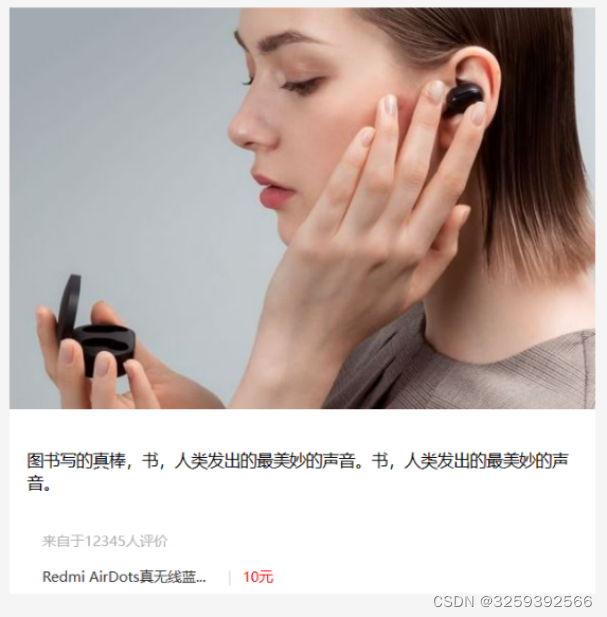
1.产品介绍
效果图如下:

代码部分如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>产品介绍</title>
<style>
*{ /* 通用选择器 */
margin: 0;
padding: 0;
}
body{
background-color: #f5f5f5;
}
a{
color: #333333;
text-decoration: none;
}
.box{
height: 500px;
width: 500px;
background-color: rgb(236, 236, 236);
margin: 100px auto;
}
.box img{
width: 100%;
}
.tushu{
height: 50px;
font-size: 20;
padding: 0 15px; /* 外间距(上下 左右) */
margin-top: 30px ;/* 内间距(上下 左右) */
font-weight: bold; /* 字体加粗 */
}
.pingjia{
font-size: 10px;
color: #bbb;
margin-top: 0;
padding: 10px 25px;
}
.redmi{
padding: 0px 25px;
font-size: 10px;
font-weight: bold; /* 字体加粗 */
}
.hongse{
color: #ff0000;
font-weight: bold; /* 字体加粗 */
}
</style>
</head>
<body>
<div class="box">
<img src="../../C4D素材文件/人物图片·.png" alt="">
<div class="tushu">图书写的真的很棒,书,人类发出的最美妙的声音。书,人类发出最美妙的声音。</div>
<div class="pingjia">来自于152379个人的评价</div>
<div class="redmi">
<span>Redmi Air Dots真无线蓝.....</span>
<span>   |   </span>
<span class="hongse">10元</span>
</div>
</div>
</body>
</html>2.表单登录页面
效果图如下:

代码如下:
<body>
<div class="tupian">
<h3 align="center">60秒完成注册,幸福一辈子!</h3>
<form action="new_file.html" >
<table border="0" align="center" cellpadding"0" cellspacing"5" >
<tr>
<td>昵称:</td>
<td>
<input type="text" name="wen" />
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="0" ><img src="../../C4D素材文件/小男孩.png" alt="" width="30" height="30">男
<input type="radio" name="sex" value="0" ><img src="../../C4D素材文件/小女孩.png" alt="" width="30" height="30">女
</td>
</tr>
<tr>
<td>生日:</td>
<td>
<select name="nian" id="">
<option value="">请输入年份</option>
<option value="">1997</option>
<option value="">1998</option>
<option value="">1999</option>
<option value="">2000</option>
</select>
<select name="yue" id="">
<option value="">请输入月份</option>
<option value="">一月</option>
<option value="">四月</option>
<option value="">九月</option>
</select>
<select name="日" id="">
<option value="">请输入几号</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
</select>
</td>
</tr>
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="hun" value="1">未婚
<input type="radio" name="hun" value="1">已婚
<input type="radio" name="hun" value="1">离异
</td>
</tr>
<tr>
<td>学历:</td>
<td>
<select name="xueli" id="">
<option value="">幼儿园</option>
<option value="">小学</option>
<option value="">初中</option>
<option value="">高中</option>
<option value="">大学</option>
</select>
</td>
</tr>
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="duoxuan">妩媚的
<input type="checkbox" name="duoxuan">帅气的
<input type="checkbox" name="duoxuan">油腻的
<input type="checkbox" name="duoxuan">腹肌男
<input type="checkbox" name="duoxuan">搞笑女
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td>
<textarea name="10" id="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="立即注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" name="fu">我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">我是会员立即注册</a>
</td>
</tr>
</table></div>
</form>
</body>
</html>