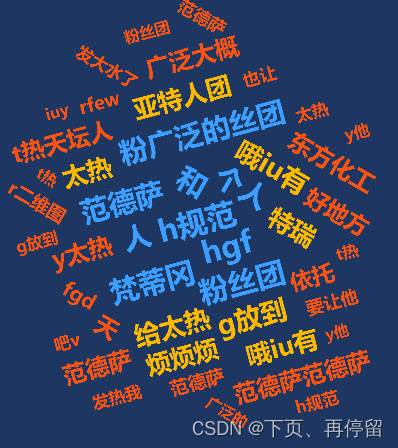
ECharts词云图(案例一)+配置项详解
ECharts 是一款由百度团队开发的基于 JavaScript 的开源可视化图表库,它提供了丰富的图表类型,包括常见的折线图、柱状图、饼图等,以及一些较为特殊的图表,如词云图。从版本 5.0 开始,ECharts 引入了对词云图的支持,通过 echarts-wordcloud 插件来实现。本篇博客将详细讲解 ECharts 词云图的配置项。

引入依赖
首先,确保你的页面引入了 ECharts 的主文件和词云图插件文件。以下是 HTML 页面的基本结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts 词云图示例</title>
<link rel="stylesheet" href="../reset.css">
<style>
.EChartBox {
width: 500px;
height: 300px;
}
</style>
</head>
<body>
<!-- 词云图容器 -->
<div id="ECharts" class="EChartBox"></div>
<!-- 引入 jQuery,ECharts 和词云图插件 -->
<script src="../jquery.min.js"></script>
<script src="../echarts.js"></script>
<script src="../echarts-wordcloud.js"></script>
<script src="index001.js"></script>
</body>
</html>
请注意,这里使用的 ECharts 版本是 5.2.0,词云图插件版本是 2.0。
配置项详解
在 JavaScript 中,我们通过配置项来定义词云图的各项属性。以下是一些主要的配置项:
1. tooltip
show: 是否显示提示框。borderColor: 提示框边框颜色。borderWidth: 提示框边框宽度。padding: 提示框内边距。confine: 是否将提示框限定在图表区域内。backgroundColor: 提示框背景色。textStyle: 提示框文字样式。
2. series
type: 系列类型,对于词云图,应设置为'wordCloud'。shape: 词云形状,可以是'circle'(圆形)、'cardioid'(心形)、'diamond'(菱形)、'pentagon'(五边形)等。left,top,right,bottom,width,height: 控制词云图在容器内的位置和大小。sizeRange: 文字大小范围。rotationRange: 文字旋转角度范围。gridSize: 网格大小,影响词间距。drawOutOfBound: 是否允许词超出画布范围。layoutAnimation: 是否启用布局动画。textStyle: 全局文本样式,包括字体、颜色等。data: 词云数据,每个数据项应包含name(词云中显示的文字)和value(影响文字大小的值)。
示例代码
./index.js
$(function () {
// 初始化 ECharts 图表
var myChart = echarts.init(document.getElementById('ECharts'));
// 定义词云数据
const list = [
{
value: 50, // 值,将影响词云中文字的大小
name: '企联网', // 词云中显示的文字
// 定义文本样式,如阴影效果和颜色
textStyle: {
shadowBlur: 4,
shadowColor: '#ECEFFF',
shadowOffsetY: 14,
color: '#73DDFF',
},
}, // 50
{value: '30', name: '智农通'},
{value: '29', name: 'OPPO'},
{value: '28', name: 'HONOR'},
{value: '27', name: '红米'},
{value: '26', name: '小米'},
{value: '25', name: '美图'},
{value: '24', name: 'ONEPLUS'},
{value: '23', name: '魅族'},
{value: '22', name: '红手指'},
{value: '21', name: 'SAMSUNG'},
{value: '20', name: '金立'},
{value: '16', name: 'BLACKBERRY'},
{value: '15', name: '诺基亚'},
{value: '14', name: '锤子'},
{value: '13', name: '大疆'},
{value: '12', name: '361'},
{value: '11', name: '摩托罗拉'},
{value: '10', name: '联想'},
{value: '9', name: '玩家国度'},
]
option = {
tooltip: {
show: true, // 显示提示框
// 配置提示框的样式
borderColor: '#fe9a8bb3',
borderWidth: 1,
padding: [10, 15, 10, 15],
confine: true,
backgroundColor: 'rgba(255, 255, 255, .9)',
textStyle: {
color: 'hotpink', // 提示框文字颜色
lineHeight: 22, // 文字行高
},
// 额外的 CSS 样式
extraCssText: 'box-shadow: 0 4px 20px -4px rgba(199, 206, 215, .7);border-radius: 4px;'
},
series: [
{
type: 'wordCloud', // 系列类型为词云图
shape: 'pentagon', // 词云形状为五边形
left: 'center', // 词云水平居中
top: 'center', // 词云垂直居中
width: '100%', // 词云宽度
height: '100%', // 词云高度
// 定义词云中文字大小的范围
sizeRange: [14, 50],
// 定义词云中文字的旋转范围
rotationRange: [0, 0],
rotationStep: 0,
gridSize: 25, // 网格大小
drawOutOfBound: false, // 不允许词超出画布范围
layoutAnimation: true, // 启用布局动画
textStyle: {
fontFamily: 'PingFangSC-Semibold', // 字体
fontWeight: 600, // 字重
// 定义文字颜色的回调函数,随机选择颜色
color: function () {
let colors = [
'#fe9a8bb3', '#fe9a8b03', '#9E87FFb3', '#73DDFF', '#58D5FF'
];
return colors[parseInt(Math.random() * colors.length)];
},
},
emphasis: {
focus: 'none', // 高亮状态下不聚焦任何词
},
data: list, // 词云数据
},
],
};
myChart.setOption(option);
});
完整代码和依赖
结语
ECharts 的词云图配置项非常灵活,可以满足各种个性化的展示需求。通过调整不同的配置项,你可以创建出既美观又具有表现力的词云图。本文以 ECharts 5.2.0 版本为例,不同版本的配置项可能略有差异,建议参考对应版本的官方文档。