用于跳转到页面指定位置。
何时使用
需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。
案例:锚点的基本使用
核心代码:
<template>
<a-anchor
:items="[
{
key: 'part-1',
href: '#part-1',
title: () => h('span', { style: 'color: red' }, 'Part 1'),
},
{
key: 'part-2',
href: '#part-2',
title: 'Part 2',
},
{
key: 'part-3',
href: '#part-3',
title: 'Part 3',
},
]"
/>
</template>
<script lang="ts" setup>
import { h } from 'vue';
</script>
vue3示例:
<script setup>
const menuItems = [
{
key: "index",
href: "/",
title: "首页"
},
{
key: "auth",
href: "/auth",
title: "权限管理"
},
{
key: "setting",
href: "/setting",
title: "配置管理"
},
]
</script>
<template>
<a-anchor :items="menuItems"/>
</template>

案例:锚点的动态渲染
核心代码:
title: () => h('span', { style: 'color: red' }, 'Part 1'),
vue3示例:
<script setup>
import {h} from "vue";
const menuItems = [
{
key: "index",
href: "/",
title: ()=> h('span', {style: 'color: red'}, "首页")
},
{
key: "auth",
href: "/auth",
title: "权限管理"
},
{
key: "setting",
href: "/setting",
title: "配置管理"
},
]
</script>
<template>
<a-anchor :items="menuItems"/>
</template>

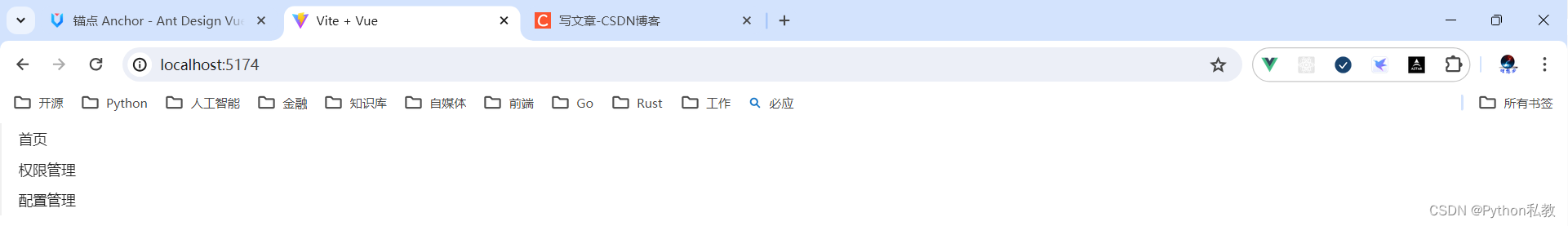
案例:横向锚点
设置 direction="horizontal" 能够实现横向锚点。
核心代码:
<template>
<div
style="
{
padding: '20px';
}
"
>
<a-anchor
direction="horizontal"
:items="[
{
key: 'horizontally-part-1',
href: '#horizontally-part-1',
title: 'Part 1',
},
{
key: 'horizontally-part-2',
href: '#horizontally-part-2',
title: 'Part 2',
},
{
key: 'horizontally-part-3',
href: '#horizontally-part-3',
title: 'Part 3',
},
{
key: 'horizontally-part-4',
href: '#horizontally-part-4',
title: 'Part 4',
},
{
key: 'horizontally-part-5',
href: '#horizontally-part-5',
title: 'Part 5',
},
{
key: 'horizontally-part-6',
href: '#horizontally-part-6',
title: 'Part 6',
},
]"
/>
</div>
</template>
vue3示例:
<script setup>
import {h} from "vue";
const menuItems = [
{
key: "index",
href: "/",
title: ()=> h('span', {style: 'color: red'}, "首页")
},
{
key: "auth",
href: "/auth",
title: "权限管理"
},
{
key: "setting",
href: "/setting",
title: "配置管理"
},
]
</script>
<template>
<a-anchor :items="menuItems" direction="horizontal"/>
</template>

属性
| 成员 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| affix | 固定模式 | boolean | true | |
| bounds | 锚点区域边界 | number | 5(px) | |
| getContainer | 指定滚动的容器 | () => HTMLElement | () => window | |
| getCurrentAnchor | 自定义高亮的锚点 | (activeLink: string) => string | - | activeLink(3.3) |
| offsetBottom | 距离窗口底部达到指定偏移量后触发 | number | ||
| offsetTop | 距离窗口顶部达到指定偏移量后触发 | number | ||
| showInkInFixed | :affix="false" 时是否显示小方块 |
boolean | false | |
| targetOffset | 锚点滚动偏移量,默认与 offsetTop 相同,例子 | number | offsetTop |
1.5.0 |
| wrapperClass | 容器的类名 | string | - | |
| wrapperStyle | 容器样式 | object | - | |
| items | 数据化配置选项内容,支持通过 children 嵌套 | { key, href, title, target, children }[] 具体见 | - | 4.0 |
| direction | 设置导航方向 | vertical |
horizontal |
vertical |
| customTitle | 使用插槽自定义选项 title | v-slot=“AnchorItem” | - | 4.0 |
子节点属性
| 成员 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| key | 唯一标志 | string | number | - | |
| href | 锚点链接 | string | - | |
| target | 该属性指定在何处显示链接的资源 | string | - | |
| title | 文字内容 | VueNode | (item: AnchorItem) => VueNode | - | |
| children | 嵌套的 Anchor Link,注意:水平方向该属性不支持 |
AnchorItem[] |
事件
| 事件名称 | 说明 | 回调参数 | 版本 | |
| change | 监听锚点链接改变 | (currentActiveLink: string) => void | 1.5.0 | |
| click | click 事件的 handler |
Function(e: MouseEvent, link: Object) |
链接属性
| 成员 | 说明 | 类型 | 默认值 | 版本 |
| href | 锚点链接 | string | ||
| target | 该属性指定在何处显示链接的资源。 | string | 1.5.0 | |
| title | 文字内容 | string|slot |