响应式设计的双璧:WebKit 支持 CSS Flexbox 和 Grid 布局深度解析
在现代网页设计中,响应式布局是实现跨设备兼容性的关键。CSS Flexbox 和 Grid 作为 CSS 布局的两大支柱,提供了强大的工具来构建灵活和复杂的用户界面。WebKit,作为领先的浏览器引擎之一,对这两种布局模式的支持非常全面。本文将深入探讨 WebKit 对 CSS Flexbox 和 Grid 布局的支持,并提供实际的代码示例。
WebKit 与 CSS 布局:响应式设计的基石
WebKit 的 CSS 引擎是最早支持 Flexbox 和 Grid 布局的浏览器引擎之一,为开发者提供了丰富的布局选项。
CSS Flexbox:灵活的一维布局模型
Flexbox(Flexible Box Layout Module)是一种用于布局、对齐和分配容器内项目空间的 CSS 布局模式。它非常适合于设计一维布局,无论是水平还是垂直。
Flexbox 的基本属性
display: flex;:启用 Flexbox 布局。flex-direction:定义主轴方向。justify-content:定义项目在主轴上的对齐方式。align-items:定义项目在交叉轴上的对齐方式。
Flexbox 代码示例
.container {
display: flex;
flex-direction: row; /* 或 column */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
.item {
flex: 1; /* 等分空间 */
}
<div class="container">
<div class="item">项目 1</div>
<div class="item">项目 2</div>
<div class="item">项目 3</div>
</div>
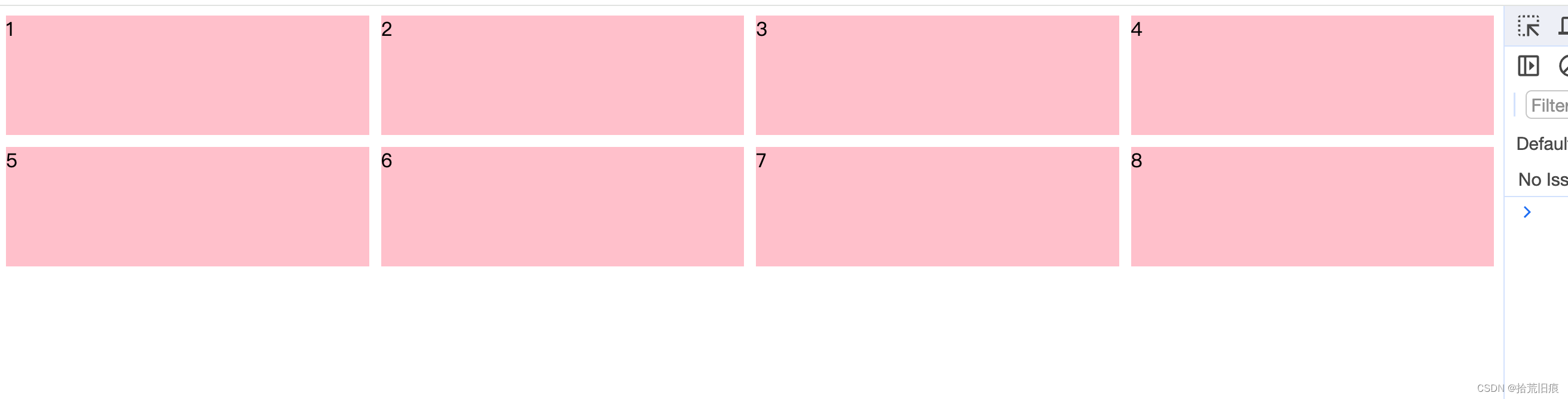
CSS Grid:二维布局的强大工具
Grid 布局是 CSS 中用于创建二维布局的系统,允许开发者控制行和列,为复杂的网页布局提供了解决方案。
Grid 的基本属性
display: grid;:启用 Grid 布局。grid-template-columns和grid-template-rows:定义列和行的大小。grid-gap:定义网格项之间的间隙。grid-column和grid-row:用于放置项目在网格中的位置。
Grid 代码示例
.grid-container {
display: grid;
grid-template-columns: auto 1fr 1fr; /* 定义三列 */
grid-template-rows: auto; /* 定义行高 */
grid-gap: 10px;
}
.grid-item {
/* 项目放置逻辑 */
}
<div class="grid-container">
<div class="grid-item">头部</div>
<div class="grid-item">侧边栏</div>
<div class="grid-item">主要内容</div>
</div>
WebKit 的 Flexbox 和 Grid 支持
WebKit 对 Flexbox 和 Grid 的支持非常全面,包括最新的 CSS 规范特性。开发者可以在 WebKit 驱动的浏览器中,如 Safari 和新版的 Chrome(基于 Blink),使用这些布局技术构建响应式网页。
浏览器兼容性和前缀
尽管 WebKit 的最新版本对 Flexbox 和 Grid 有很好的支持,但在一些旧版本的浏览器中可能需要使用前缀或 polyfill 来确保兼容性。
结语
WebKit 对 CSS Flexbox 和 Grid 布局的支持,为开发者提供了强大的工具来构建现代和响应式的网页设计。通过本文的详细解析和代码示例,你现在应该对如何在 WebKit 驱动的浏览器中使用这些布局技术有了深入的理解。
掌握 Flexbox 和 Grid 的使用,将使你在进行网页布局设计时更加得心应手。无论是设计简单的页面还是复杂的用户界面,合理利用这些 CSS 布局技术都是提高开发效率和用户体验的关键。随着 Web 技术的不断发展,WebKit 的 CSS 布局支持也在不断进化,未来将提供更多创新和优化。继续关注 WebKit 的最新进展,将使你在构建现代网页应用时更加得心应手。