文本风格 font-style
font-style:italic
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 加载对应字体的斜体字体文件,若找不到斜体字体文件,则进行物理上的倾斜。 标签默认font-style:italic |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
文本粗细 font-weight
font-weight: bold;
属性值
关键字:normal bold
具体数值:100 200 300 400(等同于normal) 500 600 700(等同于bold) 800 900
相对值(相对于父级元素):lighter bolder
有时候看不到粗细变化,是因为所使用的字体不支持。比如“微软雅黑”,只支持 400 和 700 这两种粗细, 而 Mac 上的 “苹方” 字体,支持从100到900之间的各种粗细。
文本大小 font-size
font-size:20px;
- 默认值为16px
- 设置为 0,可用于隐藏文本,如隐藏网站左上角的logo中的文字
行高 line-height
行高:两行文字“基线”之间的垂直距离


属性值:
- normal【默认值】—— 和字体font-family有关,不同系统不同浏览器不一样,所以,通常都要对line-height的默认值进行重置。
- 数值 —— 行高 = 数字* font-size ,所有的子元素继承的都是这个值,比如1表示1倍行距,2表示2倍行距
- 重图文内容展示的网站,如博客、公众号等,一定要使用数值作为单位,设置在1.6~1.8。
- 百分比值 —— 行高 = 百分比* font-size ,所有的子元素继承的是最终的计算值
- 长度值 —— 所有的子元素继承的是最终的计算值,推荐使用line-height:20px,排版时方便计算
父元素内多个内联元素排列在一行时,line-height 最大的内联元素决定了父元素的高度。
父元素内内联元素和替换元素排列在一行时,line-height 决定了父元素的最小高度。
字体 font-family
font-family: "Times New Roman","微软雅黑","宋体";
英文采用 Times New Roman 字体,中文采用微软雅黑字体(要给英文设置另一个字体,则英文字体需写在中文字体前面!)
若用户电脑里没有安装微软雅黑字体,那么就会采用宋体。
所有的中文字体,都有英语别名。
- 微软雅黑的英语别名:font-family: “Microsoft YaHei”;
- 宋体的英语别名:font-family: “SimSun”;
【最佳实践】无衬线字体
笔划粗细基本一致,只剩下主干,造型简明有力,起源也很晚。适用于标题、广告等,识别性高,更符合现代审美
@font-face {
font-family: Emoji;
src: local("Apple Color Emoji"),
local("Segoe UI Emoji"),
local("Segoe UI Symbol"),
local("Noto Color Emoji");
unicode-range: U+1F000-1F644, U+203C-3299;
}
body {
font-family: system-ui, -apple-system, Segoe UI, Roboto, Emoji, Helvetica, Arial, sans-serif;
}
【最佳实践】衬线字体
在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同,如宋体、楷体
.font-serif {
font-family: Georgia, Cambria, "Times New Roman", Times, serif;
}
【最佳实践】等宽字体
每个字符在同等font-size下占据的宽度相同。一般是针对英文字体而言的,因为东亚字体都是等宽的。常用于呈现代码,IDE代码编辑器也推荐使用等宽字体。
.font-mono {
font-family: Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}
【最佳实践】数学公式
math {
font-family: Cambria Math, Latin Modern Math;
}
- Cambria Math 是 Windows 操作系统中的数学字体
- Latin Modern Math 是 macOS 中的数学字体
文本样式 font
是以上几种文本样式的综合简写形式,语法为:
font:文本风格 文本粗细 文字大小/行高 字体
- 文字大小和字体必须要有!
范例:
font:italic bold 12px/20px arial,sans-serif;
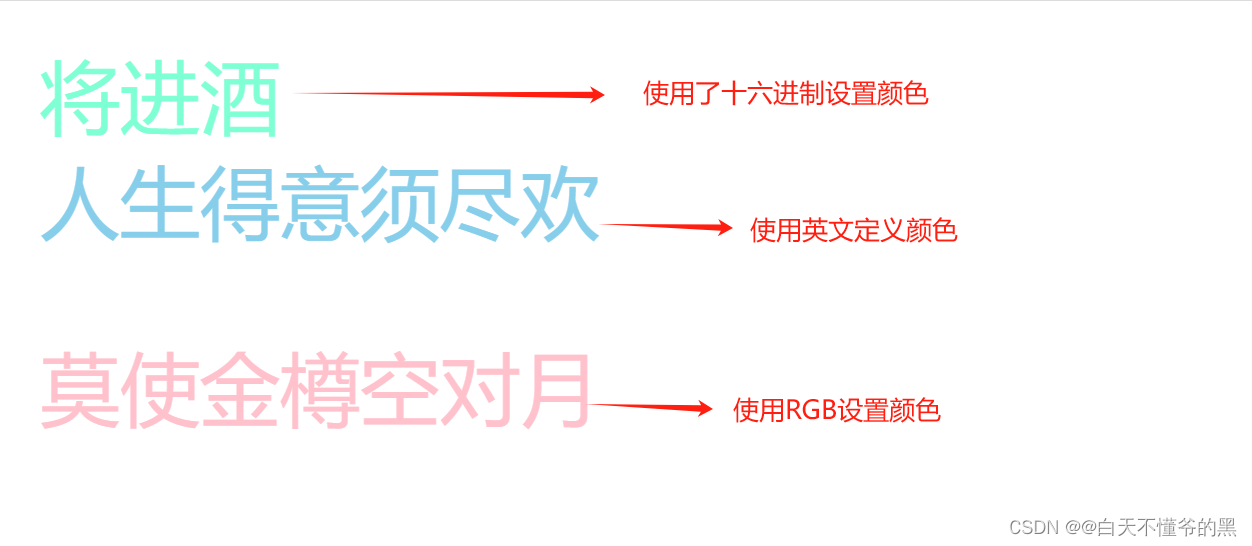
文本颜色 color
color:red
属性值:
transparent 透明
red、green、blue、orange、gray等,不区分大小写。
- 暗灰色 darkgray 比灰色 gray 更浅,因此,并不是有 “dark” 前缀的颜色就更深。
10进制表示:rgb(255,0,0)
16进制表示:#FF0000、#0000FF、#00FF00等,#aabbcc 的形式可简写位 #abc。
颜色有多种表示方式:
RGB表示法
color:rgb(255,0,0)
rgb 函数内是三个参数依次是 红、绿、蓝,每个参数值的取值范围都是 0-255,通过这三种颜色的混合,便能表示各种颜色。
RGBA 表示法
在RGB的基础上,增加了A(Alpha通道,即透明度,取值为0-1)
color: rgba(0, 0, 255, 0.3);
HSLA 表示法
https://blog.csdn.net/weixin_41192489/article/details/102549564
文字填充颜色 text-fill-color
- 默认值:transparent
- 其功能与 color 基本相同,但当 text-fill-color 和 color 同时存在时,text-fill-color 会覆盖 color
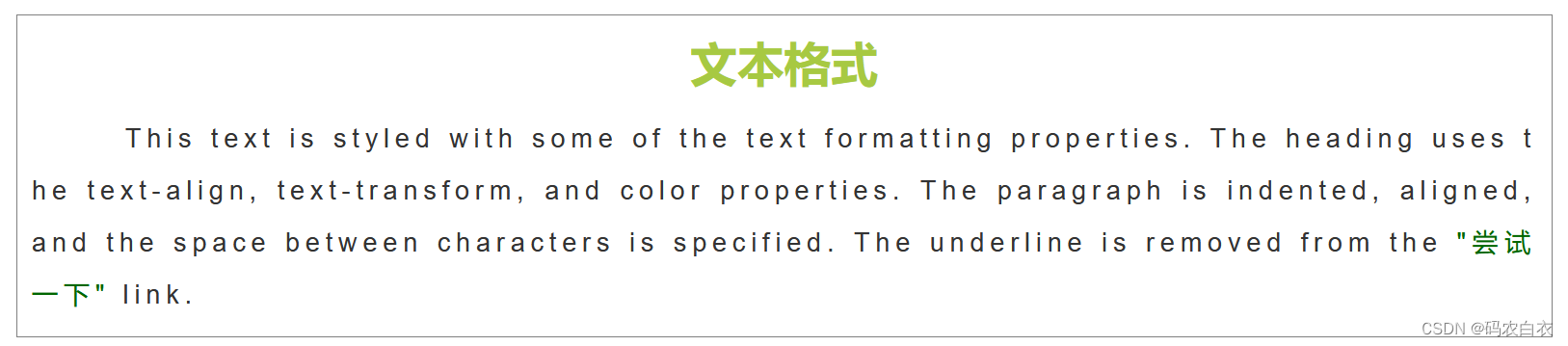
文本排版
首行缩进 text-indent

<p style="text-indent: 2em">
很久很久以前,门口有座山,山上有座庙,庙里有一老一少两个和尚。有一天,老和尚给小和尚讲了一个故事。
</p>
1em是一个中文,2em即2个中文宽度,实现每个段落空两个字开头的效果!
text-indent 的百分比值相对于当前元素的“包含块”计算
display计算值为 inline 的内联元素设置 text-indent 无效,如果计算值是inline-block/inline-table 则会生效。
文本换行 word-break
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-word | 尽量不断开单词 |
| break-all | 允许在单词内换行。 |
| keep-all | 只在半角空格或连字符处换行,还可以保护中文词组不被断开,非常有利于优化中文排版。 |
浏览器默认的换行规则
- Space普通空格、Enter(回车)空格和Tab(制表符)空格这3种空格无论怎样组合都会合并为单个普通空格。
- 文字可以在中文/日文/韩文文本、普通空格和短横线连字符处换行,连续英文单词和数字不换行。
动态内容换行
p {
/* 支持破折号换行 */
word-break: break-all;
/* 兼容IE浏览器和Edge浏览器的破折号换行 */
word-wrap: break-word;
/* 中文标点也能换行 */
line-break: anywhere;
}
静态内容换行
如果是英文单词,则使用
­软连字符优化排版;­软连字符在换行的位置会显示为“-”, 在非换行的位置不可见。如果是非英文单词,则使用
<wbr>标签优化排版。- wbr元素标签,可以实现连续英文和数字的精准换行,具体效果如下:如果宽度足够,不换行;如果宽度不足,则在wbr元素所在的位置进行换行。
/* IE浏览器并不支持wbr标签,使用以下css代码实现兼容 */ wbr:after { content: '\00200B'; }

<p>
大家好,今天是星期天,天气真的好,很高兴再次见到大家,我叫zhang­san­feng,感谢大家记得我!
</p>
<p>
大家好,今天是星期天,天气真的好,很高兴再次见到大家,我叫zhang<wbr />san<wbr />feng,感谢大家记得我!
</p>
文本溢出 text-overflow
| 值 | 描述 |
|---|---|
| clip | 修剪文本 |
| ellipsis | 显示省略号来代表被修剪的文本 |
| string | 使用给定的字符串来代表被修剪的文本。 |
<div class="textBox">文字超出容器的宽度,溢出啦!</div>
.textBox{
width: 100px;
white-space: nowrap;
border: 1px solid black;
margin: 30px;
overflow:hidden;
text-overflow: ellipsis;/*超出部分显示为省略号*/
}

文本溢出换行 overflow-wrap word-wrap
CSS3 中将 word-wrap 改名为 overflow-wrap,所以使用 overflow-wrap 时,最好同时使用 word-wrap 作为备选,来增强兼容性。
- normal:允许内容顶开或溢出指定的容器边界。
- break-word:内容将在边界内换行。如果需要,单词内部允许断行。
字母间距 letter-spacing
<p style="letter-spacing: 1cm">Hello World 你好,世界!</p>

单词间距 word-spacing
仅作用于空格字符
<p style="word-spacing: 1cm">Hello World 你好,世界!</p>

缩进大小 tab-size
控制Tab键输入的空格(U+0009)的长度大小。
tab-size: 2;
表示每个Tab键输入的空格的宽度等同于2个Space键输入的空格的宽度。
tab-size: 2em;
表示每个Tab键输入的空格的宽度等同于2个常规汉字的宽度。
使用场景:设置源代码展示时使用Tab键输入的空格的缩进距离
pre {
-moz-tab-size: 4;
tab-size: 4;
}
效果见 https://demo.cssworld.cn/new/9/3-2.php
文本大小调整 text-size-adjust
PC端无效,仅移动端有效
使用场景——禁止iphone横屏时字号自动调整的行为
body {
-webkit-text-size-adjust: none;
}
文本装饰
含文本装饰线 text-decoration ,文字描边 stroke,文本外描边 paint-order,文本强调字符装饰,文本阴影 text-shadow 等。
https://blog.csdn.net/weixin_41192489/article/details/140270966
单词大小写 text-transform
- uppercase(单词大写)
- lowercase(单词小写)
- capitalize(每个单词的首字母大写)
<p style="text-transform: lowercase">Hello World!</p>

实战范例:身份证的输入框自动大写
input {
text-transform: uppercase;
}
【实战】分散对齐(两端对齐)
满足以下两点时,才能呈现出预期效果:
- 有分隔点,如空格;
- 要超过一行,此时非最后一行内容会两端对齐。

<template>
<p>
很久很久以前,门口有座山,山上有座庙,庙里有一老一少两个和尚。有一天,老和尚给小和尚讲了一个故事。
</p>
<h4>两端对齐后</h4>
<p class="demo">
很久很久以前,门口有座山,山上有座庙,庙里有一老一少两个和尚。有一天,老和尚给小和尚讲了一个故事。
</p>
</template>
<style scoped>
.demo {
/* 最后一行左对齐 */
text-align-last: left;
text-align: justify;
/* 兼容所有浏览器,inter-ideograph的字面意思是“国际象形文字” */
text-justify: inter-ideograph;
}
</style>
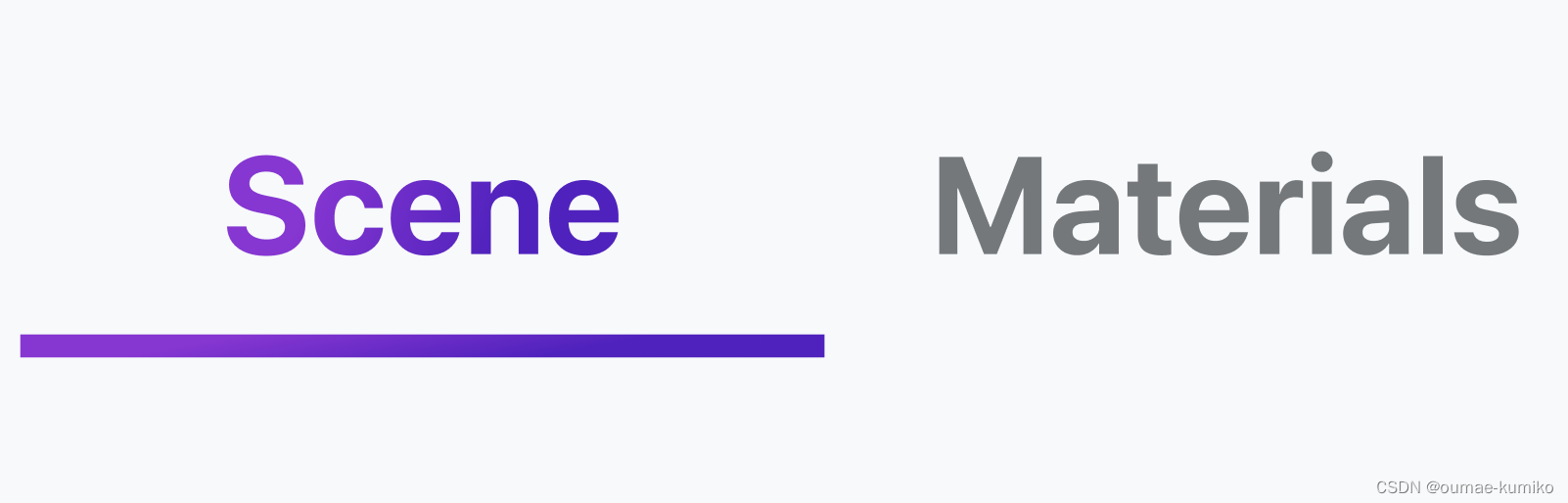
【实战】渐变色的文本

<template>
<p class="demo">
很久很久以前,门口有座山,山上有座庙,庙里有一老一少两个和尚。有一天,老和尚给小和尚讲了一个故事。
</p>
</template>
<style scoped>
.demo {
/* 设置背景图片为线性渐变色 */
background-image: linear-gradient(135deg, red, blue);
/* 规定背景的绘制区域。(-webkit-用于解决兼容问题) */
-webkit-background-clip: text;
/* 前景色设置为透明,才能显示背景色(相当于镂空文本) */
color: transparent;
}
</style>
【实战】一篇优雅的文章(中英文) vs 聊天框的特别排版
https://blog.csdn.net/weixin_41192489/article/details/134273061