title: Base64码乱转换
date: 2024-06-01 20:30:28
tags: vue3
后端图片前端显示乱码
现象
后端传来一个图片,前端能够接收,但是console.log()后发现图片变成了乱码,但是检查后台又发现能够正常的收到了这张图片。

处理方法
笔者有尝试将图片乱码转成二进制然后再转换成普通的url,但是以失败告终了。
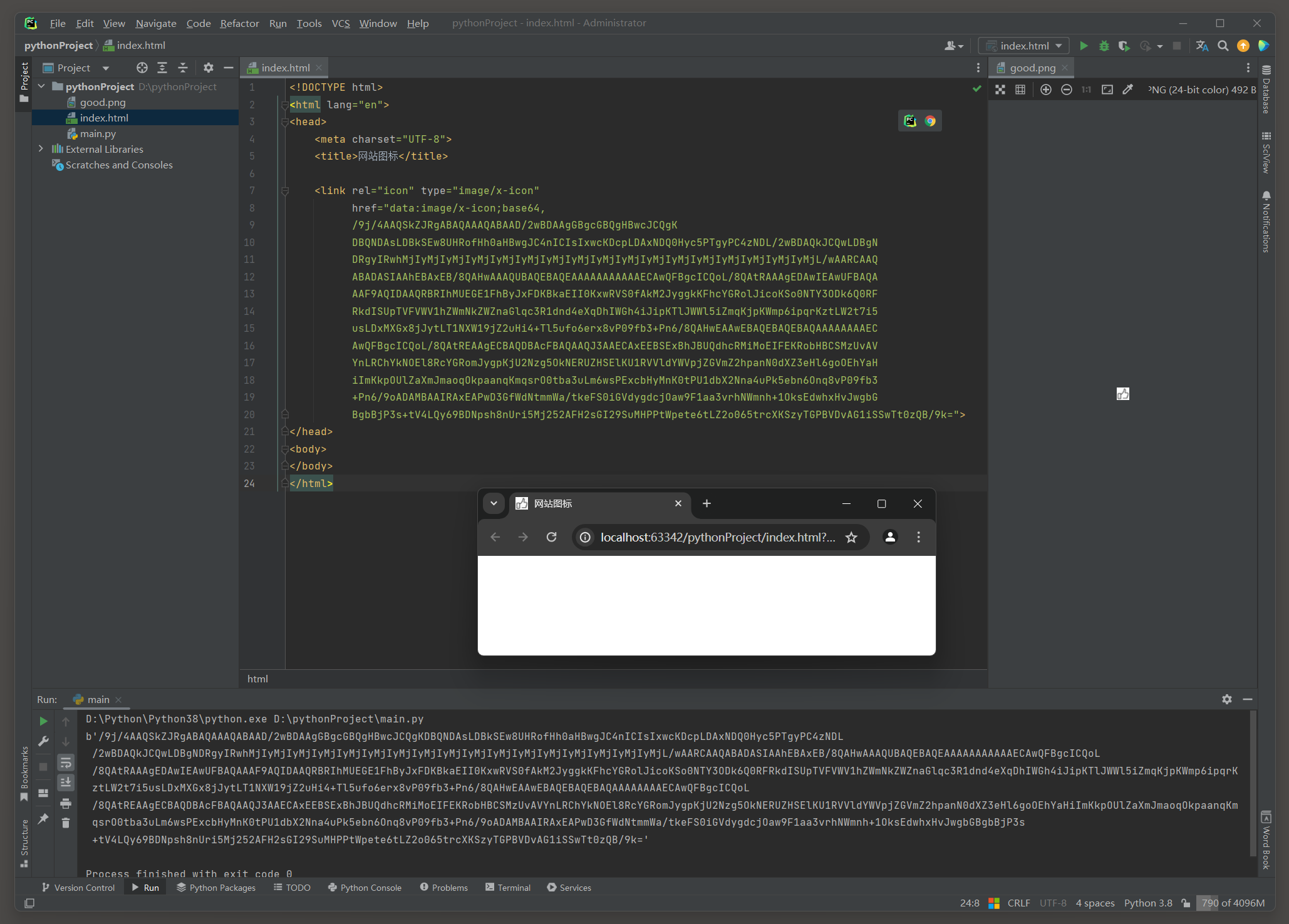
后来使用将乱码转换成base64形式的url,解决了这个问题。
具体代码
vue3组件中的js:
getApi(typeObj.value.media_id).then((response) => {
//将图片乱码转换成base64
pictureUrl.value = `data:image/png;base64,${btoa(
new Uint8Array(response).reduce(
(data, byte) => data + String.fromCharCode(byte),"")
)}`;
typeObj.value.httpUrl = pictureUrl.value;
});
接口js文件处理:(添加responseType: ‘arraybuffer’)
export function getOnePicture(mediaId){
return request({
url:''
method:'get',
responseType: 'arraybuffer' ,
headers:{
"Content-Type":"multipart/form-data"
}
})
}






























![[Bug]使用Transformers 微调 Whisper出现版本不兼容的bug](https://img-blog.csdnimg.cn/direct/91f3f5876f9240a4aefe0851648dfbb6.png)