在src目录下的styles的文件夹中增加element文件夹,element文件夹下的index.scss
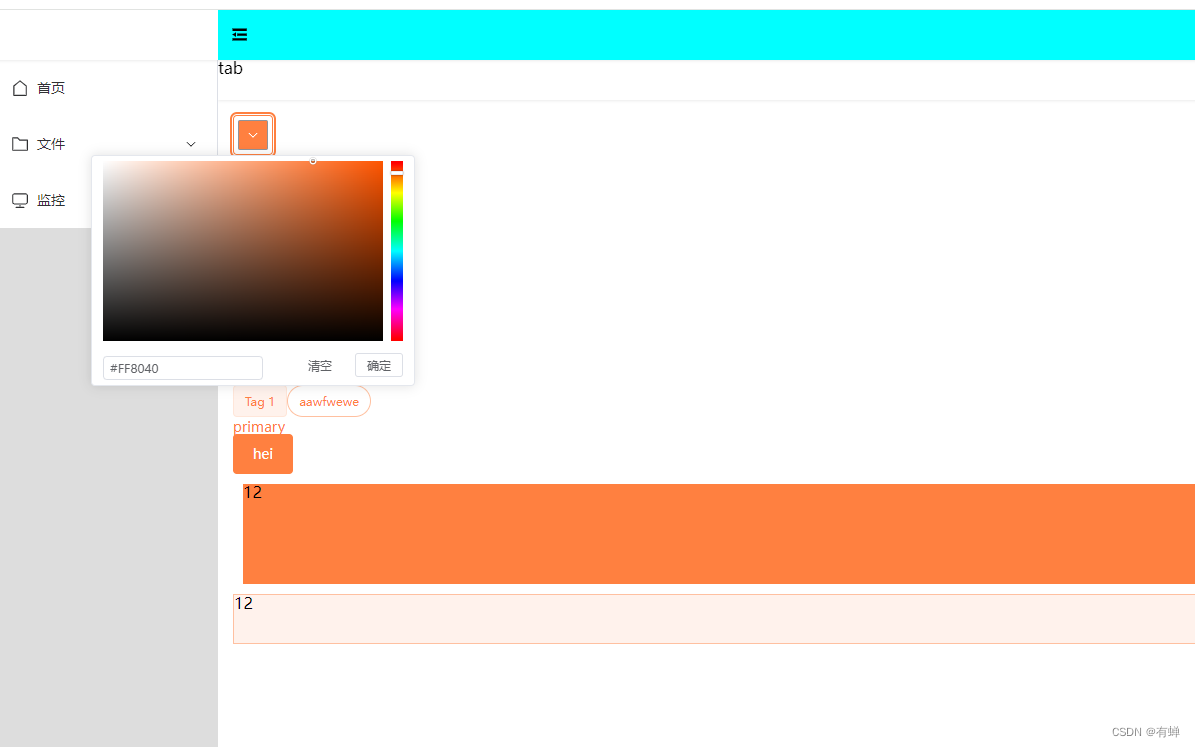
可定制自己喜欢的颜色
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors:(
'primary':(
//主色
'base':#27ba9b
),
'success':(
'base':#1dc779
),
'warning':(
'base':#ffb302
),
'danger':(
'base':#e26237
),
'error':(
'base':#cf4444
),
)
)
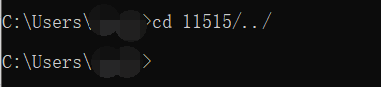
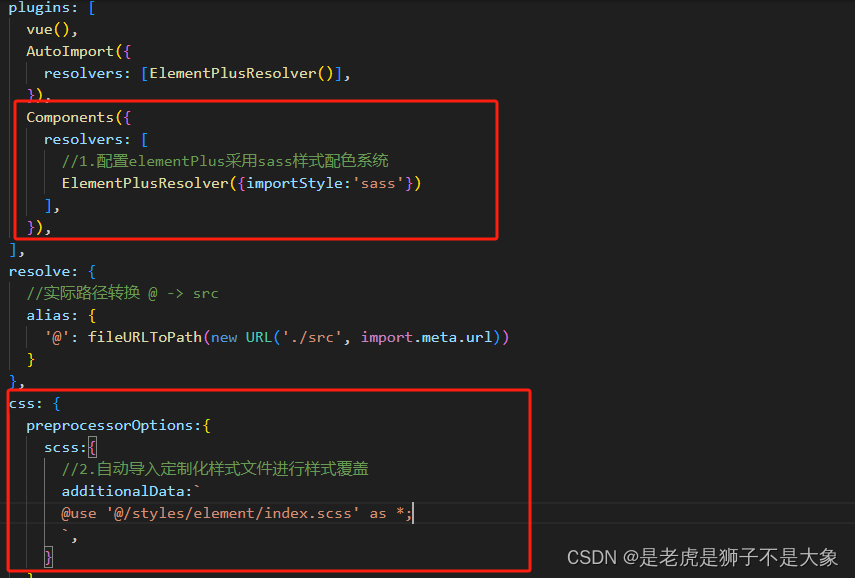
然后在vite.config.js中增加红框中的配置

按钮由蓝色变成如下图所示的颜色说明配置成功