目录


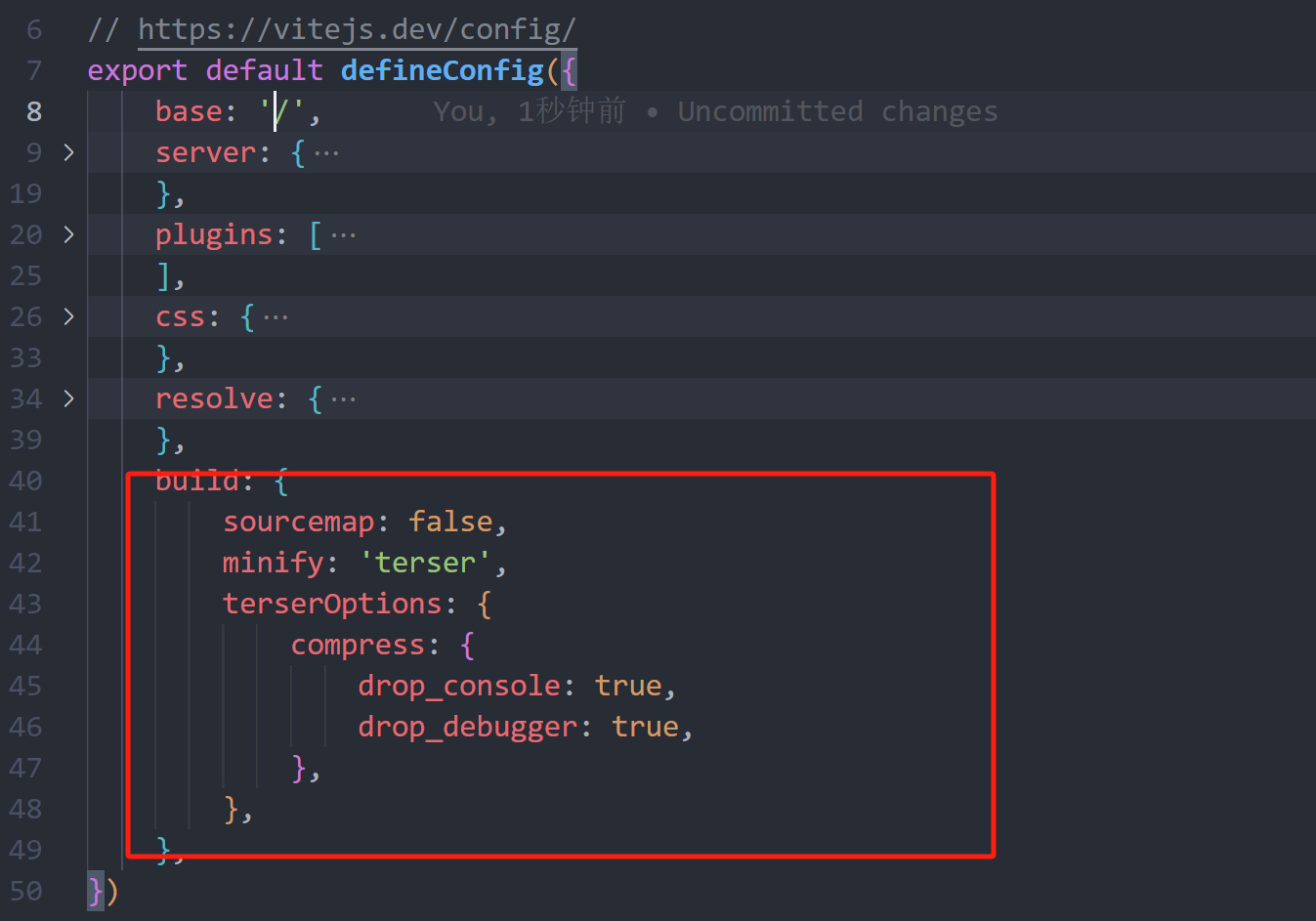
minify默认是esbuild,不能启动下面配置

使用:
plugins: [
viteMockServe({
mockPath: 'mock'
})
]
根目录新建mock/index.ts. 有例子Mock file examples:https://www.npmjs.com/package/vite-plugin-mock-server
开发环境生产环境地址替换。根目录下新建两个文件.env.development和.env.production

使用element-plus组件,兼容vue3:
https://blog.csdn.net/qq_51137480/article/details/132513904
全局引入体积过大,官方提供按需引入插件unplugin-vue-components 和 unplugin-auto-import这两款插件,main.ts就不需要引入了
CDN引入:
注意package.json也需要下载包
npm install vite-plugin-cdn-import --save-dev
新版本使用:
import { Plugin as 名称} from 'vite-plugin-cdn-import'
旧版使用:
import 名称 from 'vite-plugin-cdn-import'
打包图片:
npm i vite-plugin-imagemin -D
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
代码压缩:
npm i vite-plugin-compression -D
viteCompression({
//生成压缩包gz
verbose:true,
disable:false,
threshold:10240,
algorithm:'gzip',
ext:'.gz'
})
格式化
npm eslint prettier @typescript-eslint/eslint-plugin @typescript-eslint/parser @vue/eslint-config-prettier @vue/eslint-config-typescript babel-eslint eslint-config-prettier eslint-plugin-prettier eslint-plugin-prettier eslint-plugin-vue -D
共享配置:
项目.vscode下面extensions.json下面。把需要推荐的搜索放进去
{
"recommendations": ["Vue.volar"]
}
例如搜索安装mongo,点击扩展名打开一个链接https://marketplace.visualstudio.com/items?itemName=JoeyYiZhao.mongo-runner,把itemName后面放进去
{
"recommendations": ["Vue.volar","JoeyYiZhao.mongo-runner"]
}
最后:一般新下项目直接点击 拓展里面的筛选-推荐
如果有需要在.vscode下面新建setting.json和项目本地差不多,拷贝过来有需要什么改的可以改,放进项目的好处,其他下载项目的可以直接使用这个配置。之前遇到项目做echats地图需要配置的每个开发都要设置一遍,有了这个就不需要本地配置了