o.upload.addEventListener is not a function
在本地的开发环境是可以正常上传的,但是到测试环境,上传就报了这么一个错
在网上寻找的方法
一、
在 node_modules/mockjs/dist/mock.js 第8308行 和 node_modules/mockjs/src/xhr/xhr.js 第216行
添加代码:
MockXMLHttpRequest.prototype.upload = xhr.upload;
这样是可以解决,不过这不是根本方法,我们的项目上测试和线上是自动打包上传的,所以不会把这两句代码打包进去,所以用了第二种方法
二、原因是vue-cli中的mockjs模块把XMLHttpRequest覆盖拦截了,会导致对象属性访问不到
所以把mokejs卸载删除就好了,
删除mokejs:
1、npm uninstall mockjs 删除该模块依赖
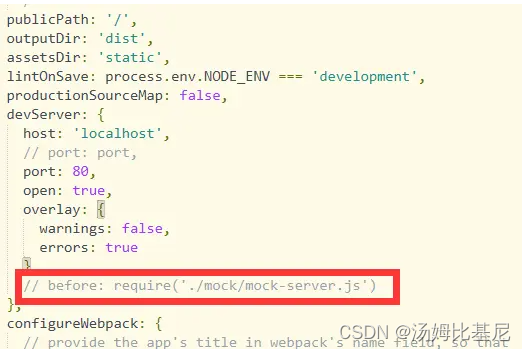
2、vue.config.js

注释这段代码
3、src/main.js

注释这段代码