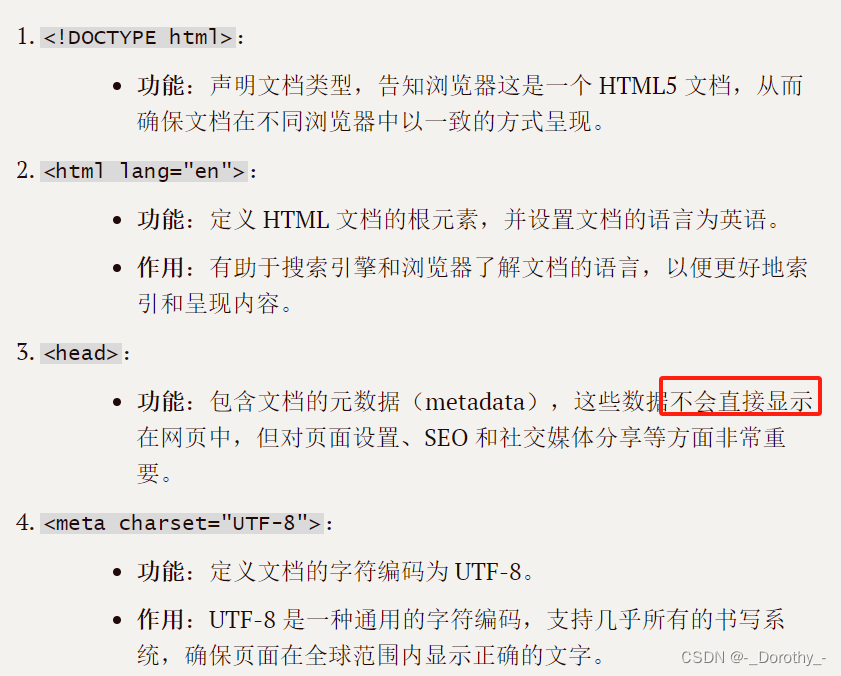
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>个人网页</title> <style> body { font-family: Arial, sans-serif; background-color: #f1f1f1; margin: 0; padding: 0; }
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
h1 {
margin: 0;
}
nav {
background-color: #555;
color: #fff;
padding: 10px;
}
nav ul {
margin: 0;
padding: 0;
list-style: none;
text-align: center;
}
nav ul li {
display: inline-block;
margin-right: 20px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
section {
padding: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
font-size: 14px;
}
</style>
</head> <body> <header> <h1>欢迎来到我的个人网页</h1> </header> <nav> <ul> <li><a href="#about">关于我</a></li> <li><a href="#skills">我的技能</a></li> <li><a href="#projects">我的项目</a></li> <li><a href="#contact">联系我</a></li> </ul> </nav> <section id="about"> <h2>关于我</h2> <p>你好,我是XXX,一名热爱编程的前端工程师。我喜欢探索新技术,并且不断提升自己的技能。</p> <p>在我的个人网页中,你可以了解我关于技术方面的知识和经验,还可以看到我的项目以及如何联系我。</p> </section> <section id="skills"> <h2>我的技能</h2> <ul> <li>HTML/CSS</li> <li>JavaScript</li> <li>React</li> <li>Vue.js</li> <li>Node.js</li> </ul> </section> <section id="projects"> <h2>我的项目</h2> <ul> <li>项目1:简历生成器</li> <li>项目2:电子商务网站</li> <li>项目3:博客系统</li> </ul> </section> <section id="contact"> <h2>联系我</h2> <p>如果你对我的个人网页或者项目有任何疑问或者建议,欢迎与我联系。</p> <p>Email: xxx@example.com</p> <p>电话: 123-456-7890</p> </section> <footer> © 2021 个人网页. All rights reserved. </footer> </body> </html>

































![[密码学]入门篇——加密方式](https://img-blog.csdnimg.cn/direct/295ca31acc0a418aa9d84ba2a641f41e.png)