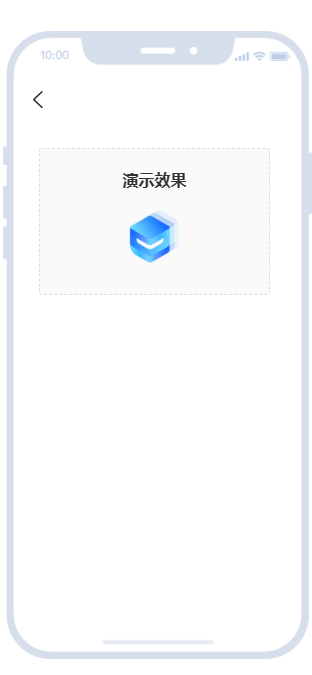
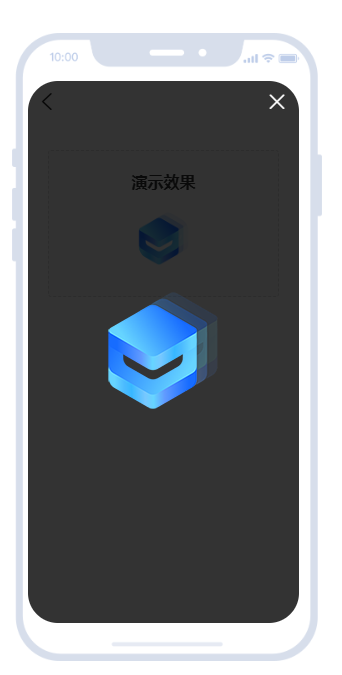
效果如图所示:


在页面显示一张图片,然后点击该张图片后显示大图。点击大图就可以关闭大图。
实现的主要代码如下:
<image :src="imgpath" mode="aspectFill" @click="imgPreview(imgArr)"></image>
其中imgpath为图片路径,imgArr为图片路径组成的数组。
图片预览的方法如下:
imgPreview(url) {
uni.previewImage({
indicator: "none",
loop: false,
urls: url,
})
},
以上方法就是小程序实现点击小图查看大图的方法了。