目录
目录
主要步骤:
1.注册github账号;
2.创建仓库;访问自己的网页https://shililanka.github.io 静态html页面
3.使用jekyll,选择网页风格,编辑自己的网页
找教程
1. 建一个个人网站,了解到github pages有免费托管,看了别人做的效果。
2. 通过官方教程文档GitHub Pages 使用入门 - GitHub 文档和网友总结的教程,知道需要用到github仓库 + jekyll;
按照官方教程文档设置新建了一个仓库: username.github.io 空仓库,
打开https://shililanka.github.io网址早了会出现404;
仓库建好几分钟后,打开https://shililanka.github.io网址,会有一个空白页面;
看到说,添加一个readme.md文件,网站会显示文档里的内容,就新建了一个readme.md,往里面添加了文字,图片,提交后; 网站页面也一起更改了。此时网站只有链接https://shililanka.github.io像网站的样子,可以在手机、浏览器上打开,网站页面想一个pdf页面。
3. 官方教程,如何搞jekyll,此时还不知道jekyll具体是干什么的,以为是一个软件安装好就可以用了。jekyll网站上下载了一个jekyll-4.3.3的压缩包,以为是安装软件,打开后也没有找到exe文件,先不管了。
教程说需要先把Ruby、bundle搞好再搞jekyll,也是以为Ruby、bundle是软件直接安装就能用,然后就搞搞搞,这两个安装部署好之后;到了bundle exec jekyll serve,在这一步才出现了jekyll(还是不知道它有什么用),这一步一直也没有搞好。
4. 然后看到一个教程说怎么样改仓库里的文件去修改网站页面,里面的文件和我之前下载的jekyll-4.3.3基本一样,我就把jekyll-4.3.3文件也搞到我的username.github.io仓库里,这时候还是不知道怎么把这个文件和网站联系起来,又找到一个视频https://www.youtube.com/watch?v=g6AJ9qPPoyc
介绍了用al-folio模板 theme建站,也知道了我的jekyll-4.3.3文件是配置网站的文件,然后我也用了视频里的仓库,不过到bundle install 和bundle exec jekyll serve这几步,还是出现各种问题。
5. 解决不了。又找al-folio相关的资料,又找到了一个教程 Jekyll + GitHub 实现个人主页部署 介绍了两种使用jekyll的方法,在Windows上和Linux(wsl上的ubuntu)上;
第一试了Windows,到了bundle install 和bundle exec jekyll serve这几步还是搞不好;
第二又试了wsl安装ubuntu
(最后也是用ubuntu这种方式搞好的),
第一次用wsl安装ubuntu很顺利,可是设密码的时候没搞好(输密码的时候显示字符,一直以为没有输进去);
重装ubuntu,重装花费了很长时间,重新镜像到国内,还有可能之前卸载没清理干净等等问题,搞了很久才装好。
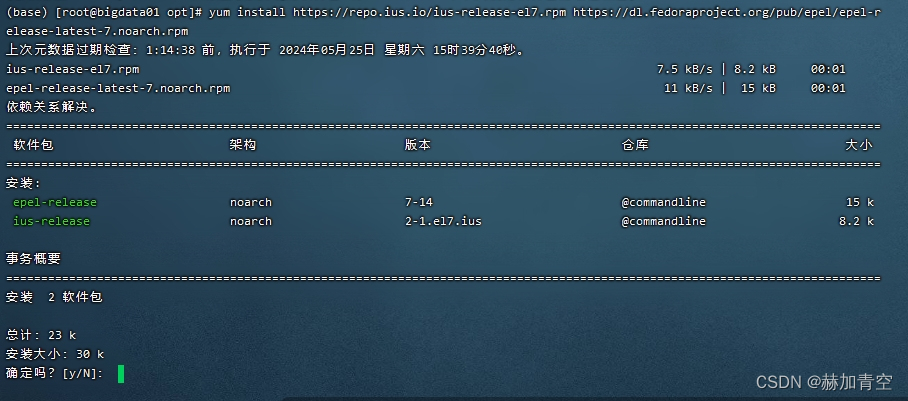
6. 然后又在ubuntu上安装了Ruby 、bundler、Python、pip3等各种工具环境,在gem install jekyll bundler 和bundle exec jekyll serve也是问题比较多 , gem install jekyll bundler 安装jekyll和bundler用了很长时间一直卡在那里,也是网络原因,重新镜像到国内,就正常了。
bundle exec jekyll serve的过程中,发现了一些环境配置。路径安装等错误;然后是一直提示_config.yaml格式不对,但是又找不出来;我只是把默认的标题替换成了我的标题;后来使用了没有经过任何更改的文件,就可以了,也不知道为什么。
7. 然后是网络问题,因为我是用的al-folio模板 里面有从medium和google链接里拉取一些内容,导致一直卡在那里,也不报错,只能Ctrl+c强制停止; 后面把代理设置成了全局模式才可以(后面把这两个链接都屏蔽了,就不用代理了),最后终于不报错了(也有报错,但不影响)又卡在了
Server address: http://127.0.0.1:4000/al-folio/
Server running... press ctrl-c to stop.
一边搞一边看127.0.0.1:4000或者localhost:4000 有没有内容,当它卡在Server running... press ctrl-c to stop.的时候,页面终于出现了和教程里一样的页面。
执行指令bundle exec jekyll serve,出现Server running... press ctrl-c to stop.表示网站在运行中,访问127.0.0.1:4000或者localhost:4000,网页正常显示;Ctrl+c强制停止,serve停止,网页404.
每次更改配置后,要重启bundle exec jekyll serve服务,才会看到新效果。
在github上直接更改配置也会生效,不过不方便,一是没有本地的编辑器好用,二是github pages对deploy次数有限制 所以需要在本地改好,预览效果后,再把配置推送到github。
还一个问题,在本地访127.0.0.1:4000,页面挺正常的,但是部署到github上,访问https://username.github.io 也有内容,字是对的,但是格式大小什么的都不对,以后再说了。
昨天13.00到今天13.00,才基本搞好了一个个人网页,可以更改标题,更换图片一些基本操作。
只会建立github仓库,推送拉取这些基本操作。 还好资料很多,搜索引擎主要找文档教程类的资料,网友总结教程或者提出来的问题; 然后就是kimi和chatgpt,比如在配置环境的过程中,ubuntu或者cmd窗口给出的错误提示,搜索引擎给出的答案太片段了,使用大模型,给出的结果就会更系统,更全面,对于解决debug过程中的问题很好用。
网络问题:搞的过程中,很多资料都需要从网上配置到本地,因为网络问题卡了很多次,搞到最后才想起来开全局代理,才避免了卡在从网上下载的资料的地方。
重新安装或者生成的文件可能会受到前面的影响,要删干净一点。
更多:
在网上找到模板后,直接复制别人的仓库,等待几分钟就能访问自己的网页了。只是内容都是模板里的内容。后面搞jekyll Ruby是为了后续对网站内容进行修改管理的。
我用了这么长时间才做好,主要是没有搞懂做网页的一个流程,然后就是使用工具不熟悉。
资料:
Jekyll Tutorial: How to Create a Static Website
Ruby gem,bundler默认源替换为国内镜像,可解决bundler install卡住等问题
其他语言的主题:
The world’s fastest framework for building websites | Hugo
Jekyll是一个强大的静态网站生成器,可以将Markdown、HTML、Liquid模板等文件转换为静态网站。Jekyll支持模板引擎、主题、插件、集成GitHub Pages等特性,可以帮助用户快速搭建和发布静态网站。 是一个运行在Ruby编程语言上的静态站点生成器。
静态站点生成器的优点:速度-您的网站将执行得更快,因为服务器不需要解析任何内容。它只需要读取普通的HTML。安全性——你的网站不容易受到攻击,因为服务器端没有可利用的东西。简单——不需要处理数据库或编程语言。简单的HTML和CSS知识就足够了。灵活性——你完全知道你的网站是如何运作的,因为你是从零开始创建的。
补充:
前面一天用模板al-folio搞了一下,修改了几个文字和图片,以为会简单的使用了,第二天去看发现排版乱了,图片不显示了。 找的这个模板内容有点多,所以没搞好,又重新找了一个内容少点的模板,/alembic。
因为电脑空间不够了,又折腾wsl+ubuntu好长时间,打算安装到其他盘,最后不想搞了,就还是安装到默认盘了。又用了24个小时。下载重新配置都比较费时间,虽然步骤不多,但是老出错。
还一个选择主题,也用了好一会时间。
终于新网页能够正常显示了,但是本地能够正常,github不行,或者github正常,本地不行。
主要有导航问题,本地菜单导航可以正常打开页面,但是部署到github就只有首页能显示,其他页面一点击就404,
解决:
url: "https://username.github.io" # Site url, also used in jekyll-seo-tag
baseurl: "/alembic"
repo: "https://github.com/username/alembic"
这三个一定要配置好,要不然github或者本地会出现找不到根目录的情况;
二是图片问题:也和上面链接有关系,当baseurl 设置为不空,图片的路径要写成
https://username.github.io/assets/img/meterial/meterial_02.png不能写成/assets/img/meterial/meterial_02.png,不然会找不到路径。
三是:文件编码问题,往没有汉字的文件里添加汉字。vs会把编码编程ansi,后面第一次添加汉字都是使用记事本加的才可以。