案例:展示标题
核心代码:
<a-typography>
<a-typography-title>Introduction</a-typography-title>
</a-typography>
vue3示例:
<template>
<a-typography>
<a-typography-title>这是一个标题</a-typography-title>
</a-typography>
</template>

案例:展示段落
核心代码:
<template>
<a-typography>
<a-typography-title>美国新闻稿发布-华尔街日报</a-typography-title>
<a-typography-paragraph>
媒体介绍:华尔街日报(The Wall Street Journal)于1889年创刊,是美国付费发行量最大的财经报纸,其发行量超过200万份。该报出版于美国纽约,主要报道财经新闻,侧重金融商业报道,其影响力巨大。《华尔街日报》的读者大多为政治、经济、教育和医学界人士、金融大亨和经营管理人员以及股票市场的投资者。
</a-typography-paragraph>
</a-typography>
vue3示例:
<template>
<a-typography>
<a-typography-title>美国新闻稿发布-华尔街日报</a-typography-title>
<a-typography-paragraph>
媒体介绍:华尔街日报(The Wall Street
Journal)于1889年创刊,是美国付费发行量最大的财经报纸,其发行量超过200万份。该报出版于美国纽约,主要报道财经新闻,侧重金融商业报道,其影响力巨大。《华尔街日报》的读者大多为政治、经济、教育和医学界人士、金融大亨和经营管理人员以及股票市场的投资者。
</a-typography-paragraph>
<a-typography-paragraph>
该报出版亚洲版(1976年)、欧洲版(1983年)、网络版(1996年)等,覆盖面广泛且历史悠久,其读者每天超2000万人。《华尔街日报》是美国的高端报纸,读者群的平均家庭年收入达15万美元。针对不同的用户群体有不同的营销策略,为忠实用户推出专业并具有深度的优质新闻内容,为潜在用户提供免费内容资源,独家新闻采取收费。
</a-typography-paragraph>
</a-typography>
</template>

案例:展示重要内容
核心代码:
<a-typography-text strong>
uniform the user interface specs for internal background projects, lower the unnecessary
cost of design differences and implementation and liberate the resources of design and
front-end development.
</a-typography-text>
vue3示例:
<template>
<a-typography>
<a-typography-title>美国新闻稿发布-华尔街日报</a-typography-title>
<a-typography-paragraph>
媒体介绍:华尔街日报(The Wall Street
Journal)于1889年创刊,是美国付费发行量最大的财经报纸,其发行量超过200万份。该报出版于美国纽约,主要报道财经新闻,侧重金融商业报道,其影响力巨大。《华尔街日报》的读者大多为政治、经济、教育和医学界人士、金融大亨和经营管理人员以及股票市场的投资者。
</a-typography-paragraph>
<a-typography-text strong>
该报出版亚洲版(1976年)、欧洲版(1983年)、网络版(1996年)等,覆盖面广泛且历史悠久,其读者每天超2000万人。《华尔街日报》是美国的高端报纸,读者群的平均家庭年收入达15万美元。针对不同的用户群体有不同的营销策略,为忠实用户推出专业并具有深度的优质新闻内容,为潜在用户提供免费内容资源,独家新闻采取收费。
</a-typography-text>
</a-typography>
</template>

案例:展示二级标题
核心代码:
<a-typography-title :level="2">Guidelines and Resources</a-typography-title>
vue3示例:
<template>
<a-typography>
<a-typography-title>美国新闻稿发布-华尔街日报</a-typography-title>
<a-typography-title :level="2">二级标题</a-typography-title>
<a-typography-paragraph>
媒体介绍:华尔街日报(The Wall Street
Journal)于1889年创刊,是美国付费发行量最大的财经报纸,其发行量超过200万份。该报出版于美国纽约,主要报道财经新闻,侧重金融商业报道,其影响力巨大。《华尔街日报》的读者大多为政治、经济、教育和医学界人士、金融大亨和经营管理人员以及股票市场的投资者。
</a-typography-paragraph>
<a-typography-title :level="2">二级标题</a-typography-title>
<a-typography-paragraph>
该报出版亚洲版(1976年)、欧洲版(1983年)、网络版(1996年)等,覆盖面广泛且历史悠久,其读者每天超2000万人。《华尔街日报》是美国的高端报纸,读者群的平均家庭年收入达15万美元。针对不同的用户群体有不同的营销策略,为忠实用户推出专业并具有深度的优质新闻内容,为潜在用户提供免费内容资源,独家新闻采取收费。
</a-typography-paragraph>
</a-typography>
</template>

案例:展示代码片段
核心代码:
<a-typography-text code>Sketch</a-typography-text>
vue3示例:
<template>
<a-typography>
<a-typography-title>Python代码片段</a-typography-title>
<a-typography-text code>
def add(a, b):
return a + b
print(add(11, 22))
</a-typography-text>
</a-typography>
</template>

案例:展示链接
核心代码:
<a-typography-link href="/docs/resources">Resource Download</a-typography-link>
vue3示例:
<template>
<a-typography>
<a-typography-title>友情链接</a-typography-title>
<a-typography-paragraph>
参考链接:
<a-typography-link href="http://www.baidu.com">百度</a-typography-link>
<a-typography-link href="https://www.sohu.com/">搜狐</a-typography-link>
<a-typography-link href="https://www.sina.com/">新浪</a-typography-link>
</a-typography-paragraph>
</a-typography>
</template>

案例:展示键盘快捷键
核心代码:
<a-typography-text keyboard>Esc</a-typography-text>
vue3示例:
<template>
<a-typography>
<a-typography-title>常用快捷键</a-typography-title>
<a-typography-paragraph>
<a-typography-text keyboard>ctrl + c</a-typography-text>
<a-typography-text>复制</a-typography-text>
</a-typography-paragraph>
<a-typography-paragraph>
<a-typography-text keyboard>ctrl + v</a-typography-text>
<a-typography-text>粘贴</a-typography-text>
</a-typography-paragraph>
</a-typography>
</template>
<script setup lang="ts">
</script>

案例:超过一行变省略号
核心代码:
<a-typography-paragraph
:ellipsis="ellipsis"
content=" Ant Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team."
/>
vue3示例:
<template>
<a-typography>
<a-typography-title>超过一行变省略号</a-typography-title>
<a-typography-paragraph ellipsis>
该报出版亚洲版(1976年)、欧洲版(1983年)、网络版(1996年)等,覆盖面广泛且历史悠久,其读者每天超2000万人。《华尔街日报》是美国的高端报纸,读者群的平均家庭年收入达15万美元。针对不同的用户群体有不同的营销策略,为忠实用户推出专业并具有深度的优质新闻内容,为潜在用户提供免费内容资源,独家新闻采取收费。
</a-typography-paragraph>
</a-typography>
</template>

案例:段落可编辑
核心代码:
<a-typography-paragraph v-model:content="editableStr" editable />
vue3示例:
<script setup="">
import {ref} from "vue";
const msg = ref("可编辑的文本,不信你试试")
</script>
<template>
<a-typography>
<a-typography-title>可编辑的文本</a-typography-title>
<a-typography-paragraph v-model:content="msg" editable></a-typography-paragraph>
</a-typography>
</template>
<style scoped>
</style>

案例:段落可复制
核心代码:
<a-typography-paragraph :copyable="{ tooltip: false }">
Hide Copy tooltips.
</a-typography-paragraph>
vue3示例:
<script setup="">
import {ref} from "vue";
const msg=ref("可编辑的文本")
</script>
<template>
<a-typography>
<a-typography-title>可复制的文本</a-typography-title>
<a-typography-paragraph copyable>这个文本可以被复制,不信你试试</a-typography-paragraph>
<a-typography-paragraph v-model:content="msg" editable/>
</a-typography>
</template>
<style scoped>
</style>

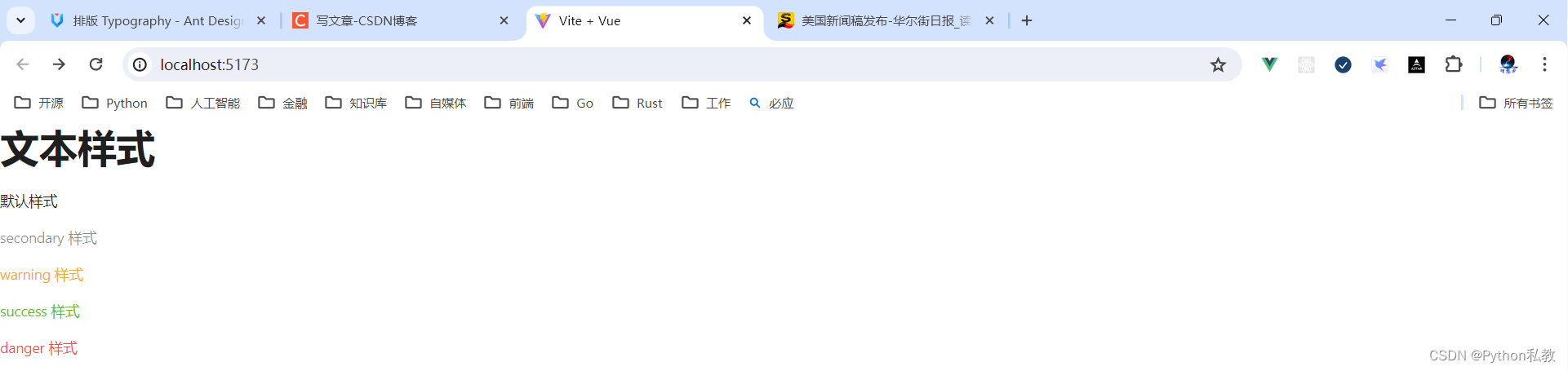
案例:文本样式
核心代码:
<template>
<a-space direction="vertical">
<a-typography-text>Ant Design Vue (default)</a-typography-text>
<a-typography-text type="secondary">Ant Design Vue (secondary)</a-typography-text>
<a-typography-text type="success">Ant Design Vue (success)</a-typography-text>
<a-typography-text type="warning">Ant Design Vue (warning)</a-typography-text>
<a-typography-text type="danger">Ant Design Vue (danger)</a-typography-text>
<a-typography-text disabled>Ant Design Vue (disabled)</a-typography-text>
<a-typography-text mark>Ant Design Vue (mark)</a-typography-text>
<a-typography-text code>Ant Design Vue (code)</a-typography-text>
<a-typography-text keyboard>Ant Design Vue (keyboard)</a-typography-text>
<a-typography-text underline>Ant Design Vue (underline)</a-typography-text>
<a-typography-text delete>Ant Design Vue (delete)</a-typography-text>
<a-typography-text strong>Ant Design Vue (strong)</a-typography-text>
<a-typography-link href="https://antdv.com" target="_blank">
Ant Design Vue (Link)
</a-typography-link>
</a-space>
</template>
vue3示例:
<script setup="">
</script>
<template>
<a-typography>
<a-typography-title>文本样式</a-typography-title>
<a-typography-paragraph>
<a-typography-text>默认样式</a-typography-text>
</a-typography-paragraph>
<a-typography-paragraph>
<a-typography-text type="secondary">secondary 样式</a-typography-text>
</a-typography-paragraph>
<a-typography-paragraph>
<a-typography-text type="warning">warning 样式</a-typography-text>
</a-typography-paragraph>
<a-typography-paragraph>
<a-typography-text type="success">success 样式</a-typography-text>
</a-typography-paragraph>
<a-typography-paragraph>
<a-typography-text type="danger">danger 样式</a-typography-text>
</a-typography-paragraph>
</a-typography>
</template>
<style scoped>
</style>

案例:文本划线
核心代码:
<a-typography-text underline>Ant Design Vue (underline)</a-typography-text>
<a-typography-text delete>Ant Design Vue (delete)</a-typography-text>
vue3示例:
<script setup="">
</script>
<template>
<a-typography>
<a-typography-title>文本下划线和中划线</a-typography-title>
<a-typography-paragraph>
<a-typography-text underline>下划线</a-typography-text>
</a-typography-paragraph>
<a-typography-paragraph>
<a-typography-text delete>中划线,删除线</a-typography-text>
</a-typography-paragraph>
</a-typography>
</template>
<style scoped>
</style>

案例:文本高亮
核心代码:
<a-typography-text mark>Ant Design Vue (mark)</a-typography-text>
vue3示例:
<script setup="">
</script>
<template>
<a-typography>
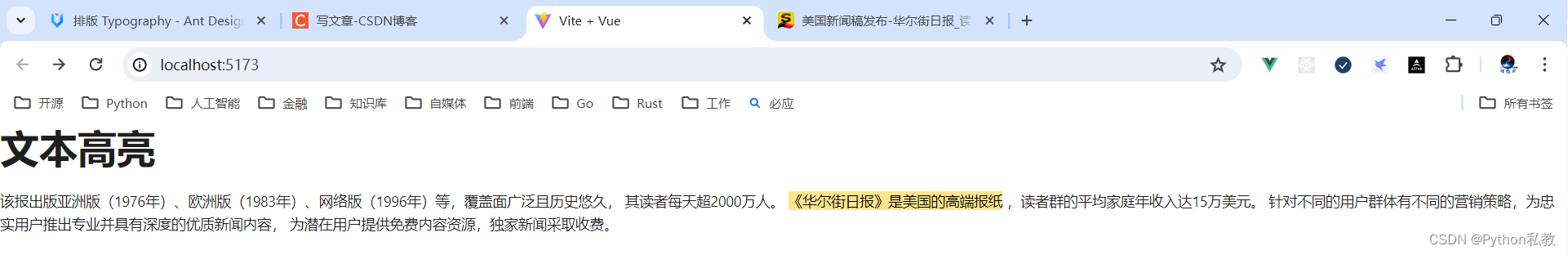
<a-typography-title>文本高亮</a-typography-title>
<a-typography-paragraph>
该报出版亚洲版(1976年)、欧洲版(1983年)、网络版(1996年)等,覆盖面广泛且历史悠久,
其读者每天超2000万人。
<a-typography-text mark>《华尔街日报》是美国的高端报纸</a-typography-text>
,读者群的平均家庭年收入达15万美元。
针对不同的用户群体有不同的营销策略,为忠实用户推出专业并具有深度的优质新闻内容,
为潜在用户提供免费内容资源,独家新闻采取收费。
</a-typography-paragraph>
</a-typography>
</template>
<style scoped>
</style>

API
Typography.Text
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| code | 添加代码样式 | boolean | false | |
| content(v-model) | 当使用 ellipsis 或 editable 时,使用 content 代替 children | string | - | |
| copyable | 是否可拷贝,为对象时可进行各种自定义 | boolean | copyable | false | copyable |
| delete | 添加删除线样式 | boolean | false | |
| disabled | 禁用文本 | boolean | false | |
| editable | 是否可编辑,为对象时可对编辑进行控制 | boolean | editable | false | editable |
| ellipsis | 自动溢出省略 | boolean | false | |
| keyboard | 添加键盘样式 | boolean | false | |
| mark | 添加标记样式 | boolean | false | |
| strong | 是否加粗 | boolean | false | |
| type | 文本类型 | secondary |
success |
warning |
| underline | 添加下划线样式 | boolean | false |
Typography.Title
| 参数 | 说明 | 类型 | 默认值 | 版本 |
| code | 添加代码样式 | boolean | false | |
| content(v-model) | 当使用 ellipsis 或 editable 时,使用 content 代替 children | string | - | |
| copyable | 是否可拷贝,为对象时可进行各种自定义 | boolean | copyable | false | copyable |
| delete | 添加删除线样式 | boolean | false | |
| disabled | 禁用文本 | boolean | false | |
| editable | 是否可编辑,为对象时可对编辑进行控制 | boolean | editable | false | editable |
| ellipsis | 自动溢出省略,为对象时可设置省略行数、是否可展开、添加后缀等 | boolean | ellipsis | false | ellipsis |
| level | 重要程度,相当于 h1、h2、h3、h4、h5 |
number: 1, 2, 3, 4, 5 | 1 | |
| mark | 添加标记样式 | boolean | false | |
| type | 文本类型 | secondary |
success |
warning |
| underline | 添加下划线样式 | boolean | false |
Typography.Paragraph
| 参数 | 说明 | 类型 | 默认值 | 版本 |
| code | 添加代码样式 | boolean | false | |
| content(v-model) | 当使用 ellipsis 或 editable 时,使用 content 代替 children | string | - | |
| copyable | 是否可拷贝,为对象时可进行各种自定义 | boolean | copyable | false | copyable |
| delete | 添加删除线样式 | boolean | false | |
| disabled | 禁用文本 | boolean | false | |
| editable | 是否可编辑,为对象时可对编辑进行控制 | boolean | editable | false | editable |
| ellipsis | 自动溢出省略,为对象时可设置省略行数、是否可展开、添加后缀等 | boolean | ellipsis | false | ellipsis |
| mark | 添加标记样式 | boolean | false | |
| strong | 是否加粗 | boolean | false | |
| type | 文本类型 | secondary |
success |
warning |
| underline | 添加下划线样式 | boolean | false |
slots
| 名称 | 说明 | 参数 | 默认值 | 版本 |
|---|---|---|---|---|
| copyableIcon | 自定义拷贝图标 | { copied: boolean } |
copied ? <CheckOutlined /> : <CopyOutlined /> |
|
| copyableTooltip | 自定义提示文案,当 copyable.tooltip = false 时关闭 |
{ copied: boolean } |
copied ? '复制成功' : '复制' |
|
| editableIcon | 自定义编辑图标 | - | ||
| editableTooltip | 自定义提示文本,当 editable.tooltip = false 时关闭 |
- | 编辑 |
|
| ellipsisSymbol | 自定义展开描述文案 | - | - | |
| ellipsisTooltip | 省略时,展示提示信息 | - | - | |
| enterEnterIcon | 在编辑段中自定义“enter”图标 | {className: string} |
<EnterOutlined /> |
3.0 |
copyable
{
text: string,
onCopy: function(event),
tooltip: false,
}
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| text | 拷贝到剪切板里的文本 | string | - | |
| tooltip | 是否展示提示文本 | boolean | true | |
| onCopy | 拷贝成功的回调函数 | function | - |
editable
{
tooltip: boolean,
editing: boolean,
maxlength: number,
autoSize: boolean | { minRows: number, maxRows: number },
onStart: function,
onChange: function(string),
onCancel: function,
onEnd: function,
triggerType: ('icon' | 'text')[],
}
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| autoSize | 自动 resize 文本域 | boolean | { minRows: number, maxRows: number } | - | |
| editing | 控制是否是编辑中状态 | boolean | false | |
| maxlength | 编辑中文本域最大长度 | number | - | |
| tooltip | 是否展示提示文本 | boolean | true | |
| triggerType | 编辑模式触发器类型,图标、文本或者两者都设置(不设置图标作为触发器时它会隐藏) | Array<icon |
text> |
[icon] |
| onCancel | 按 ESC 退出编辑状态时触发 | function | - | |
| onChange | 文本域编辑时触发 | function(event) | - | |
| onEnd | 按 ENTER 结束编辑状态时触发 | function | - | |
| onStart | 进入编辑中状态时触发 | function | - |
ellipsis
{
rows: number,
expandable: boolean,
suffix: string,
symbol: string,
tooltip: boolean,
onExpand: function(event),
onEllipsis: function(ellipsis),
}
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| expandable | 是否可展开 | boolean | - | |
| rows | 最多显示的行数 | number | - | |
| suffix | 自定义省略内容后缀 | string | - | |
| symbol | 自定义展开描述文案 | string | 展开 |
|
| tooltip | 省略时,展示提示信息 | boolean | string | - | |
| onEllipsis | 触发省略时的回调 | function(ellipsis) | - | |
| onExpand | 点击展开时的回调 | function(event) | - |




































![[leetcode hot 150]第一百三十六题,只出现一次的数字](https://img-blog.csdnimg.cn/direct/06e24fb7a38e4f6aa97d4b04bad6d3c7.png)