在vue3+vite+ts+eslint+prettier+stylelint+husky+lint-staged+commitlint+commitizen+cz-git介绍了关于vite+vue工程化搭建,现在在这个基础上,我们增加一下
unocss
unocss官方文档
具体开发中使用遇到的问题可以参考不喜欢原子化CSS得我,还是在新项目中使用了Unocss - 掘金 (juejin.cn)
为什么要使用unocss,有必要使用吗?
UnoCSS 是即时原子 CSS 引擎,其设计灵活且可扩展。核心是不固定的,所有 CSS 工具都是通过预设提供的。
这个因人而异,最直接的就是可以应付面试,如果面试官问,
面试官:你了解(用过)原子化css吗?
我:内心os,什么是原子化css?
面试官:你都用过哪些原子化css库
我:???
安装
pnpm i -D unocss
# 样式重置,也可以不用
pnpm i @unocss/reset
vite.config.ts配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import UnoCss from "unocss/vite";
export default defineConfig({
plugins: [vue(), UnoCss()],
});
新建unocss.config.ts
import {
defineConfig,
presetAttributify,
presetIcons,
presetTypography,
presetUno,
transformerDirectives,
transformerVariantGroup,
} from "unocss";
export default defineConfig({
shortcuts: [
["flex-center", "flex items-center justify-center"],
["flex-between", "flex items-center justify-between"],
["flex-start", "flex items-center justify-start"],
["flex-end", "flex items-center justify-end"],
],
rules: [
// 配置了eslint可能会有报错,在eslintrc.cjs 里面rules里面把规则关闭即可 "linebreak-style": "off"
[
/^clamp-(\d+)$/,
([, d]) =>
d === "1"
? {
overflow: "hidden",
"text-overflow": "ellipsis",
"white-space": "nowrap",
}
: {
"-webkit-line-clamp": d,
overflow: "hidden",
"text-overflow": "ellipsis",
display: "-webkit-box",
"white-space": "normal",
"-webkit-box-orient": "vertical",
},
],
],
presets: [
presetUno(),
presetAttributify(),
presetIcons(),
presetTypography(),
],
transformers: [transformerDirectives(), transformerVariantGroup()],
});
import {
defineConfig,
presetAttributify,
presetIcons,
presetTypography,
presetUno,
transformerDirectives,
transformerVariantGroup,
} from "unocss";
export default defineConfig({
shortcuts: [
["flex-center", "flex items-center justify-center"],
["flex-between", "flex items-center justify-between"],
["flex-start", "flex items-center justify-start"],
["flex-end", "flex items-center justify-end"],
],
rules: [
// 配置了eslint可能会有报错,在eslintrc.cjs 里面rules里面把规则关闭即可 "linebreak-style": "off"
[
/^clamp-(\d+)$/,
([, d]) =>
d === "1"
? {
overflow: "hidden",
"text-overflow": "ellipsis",
"white-space": "nowrap",
}
: {
"-webkit-line-clamp": d,
overflow: "hidden",
"text-overflow": "ellipsis",
display: "-webkit-box",
"white-space": "normal",
"-webkit-box-orient": "vertical",
},
],
],
presets: [
presetUno(),
presetAttributify(),
presetIcons(),
presetTypography(),
],
transformers: [transformerDirectives(), transformerVariantGroup()],
});
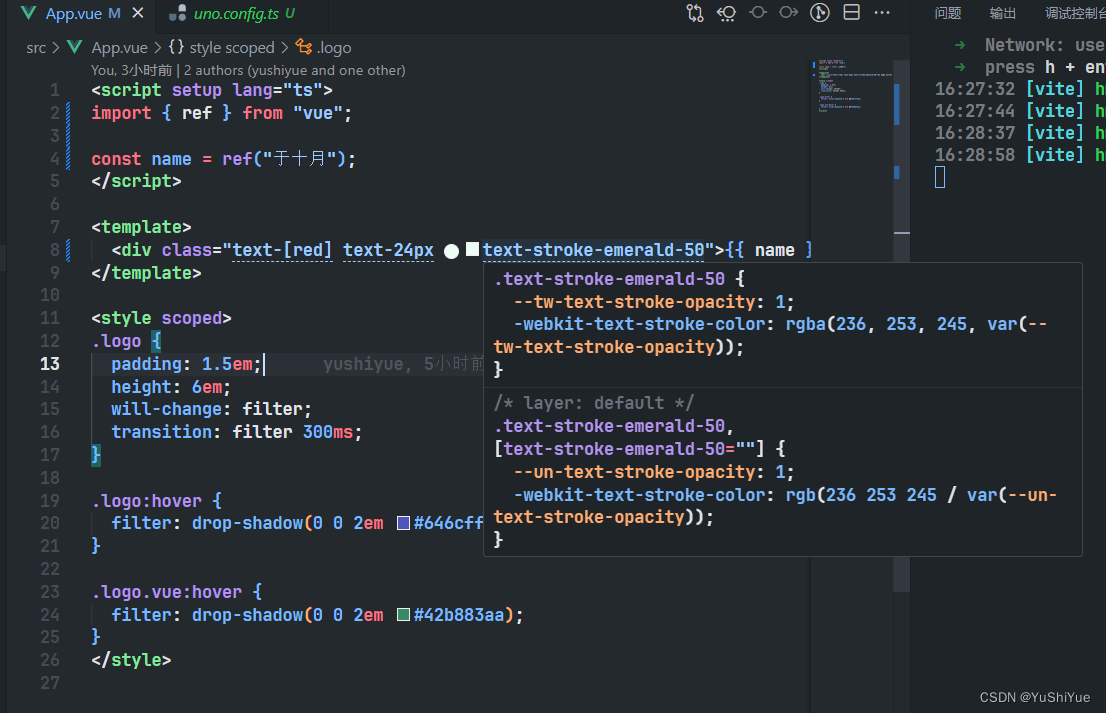
vscode安装插件,有助于开发的时候有提示,以及显示编译后的css
UnoCSSWindiCSS IntelliSense
使用技巧
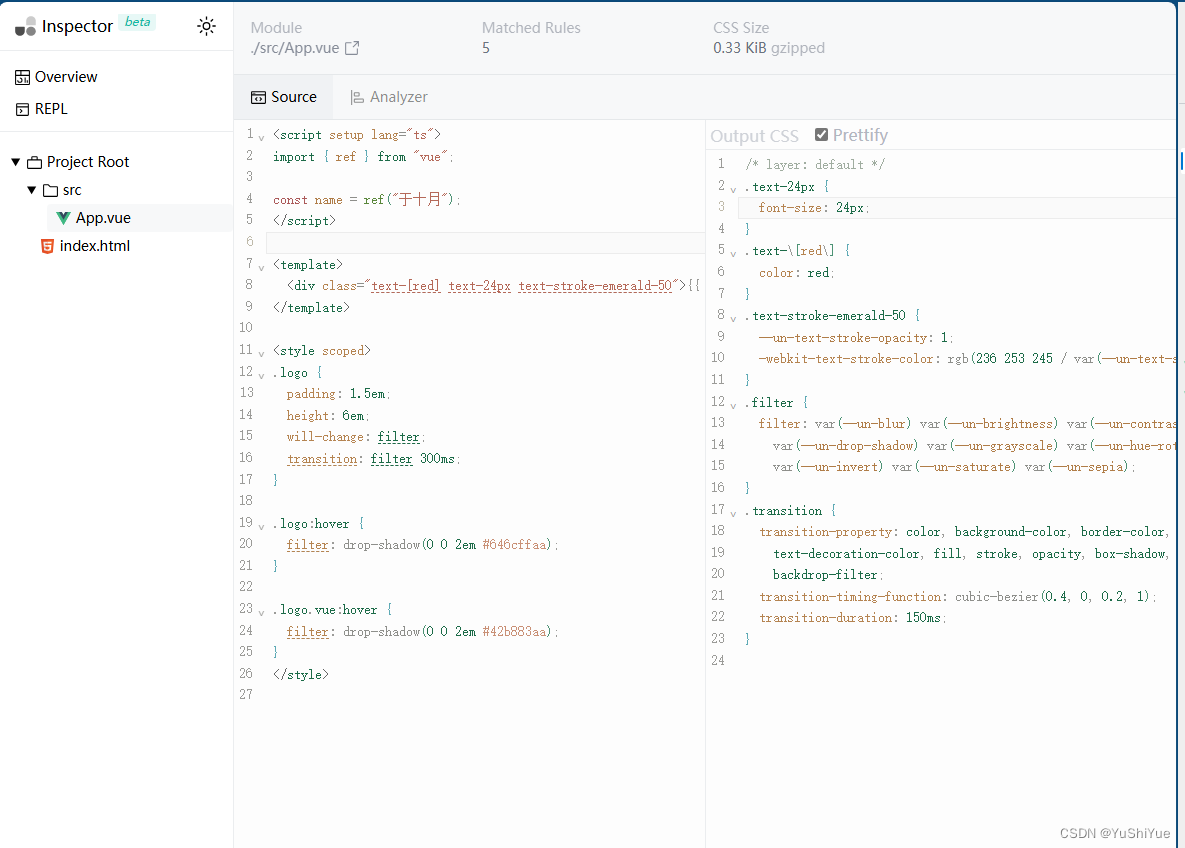
unocss给提供了一个样式编译查看地址,http://localhost:5173/__unocss#/

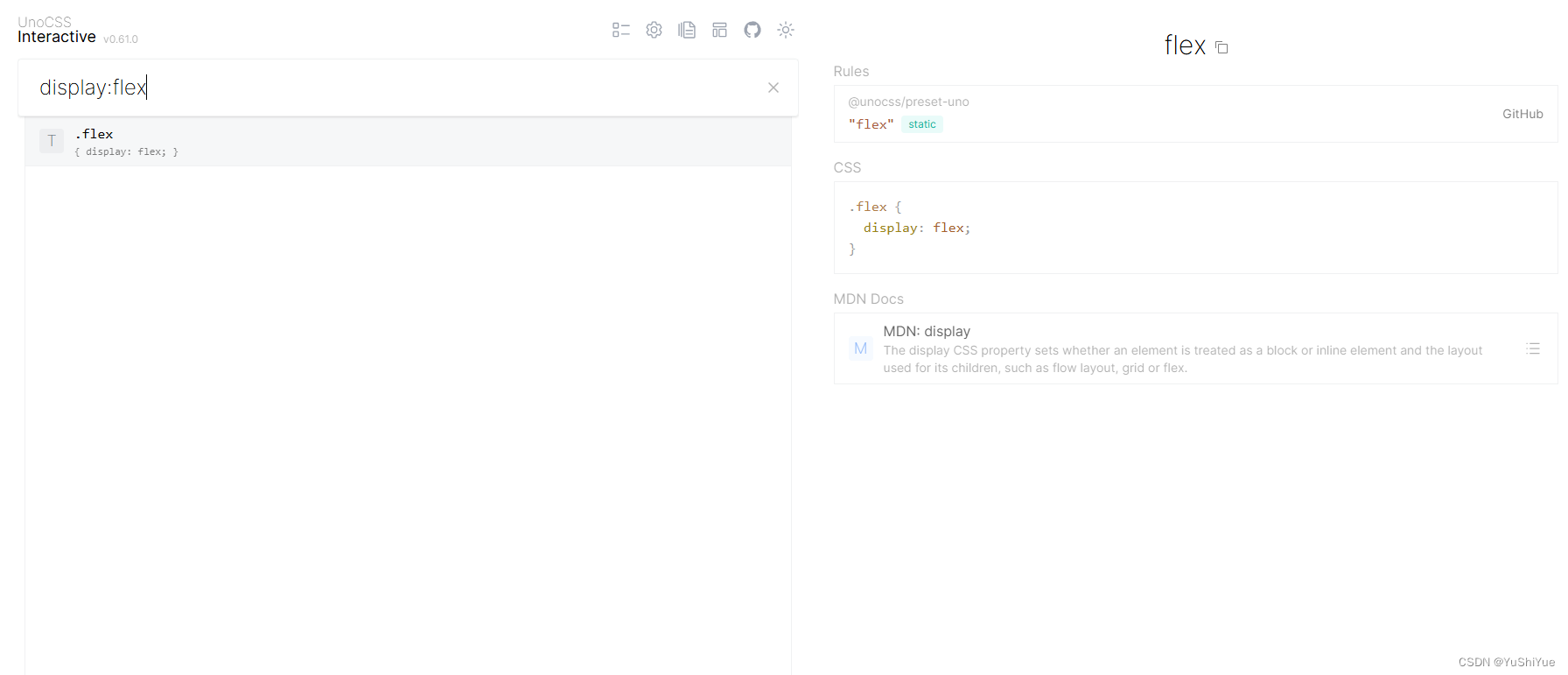
- unocss.dev/interactive可以到这里面去查看样式规则

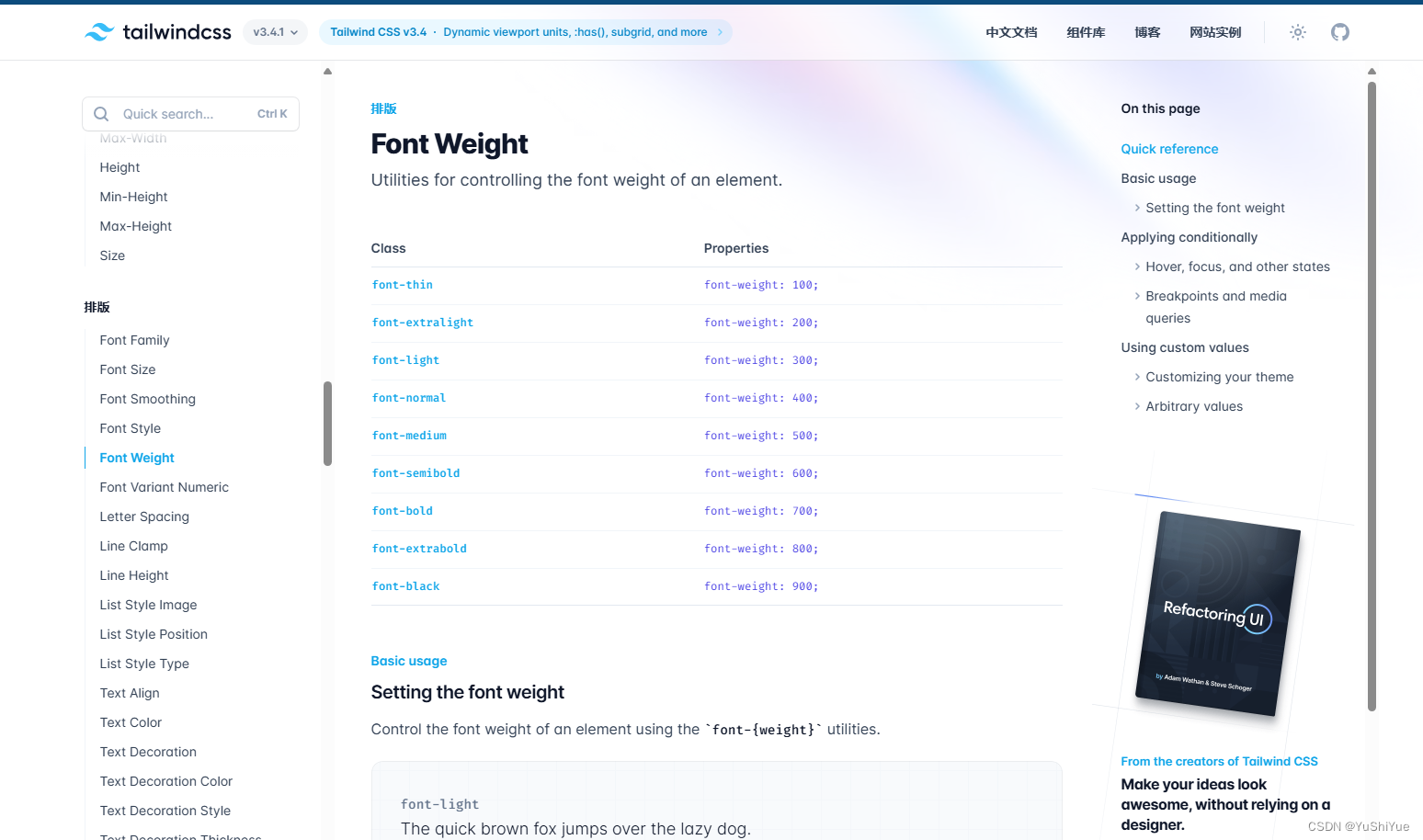
- Tailwind CSS - 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。 | TailwindCSS中文文档 | TailwindCSS中文网 我们也可以到这里面去查找规则的匹配

最后配置完就可以使用了