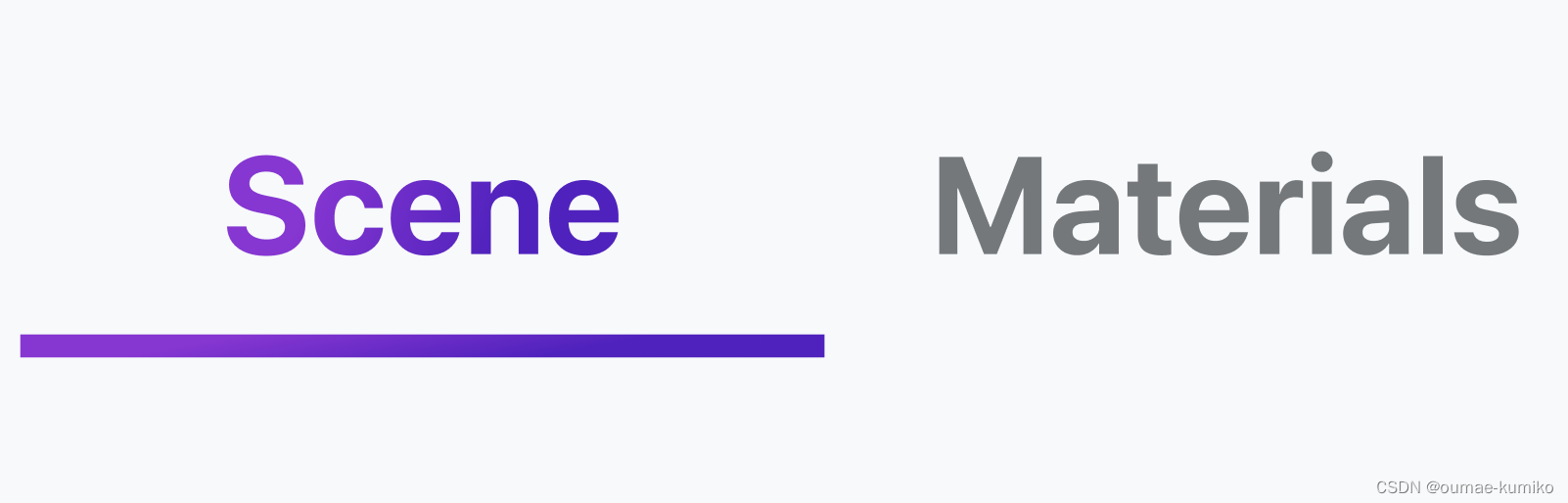
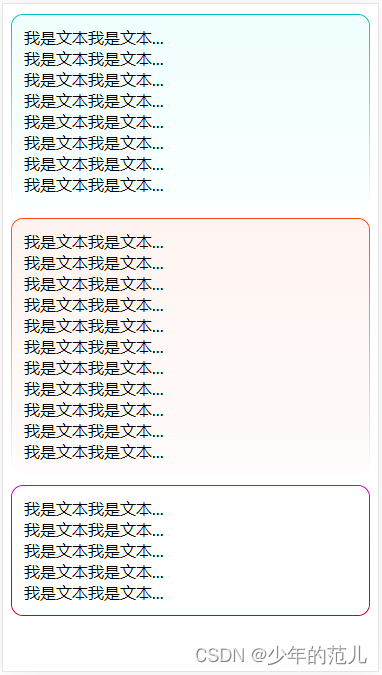
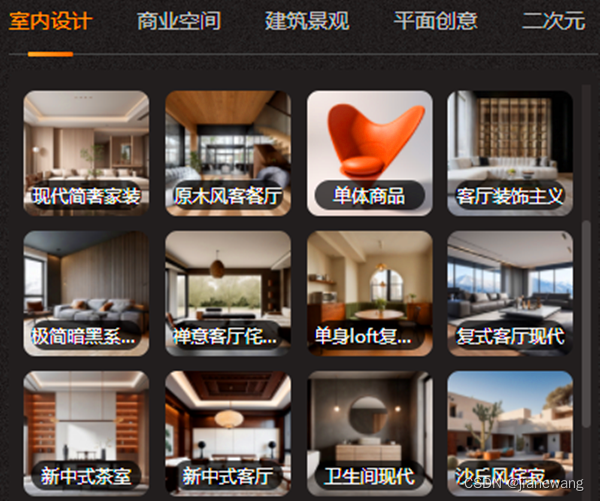
效果

实现
.text {
position: absolute;
left: 52px;
top: 1px;
width: 200px;
height: 31px;
font-family: YouSheBiaoTiHei;
font-size: 24px;
color: rgba(255, 255, 255, 0.8);
line-height: 31px;
text-shadow: 0px 0px 8px #000000;
text-align: center;
font-style: normal;
transition: all 0.3s;
cursor: pointer;
&-active {
// 渐变文字 从上到下
background: linear-gradient(to bottom, #ffffff 50%, #1767c4 100%);
background-clip: text;
color: transparent;
text-shadow: 0px 0px 100px rgba(0, 0, 0, 0.8);
}
}