第一种:使用CSS变量
CSS变量(Custom Properties)是CSS的一种新特性
1.实现需求:自定义颜色

- 定义变量
全局的theme.css
:root {
--primary-color:red;
}
- 在组件中使用这些变量
demo.vue
<template>
<div class="main">
<!-- 修改主题色 -->
<div class="router-header">
<span>主题色</span>
<el-color-picker v-model="theme"></el-color-picker>
</div>
</div>
</template>
<script >
export default {
data() {
return {
theme: "#409EFF",
};
},
watch: {
//监听颜色变化,赋值修改主题色
theme(val) {
// let root = document.querySelector(":root");
// root.style.setProperty("--primary-color", val);
//或者下面直接修改也可以
document.documentElement.style.setProperty("--primary-color", val);
},
},
};
</script>
<style lang='less'>
.main {
//css中使用主题色
background: var(--primary-color);
}
</style>
2.实现需求:切换深浅主题色

theme.css
:root[theme="light"] {
--primary-color:rgb(76, 34, 228);
}
:root[theme="dark"] {
--primary-color: rgb(242, 86, 8);
}
- 在
main.js中引入theme.css
import './pages/theme.css'
- vue中使用
<template>
<div class="main">
<!-- 修改主题色 -->
<div class="router-header">
<span>主题色</span>
<el-switch
v-model="isDarkTheme"
active-text="深色皮肤"
inactive-text="浅色皮肤"
>
</el-switch>
</div>
</div>
</template>
<script >
export default {
data() {
return {
isDarkTheme: true,
};
},
watch: {
isDarkTheme(val) {
// 切颜色
window.document.documentElement.setAttribute(
"theme",
this.isDarkTheme ? "dark" : "light"
);
},
},
};
</script>
<style lang='less'>
.main {
background: var(--primary-color);
}
</style>
3.优缺点分析
- 优点:
- 简单易用:CSS变量使用和更改都很方便。
- 性能高效:只需更改变量值,无需重新加载样式表。
- 兼容性好:适用于各种CSS预处理器,如Sass、Less等。
- 缺点:
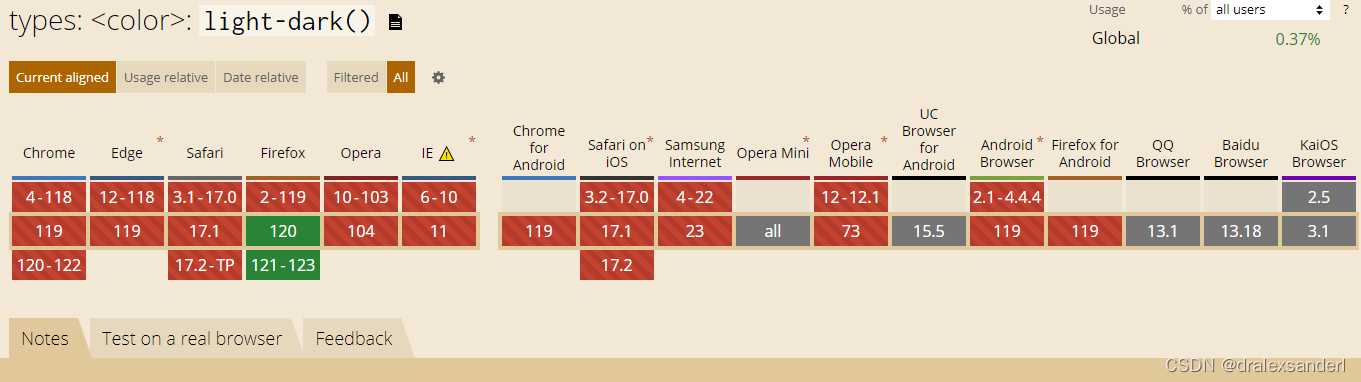
- 浏览器兼容性:旧版浏览器(如IE)不支持CSS变量。
- 维护成本:对于大型项目,需要维护大量的变量,可能导致变量命名冲突和管理困难。
第二种:引入不同的CSS文件实现主题切换

1.实现步骤
深色主题和浅色主题,根据变量标识,切换最顶层类名
<template>
<div class="main" :class="isDarkTheme ? 'dark-theme' : 'light-theme'">
<!-- 修改主题色 -->
<div class="router-header">
<span>主题色</span>
<el-switch
v-model="isDarkTheme"
active-text="深色皮肤"
inactive-text="浅色皮肤"
>
</el-switch>
</div>
</div>
</template>
<script >
export default {
data() {
return {
isDarkTheme: true,
};
},
};
</script>
<style lang='less'>
.main {
//所有的深色主题的样式都写这儿
&.dark-theme {
background: #caeae8;
}
//所有的浅色主题的样式都写这儿
&.light-theme {
background: pink;
}
}
</style>
2.优缺点分析
- 优点:
- 实现简单:只需切换样式文件,不需要复杂的逻辑。
- 适应性广:适用于所有前端框架和纯HTML项目。
- 缺点:
- 性能开销:每次切换都需要重新加载CSS文件,可能导致页面闪烁。
- 维护成本:需要维护多套完整的CSS文件,代码重复度高。