res.code == 200 && res.data != null) {
searchParams.count = res.data.count
res.data.data.forEach((value, index, array) => {
value.show = false
})
projectList.value = res.data.data
}
})
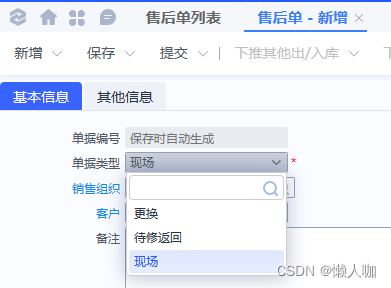
}最后实现效果