导文
突然发现在项目中,组件 子组件的onLoad、onReady事件无效
打印也出不来值 怎么处理呢?
解决方法

mounted() {
console.log('onLoad', this.dateList);//有效
// this.checkinDetails()
},
onReady() {
console.log('onReady', this.dateList);//无效
},
最终将onLoad,onReady换成mounted/created 替代解决了问题。
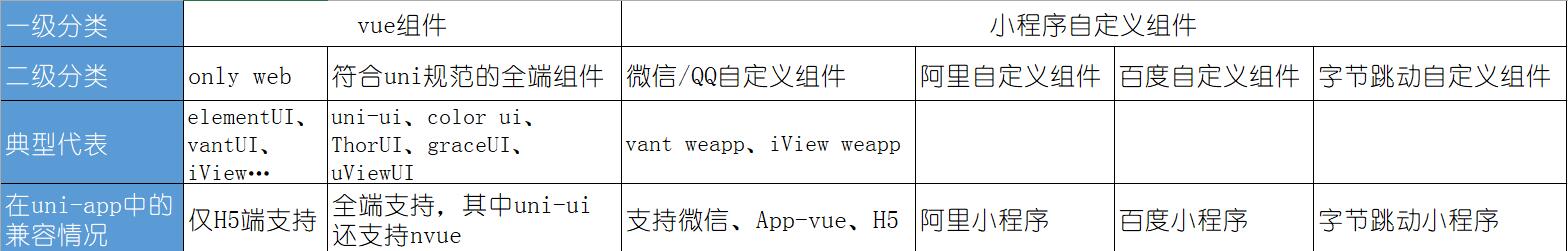
在uni-app的组件中可以直接使用Vue的生命周期函数对逻辑进行处理。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。