1.HTML书写规范
1.文档类型声明及编码
统一为html5 声明类型。编码统一为utf-8。
2.页面tdk
TDK是一个缩写,其中“T”表示为网页定义标题,“D”表示为网页定义描述 description,“K”表示为搜索引擎定义关键词keywords。
1、<title>标题:只强调重点即可,尽量把重要的关键词放在前面,关键词不要重复出现,尽量做到每个页面的<title>标题中不要设置相同的内容。
2、<meta keywords> 标签:关键词,列举出几个页面的重要关键字即可,切记过分堆砌。
3、<meta description> 标签:网页描述,需要高度概括网页内容,切记不能太长,过分堆砌关键词,每个页面也要有所不同。
<link href=" favicon.ico” rel=” icon”>
3.书写规范
书写时根据页面结构实现层次分明的缩进;
标签、属性、属性命名由小写字母及下划线、数字组成,且所有标签必须闭合;属性值必须用双引号包括。
4.语义化HTML
根据页面结构选择合适的标签,如标题根据重要性用h1-h6不同等级的标签标记、段落标记用p、结构简章重复的部分用ul, li标签。
页面中重要的图片内容要添加alt=””替换文本,以便图片丢失时,用户可以根据替换文本了解页面内容。据模块内容定义 class 和id 名称,如包含logo和搜索框等在内的头部标签用 header,包含联系信息,版权等的模块用footer 或copyright。
5.合理嵌套HTML 标签
合理嵌套 HTML 标签,ul 和 li 是固定嵌套,ul 直接子元素必须是 li,dl 和 dt、dd 是固定嵌套,dl 的直接子元素必须是 dl 和 dd。p 标签不允许嵌套 p 标签。a 标签不允许嵌套 a标签和其他交互性元素,比如 button。尽可能的控制元素嵌套层级,不合理的嵌套会影响页面性能。
6.保证结构与表现相分离
CSS表现层和JavaScript表现层分别归属于独立的.CSS和 js文件。
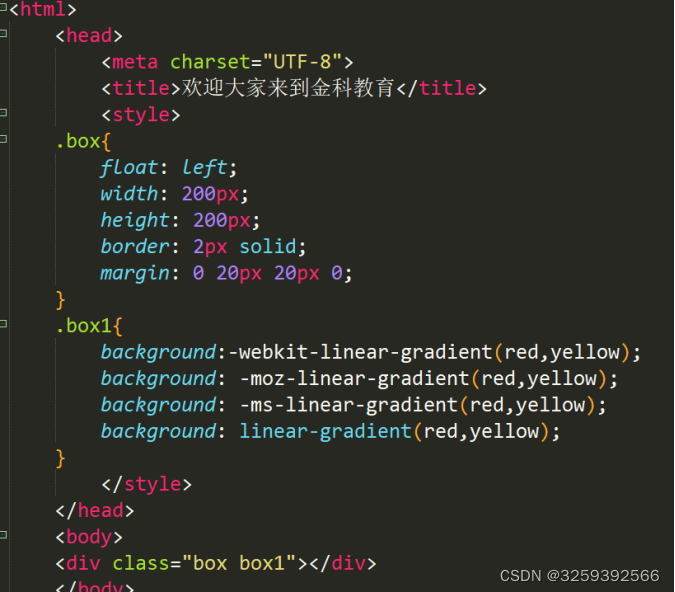
在页面中尽量避免使用行内样式,即 style=”…”,应该尽量使用 class 或者 id 来定义新的样式,然后在对应的CSS文件里面修改,js同理。
2.CSS 书写规范
1.编码
编码统一为utf-8。
2.书写代码前
确定版心,PC 端要确定页面有效区域宽度(常见有效区宽度为1000px、1200px)如超过1200px需要与需求沟通确认。
考虑样式表规划,提高样式重复使用率。
规划重置样式表:
因为浏览器的兼容问题,不同浏览器对某些标签默认值的解析是不同的,如果没对CSS初始化往往会出现不同浏览器之间的页面显示差异。为了避免这种差异需要使用样式重置。
例如:
1、提前沟通页面中模棱两可的需求和交互效果,方便后续合理布局;
2、布局时考虑后续交互效果处理的便利性,必要时预留出交互效果中涉及到的样式类。
页面主体:
(如鼠标点击后的样式等)
3.书写代码时
1.添加注释:应该为大区块样式添加注释,小区块适量注释。
2.class 与id的命名。
命名要语义化、简明化;
CSS命名时要加前缀zg如:.zg_top{****};
常用命名方法一:选择器名称由小写英文、数字和_来组合命名:如zg_top,
zg_footer;避免使用中文拼音,尽量使用简易的单词组合;
常用命名方法二:首字母大写,驼峰式命名如:topNav;
3、保持代码缩进与格式:建议单行书写,也可根据自身习惯,后期统一优化处理。
4、CSS属性书写顺序:
建议遵循:布局定位属性->自身属性->文本属性->其他属性。也可根据自身习惯书写,但尽量保证同类属性写在一起。
自身属性主要包括:width、height、background、margin、padding和border 等。
文本属性主要包括:color、font、text-decoration、text-align、vertical-align等。
5、书写代码过程中要注意兼容问题,对熟知的兼容问题在书写代码过程中一并处理。注:需要注意ie8以下的项目和专题,慎用 CSS3 除圆角、投影等偏向界面修饰性属性之外的其他属性,避免兼容问题。
3.注意事项
页面中的文本内容,除了需求特意说明之外,一般能用文字的都用文字,保证静态页面的可编缉性。
注:专题里的特殊字体一般要切图,但具体情况与需求沟通。
pc 端页面需要兼容 IE8 以下时,布局中如果用到 HTML5的标签,注意处理兼容或避免使用。
页面布局时能用正常文档流布局的就不要使用定位布局。
尽可能不使用表格布局,但页面设计中以表格形式展示的内容模块也要尽量使用表格布局。通常页面中需要添加链接的部分,PC 端要设置在新窗口打开属性。