1.单行文本溢出显示符号--必须满足三个条件
width: 100px
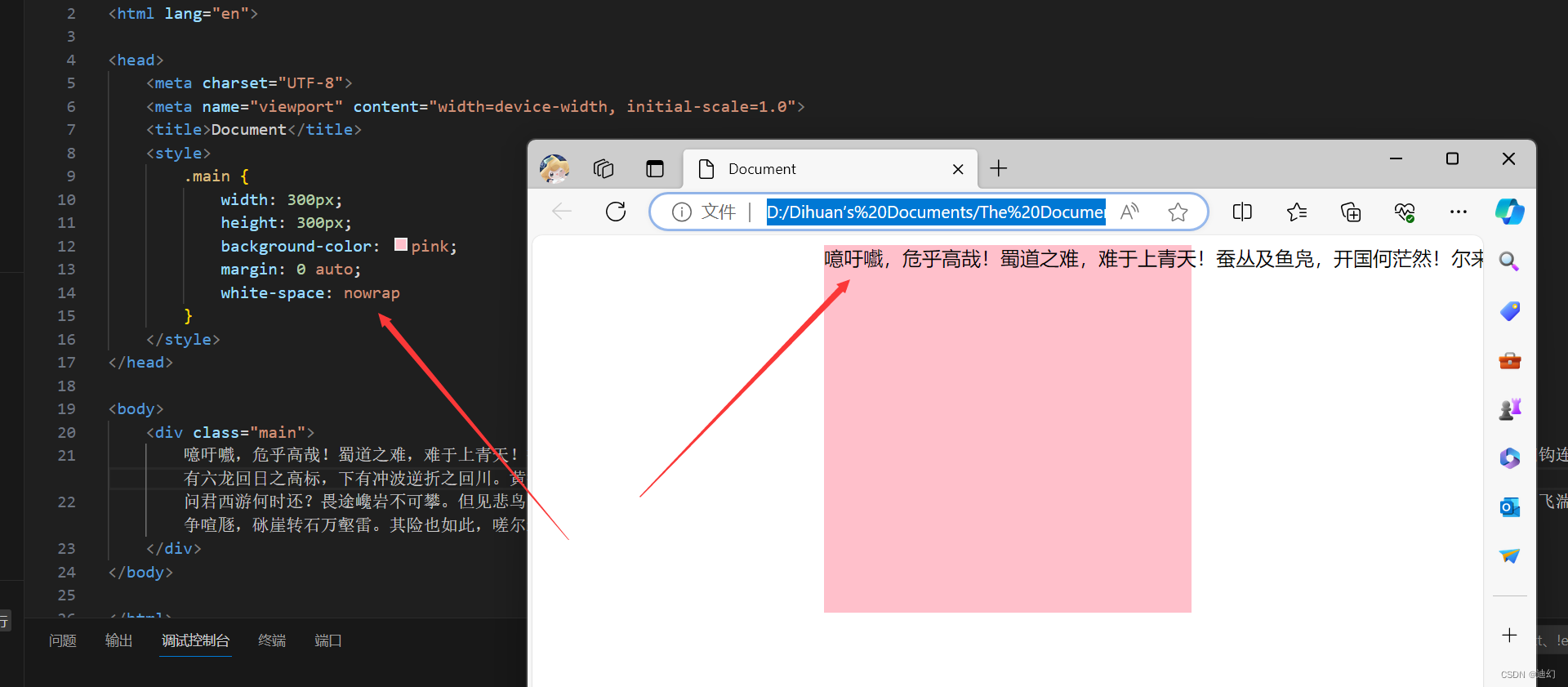
先强制一行内显示文本
white-space:nowrap; (默认 normal 自动换行)
超出的部分隐藏
overflow:hidden;
文字用省略号代替超出的部分
text-overflow:ellipsis;
2.多行文本溢出显示省略号
width: 100px
overflow:hidden;
text-overflow:ellipsis;
弹性伸缩盒子模型显示
display: -webkit-box;
限制在一个块元素的文本的行数
-webkit-line-clamp:2;
设置或检索伸缩盒对象的子元素的排列方式
-webkit-box-orient: vertical;