在CSS中,可以通过以下属性来设置文本的样式:
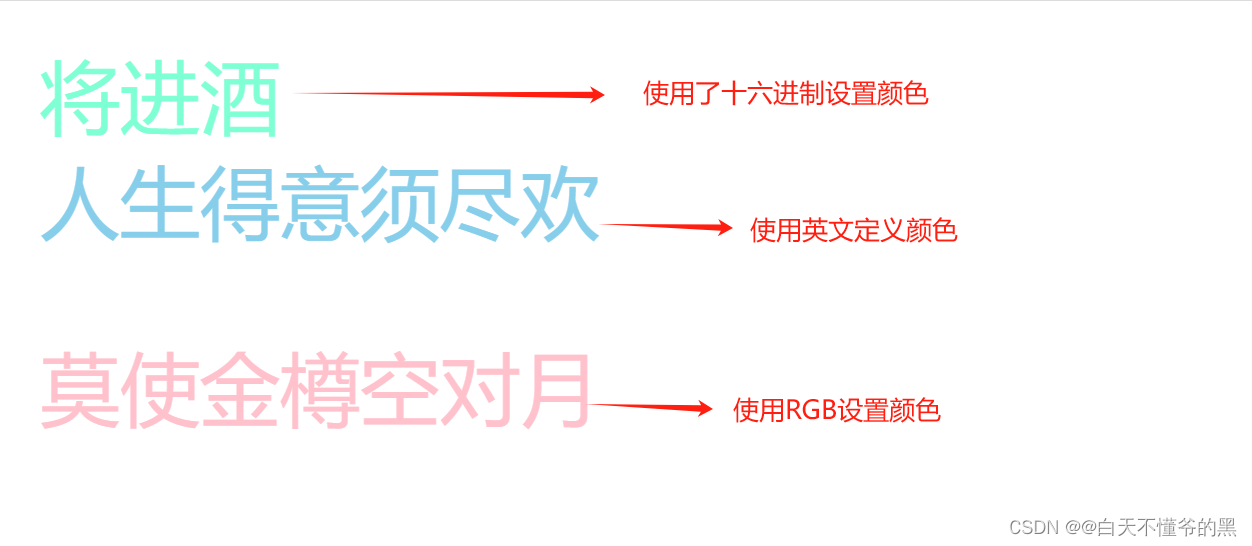
color:设置文本的颜色。
p {
color: red;
}
效果图:

font-size:设置文本的字体大小。
p {
font-size: 16px;
}
效果图:

font-family:设置文本的字体系列。
p {
font-family: Arial, sans-serif;
}
效果图:

font-weight:设置文本的粗细。
p {
font-weight: bold;
}
效果图:

text-decoration:设置文本的装饰效果,如下划线、删除线等。
a {
text-decoration: underline;
}
效果图:

text-align:设置文本的对齐方式。
p {
text-align: center;
}
效果图:

text-transform:设置文本的大小写转换。
h1 {
text-transform: uppercase;
}
效果图:

line-height:设置文本行的高度。
p {
line-height: 1.5;
}
效果图:

以上仅为CSS文本样式的一部分,还有很多其他属性可以用来调整文本的外观,可以根据具体需求选择合适的样式属性来应用于文本元素。