表单验证的艺术:WebKit 支持 HTML 表单的全面解析
在 Web 开发的多彩世界中,表单是用户与网页交互的重要桥梁。WebKit 作为众多现代浏览器的渲染引擎,提供了强大的 HTML 表单支持和验证功能。本文将深入探讨 WebKit 如何支持 HTML 表单和进行客户端验证,确保用户输入的数据既符合要求又安全。
WebKit 与 HTML 表单:打造流畅的用户体验
HTML 表单是收集用户输入的 HTML 元素,而 WebKit 提供了一套完整的机制来创建、显示和验证表单。这包括对不同类型的 <input> 元素、<select>、<textarea> 等的支持。
HTML 表单的基础
HTML 表单由 <form> 元素定义,内部可以包含各种输入控件:
<form action="/submit" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<input type="submit" value="Submit">
</form>
WebKit 的表单渲染
WebKit 渲染引擎解析 HTML 表单元素,并在浏览器中显示为可交互的界面。用户可以在这些控件中输入数据,并提交表单。
表单验证
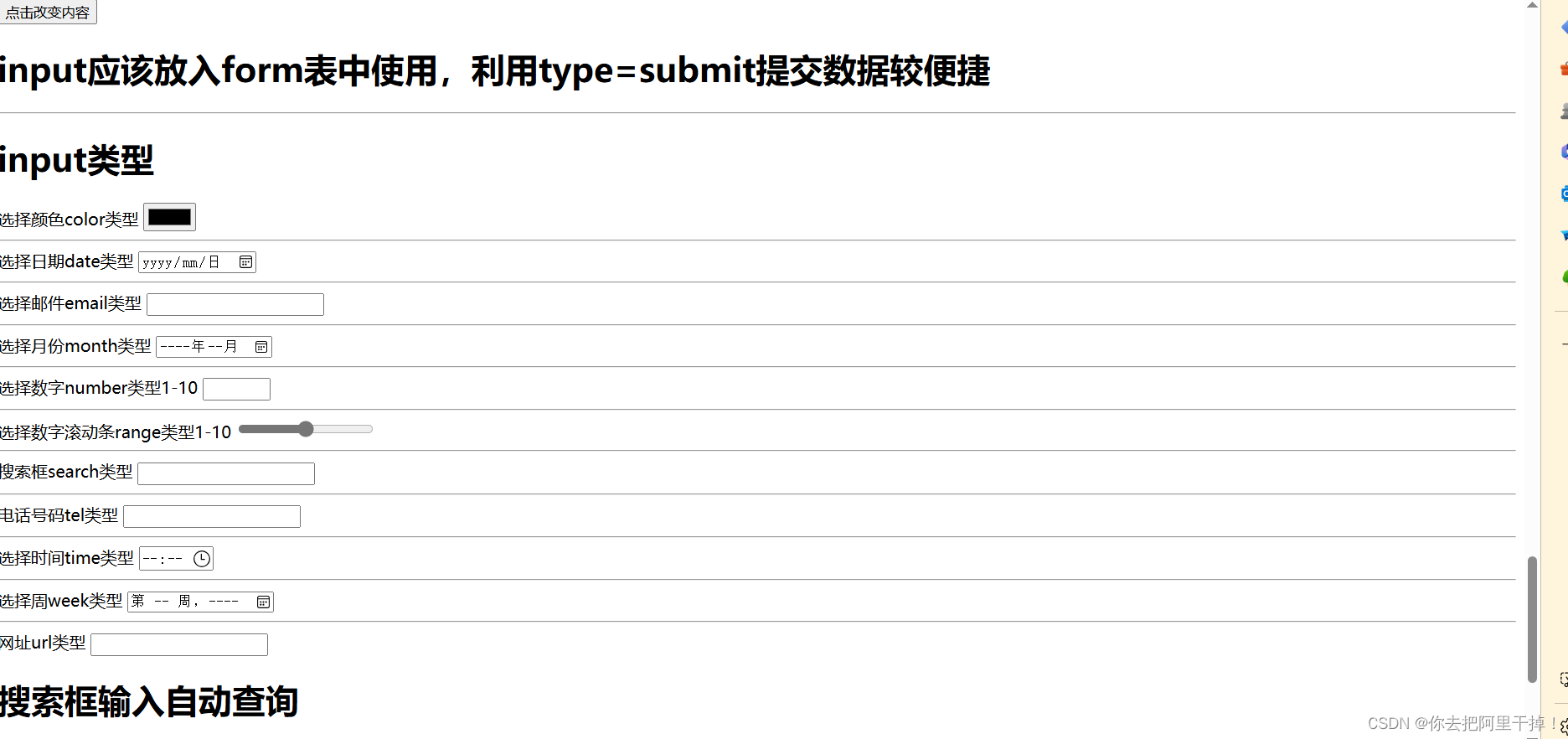
客户端表单验证是通过 HTML5 的表单属性实现的,WebKit 提供了以下验证特性:
- required: 必填项。
- type: 输入类型(如 email、number、date 等)。
- pattern: 正则表达式模式。
- min 和 max: 数值范围限制。
代码示例:简单表单验证
<form action="/submit" method="post">
<label for="email">Email:</label>
<input type="email" id="email" name="email" required pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$">
<label for="age">Age:</label>
<input type="number" id="age" name="age" min="18" max="100">
<input type="submit" value="Submit">
</form>
WebKit 的 JavaScript 表单 API
WebKit 提供了 JavaScript API 来操作和验证表单:
- checkValidity(): 检查表单或表单字段是否有效。
- reportValidity(): 报告表单或表单字段的有效性。
- setCustomValidity(message): 设置自定义验证信息。
JavaScript 代码示例
document.getElementById('email').onchange = function() {
if (!this.checkValidity()) {
this.setCustomValidity('请输入有效的电子邮件地址。');
}
};
跨浏览器兼容性
WebKit 的表单验证功能遵循 Web 标准,但开发者应注意跨浏览器兼容性,确保所有用户都能获得一致的体验。
服务器端验证
虽然客户端验证可以提升用户体验,但出于安全考虑,服务器端验证始终是必须的。WebKit 无法控制服务器端逻辑,因此开发者需要在服务器端实现相应的验证。
结语
WebKit 对 HTML 表单的支持和验证功能是构建交互式 Web 应用的基础。通过本文的详细解析,你现在应该对如何在 WebKit 驱动的浏览器中创建和验证表单有了深入的理解。
掌握 WebKit 的表单验证技术,将使你能够创建既用户友好又安全的应用。随着 Web 技术的不断发展,WebKit 也在不断进化,未来将提供更多创新的表单功能和验证机制。继续关注 WebKit 的最新进展,将使你在构建现代网页应用时更加得心应手。






































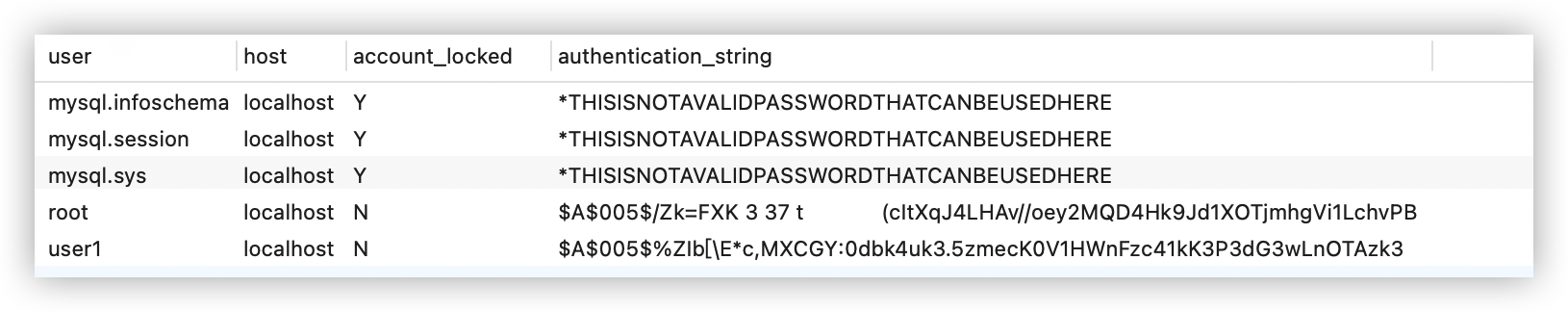
![[高频SQL50题(基础版)]第五百八十四题,寻找用户推荐人](https://i-blog.csdnimg.cn/direct/1d46030c5e1542dbb9f2347c39e4231b.png)