文本样式主要涉及多个文字的排版效果。
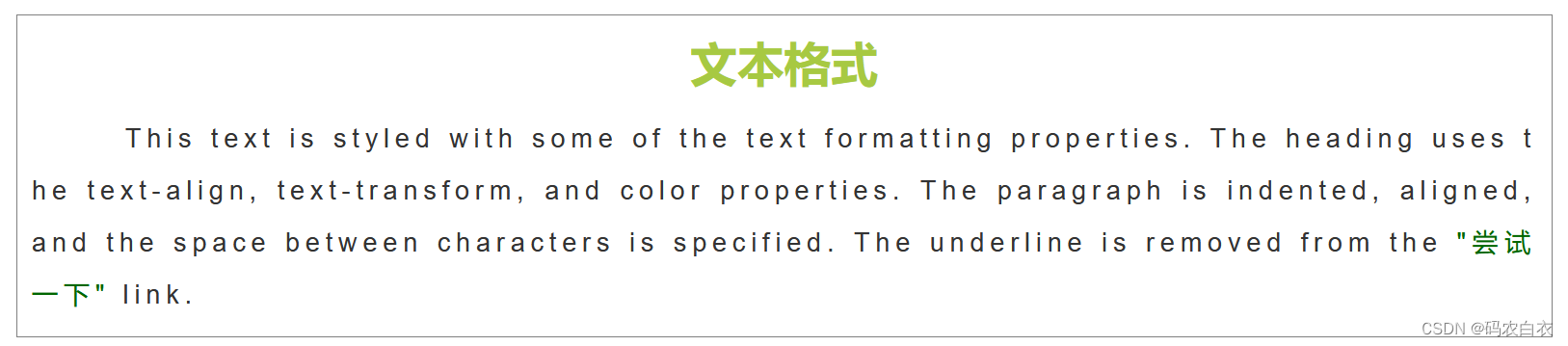
定义文本对齐
CSS中使用text-align属性来定义文本的水平的对其方式。
left:左对齐
right:右对齐
center:居中对齐
justify:两端对齐
text-align:center;
将块状元水平居中需要使用margin属性,将左右两边都设置成自动时,块状元素会自动居中。
margin-left:auto;
margin-right:auto;
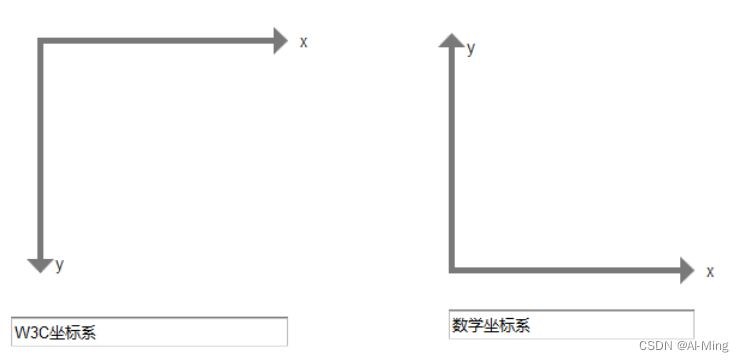
定义垂直对齐
CSS使用vertical-align属性定义文本的垂直对齐问题
auto属性值根据layout-flow属性值定义对齐对象的内容
baseline:表示对象内容与基线对齐
sub表示垂直对齐文本的下标
super表示垂直对齐文本的上标
top表示将对象顶端对齐
bottom表示将对象低端对齐
length:可以是百分比,可为负数,从基线算起,基线为0
vertical-align:auto;
它不支持块状元素对齐,只有包含框显示为单元格时才有效,可以使用display将其转换为单元格的形式。
定义字距和词距
letter-soacing:定义字距
word-spacing:定义词距
normal:默认间隔
属性取值是长度值。
定义词间距时当多个单词连载一起时,视为一个单词;被空格分割的多个汉字视为不同的单词。总之词之间以空格分隔
letter-soacing:2em
word-spacing:2em
定义行高
即段落文本行与文本行之间的距离,CSS使用line-height定义行高,属性值有
normal:默认行高,一般为1.2em
length:长度值或百分比
行高一般以中线为准,减去字体大小后平分剩下的值。若多出的时奇数,则分配给上面或下面间隙。
行高=上边间隙+下边间隙+字体大小。
line-height:normal;
定义缩进
CSS用text-indent定义缩进,它的属性值是百分比或长度值,可以是负值。建议以em为单位
text-indent:2em;