ECharts 词云图案例二:创意蒙版应用
引言
在数据可视化领域,ECharts 以其强大的功能性和灵活性,成为开发者和设计师的首选工具之一。继上一篇关于 ECharts 词云图的详细介绍后,本文将探索词云图的进阶应用——使用蒙版来创造更具个性化和创意的词云效果。
蒙版概念
蒙版,或称遮罩,是一种覆盖在图像或图表上的图层,用来隐藏或显示部分内容。在词云图中,蒙版可以是任何形状,它将决定词云的外形和分布,从而使得词云图不仅仅是数据的展示,更是一件视觉艺术品。
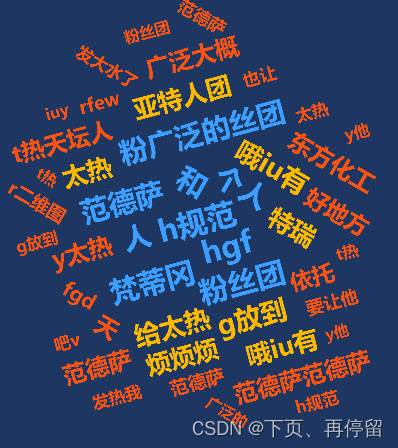
效果预览
本次实现的是一个用户画像

案例实现
准备阶段
在实现蒙版效果之前,我们需要准备两样东西:一是 ECharts 词云图的基本配置,二是用作蒙版的图像。
- ECharts 配置:确保已经引入了 ECharts 主文件和词云图插件文件。
- 蒙版图像:选择或设计一个具有代表性或美观性的图像,它将作为词云的蒙版。
HTML 结构
创建一个包含 ECharts 容器和蒙版图像展示区的 HTML 结构。
<div class="main">
<div id="ECharts" class="EChartBox"></div>
<div class="image-box">
<div class="tit">蒙版图片</div>
<img src="path_to_your_mask_image.png" alt="蒙版图片">
</div>
</div>
配置 ECharts 词云图
在 JavaScript 中,初始化 ECharts 实例,并配置词云图选项。重点在于设置 maskImage 属性,它将指向我们的蒙版图像。
var myChart = echarts.init(document.getElementById('ECharts'));
var option = {
// ... 省略其他配置 ...
series: [
{
type: 'wordCloud',
maskImage: maskImage, // 指向蒙版图像
// ... 其他词云图配置 ...
},
],
};
myChart.setOption(option);
蒙版图像加载
确保在蒙版图像加载完成后,确保在蒙版图像加载完成后,确保在蒙版图像加载完成后,再渲染词云图。这可以通过监听图像的 onload 事件来实现。
var maskImage = new Image();
maskImage.src = 'data_url_of_your_mask_image';
maskImage.onload = function() {
// 图片加载完成后的操作
myChart.setOption(option);
};
代码以及依赖
卫星: Wusp1994
企鹅: 812190146
创意延伸
蒙版的应用不仅限于固定的图像轮廓,您可以发挥创意,使用自定义的 SVG 路径或通过 CSS 样式来实现更多样化的蒙版效果。此外,结合动画和交互效果,可以使词云图更加生动和有趣。
结语
通过本案例的介绍,我们可以看到 ECharts 词云图结合蒙版后的强大表现力。无论是商业报告、教育展示还是艺术创作,ECharts 都能提供丰富的定制选项,满足不同场景的需求。希望本案例能激发您在数据可视化上的更多创意和灵感。