第一章 HTML与CSS
- 1.课引
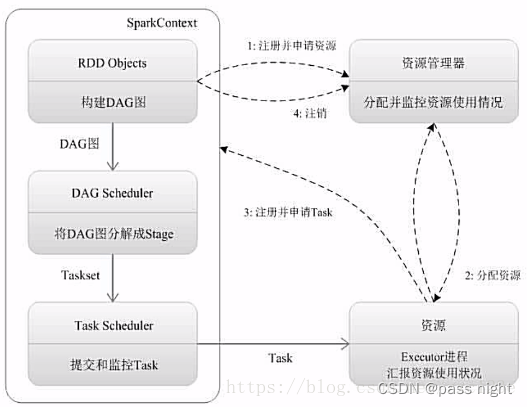
- 2.B/S软件结构
- 3.前端开发流程
- 4.网页的组成部分
- 5.HTML简介
- 6.创建HTML页面
- 7.HTML书写规范
- 8.HTML标签的介绍
- 9.HTML标签的语法
- 10.font标签
- 11.特殊字符
- 12.标题标签h1-h6
- 13.超链接标签
- 14.无序列表
- 15.img标签
- 16.table标签
- 17.表格跨行跨列
- 18.iframe标签介绍
- 19.表单显示
- 20.表单格式化
- 21.表单提交的细节
- 22.其他标签div,span,p
- 23.CSS介绍
- 24.CSS语法介绍
- 25.CSS与HTML结合使用的第一种方式
- 26.CSS与HTML结合使用的第二种方式
- 27.CSS与HTML结合使用的第三种方式
- 28.标签名选择器
- 29.id选择器
- 30.class类型选择器
- 31.组合选择器
- 32.CSS常用样式
1.课引
CSS决定页面及布局效果
HTML决定剩下的内容
2.B/S软件结构


3.前端开发流程

4.网页的组成部分

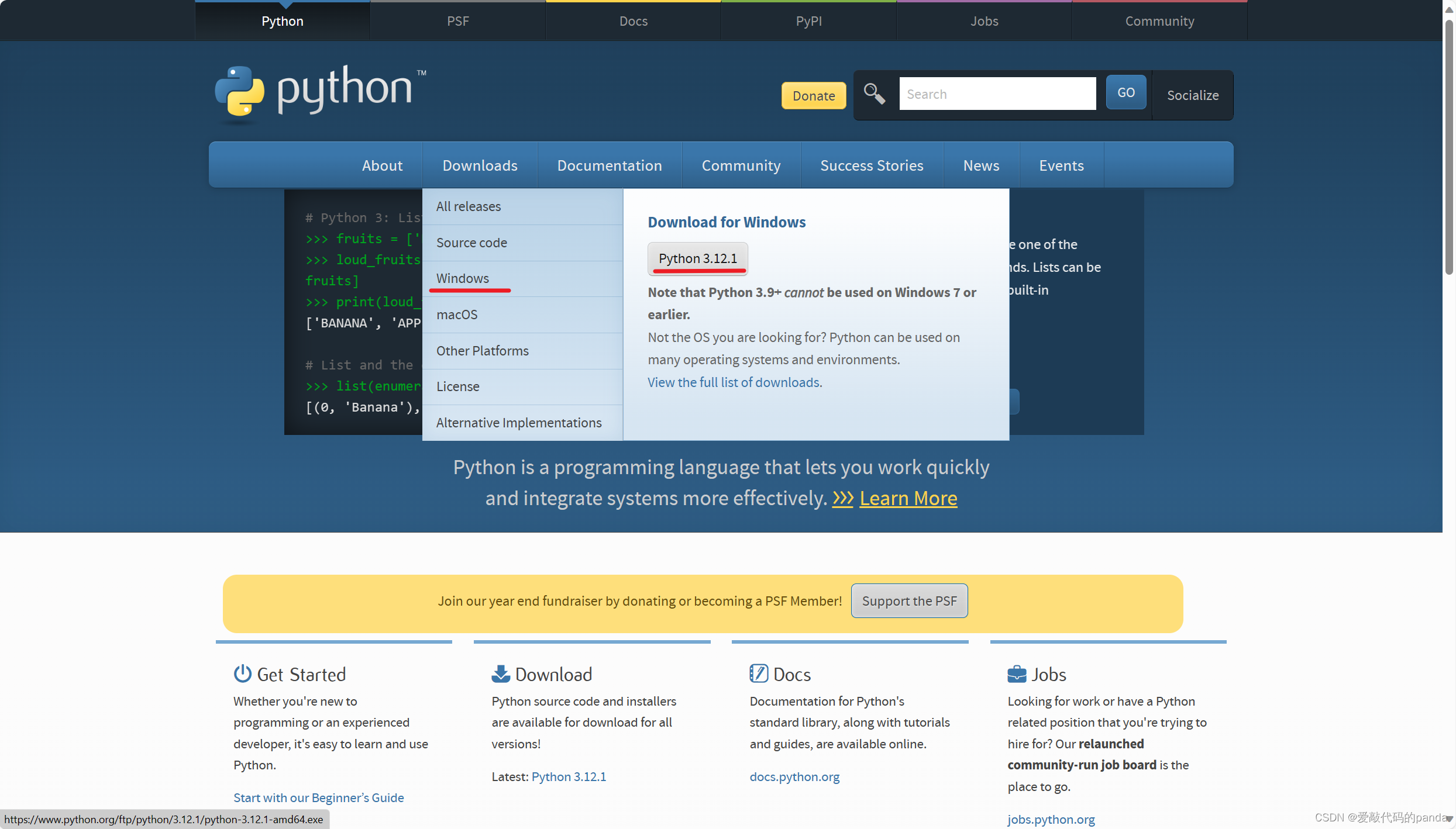
5.HTML简介

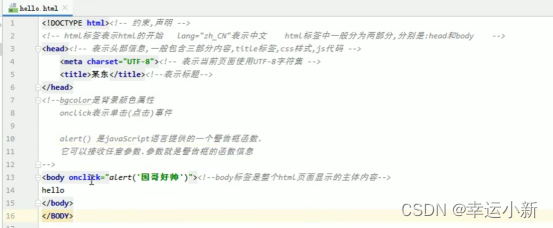
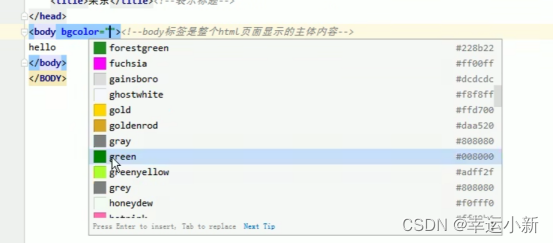
6.创建HTML页面


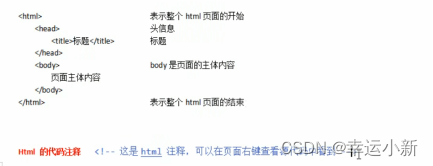
7.HTML书写规范
en是英文



8.HTML标签的介绍









< br />表示换行




< hr/>表示加一条水平线


9.HTML标签的语法


10.font标签



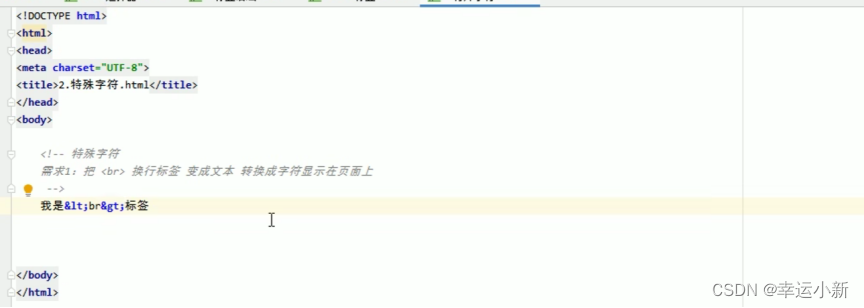
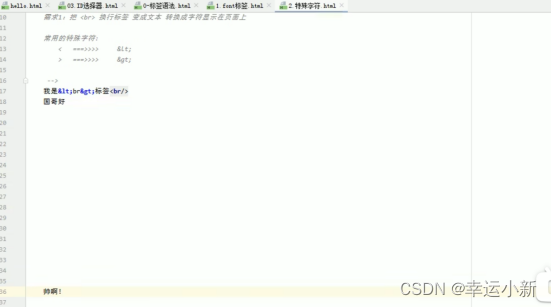
11.特殊字符

这里浏览器认为这是一个换行








这里只要是连续的空白字符,不管是空格,回车,制表符。
只要是空白的,就全部去掉只剩下一个



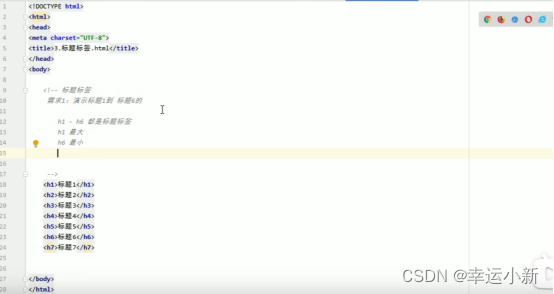
12.标题标签h1-h6


标题也有一些属性,比如对齐属性
左对齐,居中,右对齐


不管屏幕大小,它都可以自动调整


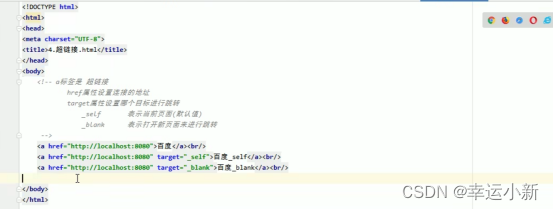
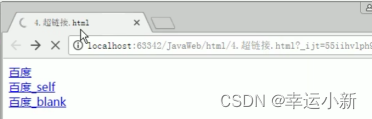
13.超链接标签






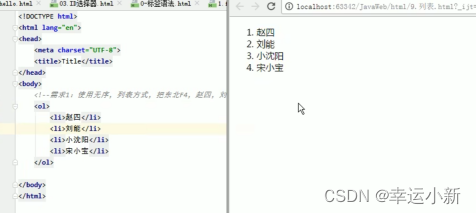
14.无序列表



有序列表就是将ul换成ol

如果想要取消圆点,则

但此时我如果使用IE浏览器打开,圆点又出现了

只要涉及到浏览器的问题,或多或少多会有一些兼容问题
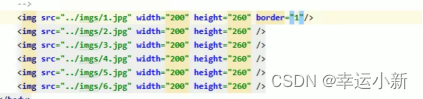
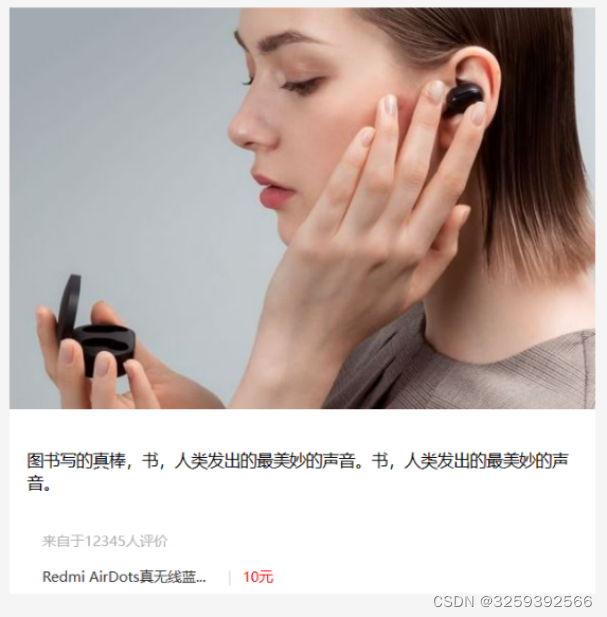
15.img标签


我现在在html中,我要上传的是img中的图片。
我首先要到html的上一级中,然后再到img中


图片很大,页面无法完全显示,下面我们改一下它的大小




如果我们要给照片加一个边框效果





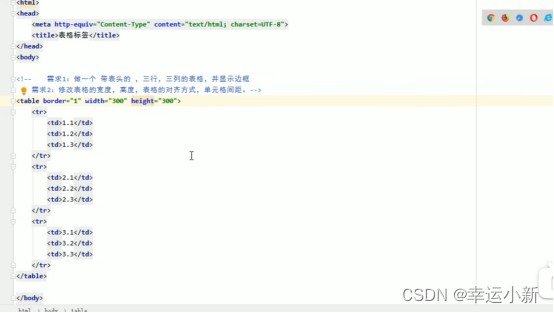
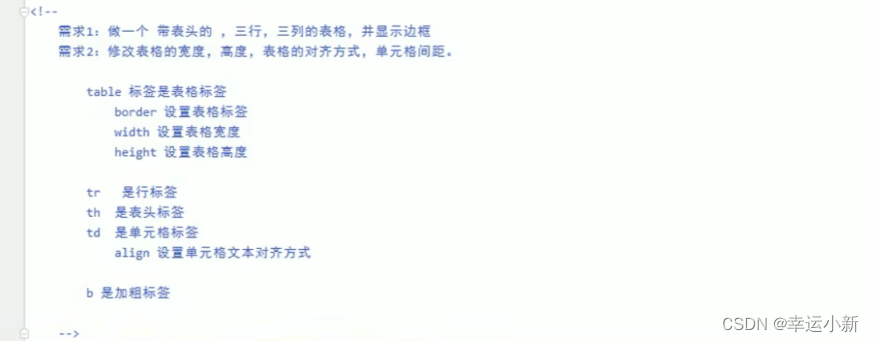
16.table标签



我们这里还没有加边框

下面我们加一个边框


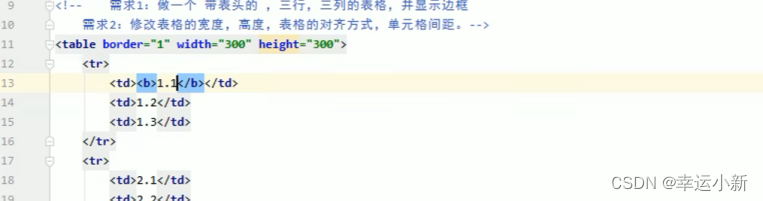
如果要加粗其中的内容,我们可以加一个< b>< /b>


如果要将其居中,则


< th>标签结合了前面两个的特点



如果要改变表格的位置,则




如果我们需要调整单元格之间的间隙


我们一般会设置为没有间距,设置为0,0其实是两个边框紧密地挨着一起,是两个边框叠起来,所以看上去很宽



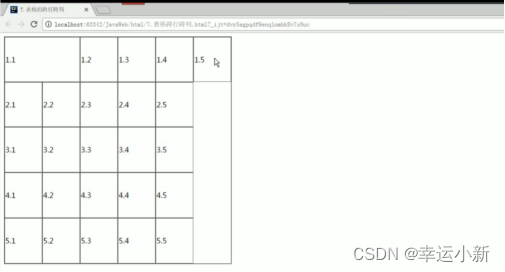
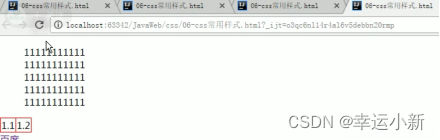
17.表格跨行跨列



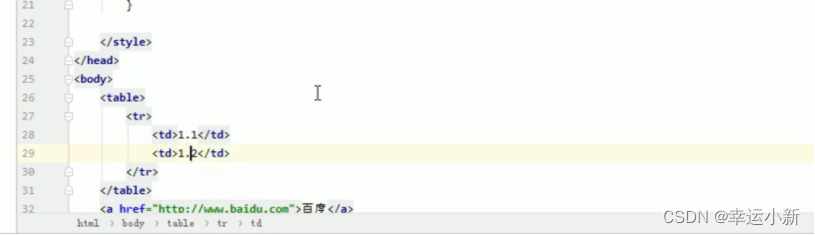
由需求可知。我们要将1.1,1.2合并。


我们这里凸出来一个,我们要删掉一个


我们下面进行合并,同样要将凸出来的删除




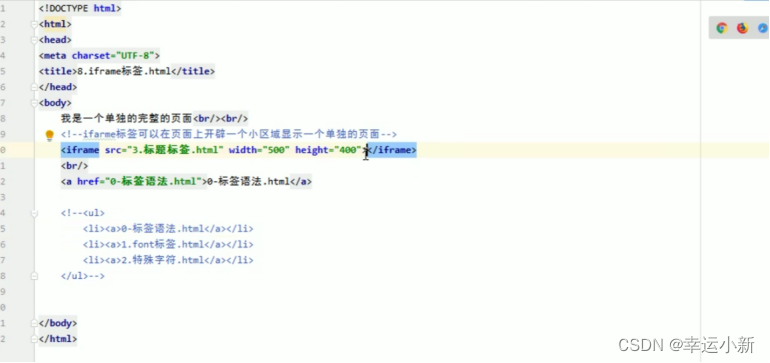
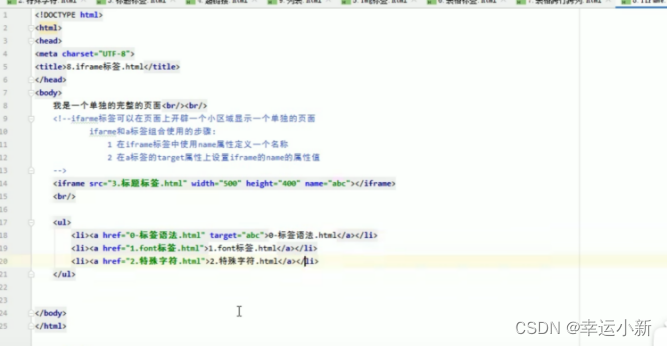
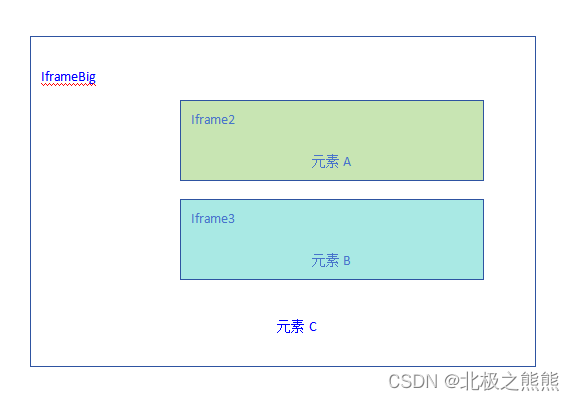
18.iframe标签介绍



这里有一个问题,iframe只能用双标签

我们希望点击下面的超链接之后,可以往小窗口里面跳转


可以使用下面的操作

成功

其他也一样

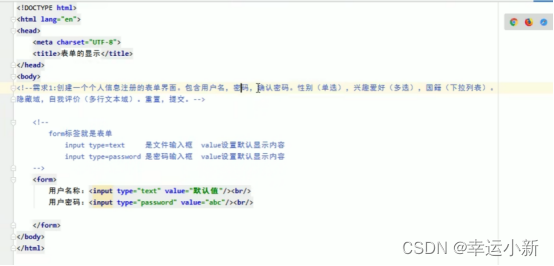
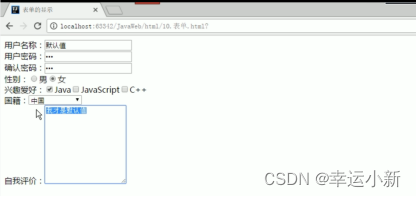
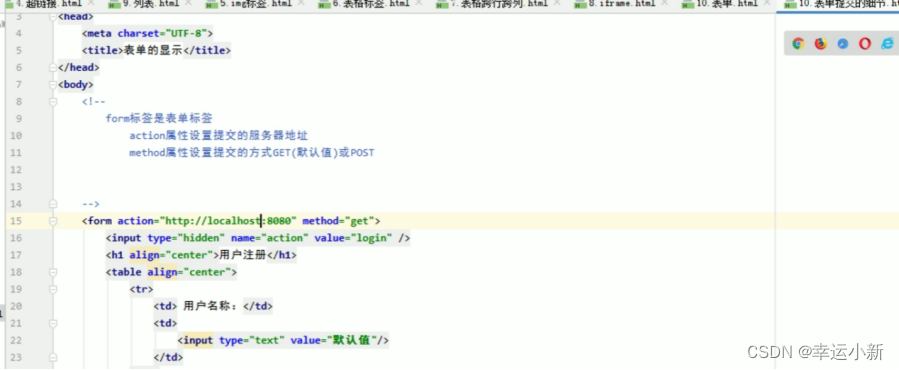
19.表单显示


密码,无论我们输入什么都无法看见内容,默认值也无法看见
我们也可以限制密码长度(自己百度)


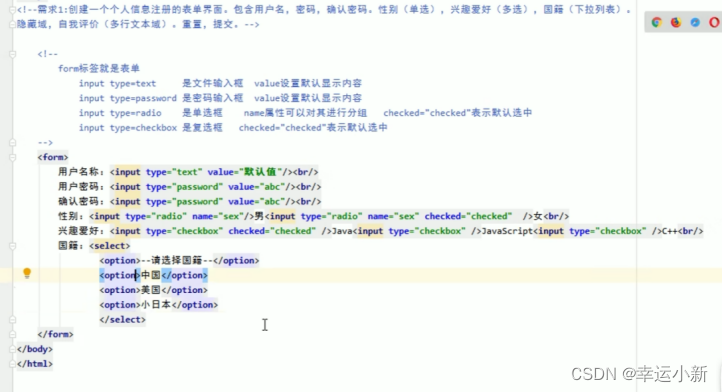
下面是单选框

我们发现可以同时点两个

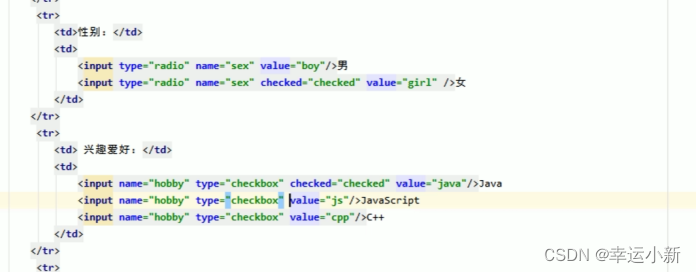
下面做一个调整,我们要让系统知道这两个单选框属于同一个组

我们也可以默认一个单选框

默认选男

复选框与下拉列表


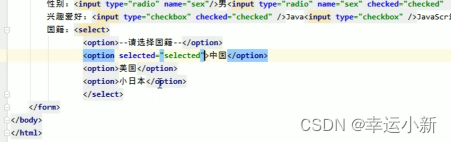
如果要默认国籍为中国,则


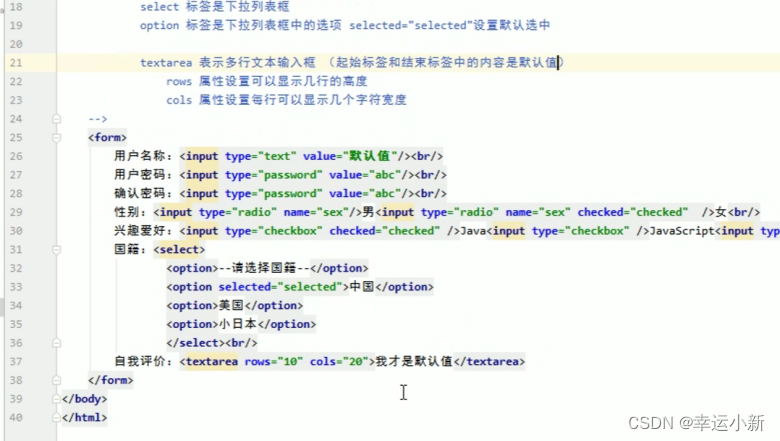
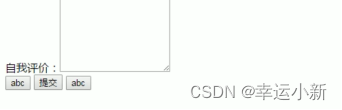
多行文本输入框





file是文件


我们点击选择文件,再点击提交就实现了文件上传
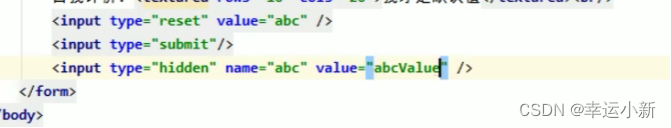
隐藏域


20.表单格式化
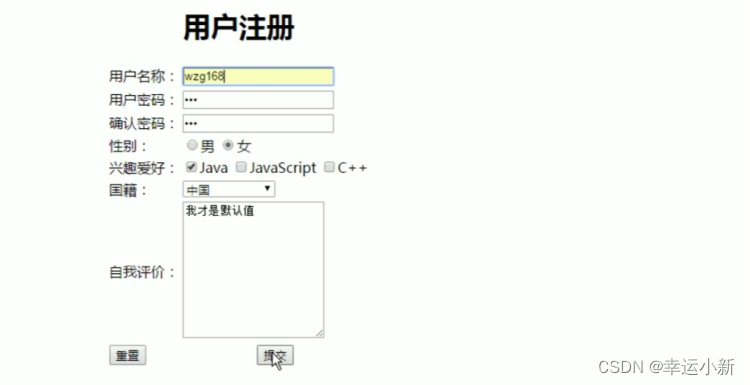
我们发现我们的表单不是特别整齐,而一般我们的表单都是放到表格里面去展示。
我们一般设置两个单元格,第一个单元格放置他的文字信息,第二个单元格放置框子。






一般情况下,我们会将表单居中并且加一个标题


将提交再居中一点点


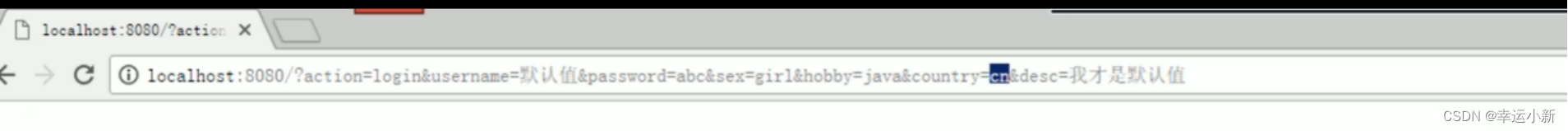
21.表单提交的细节



我们发现这里表单的信息中只有隐藏域和sex的信息,因为只有他们两个有name属性。
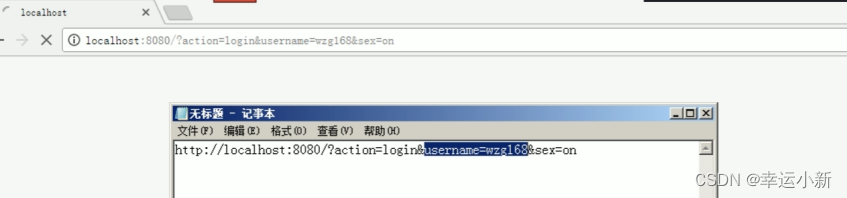
下面我们在用户名称中也加入name属性。

往用户名称中输入wzg168并且提交


所以我们要给每一个表单项都加上name属性



最后两个重置和提交是功能。不要加

我们这里的sex与hobby显示的on。表示开关的意思
但我们想告诉它的是我们的性别是男,爱好是Java和JavaScript。而不是on开关
我们这里需要添加value属性

成功






GET
1.


2.不安全。我提交的密码被看得一清二楚

3.这里的长度限制不一定是100,每个浏览器不同


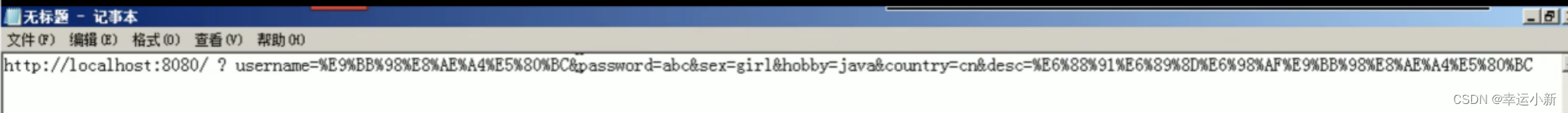
POST

只有服务器地址,且看不见密码
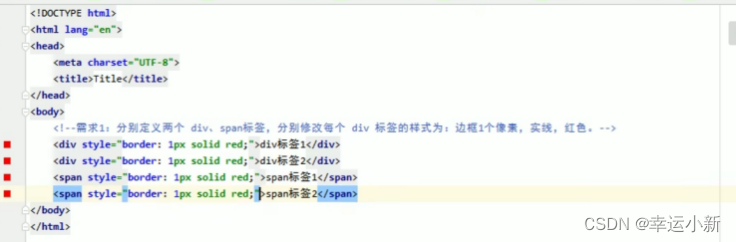
22.其他标签div,span,p


23.CSS介绍


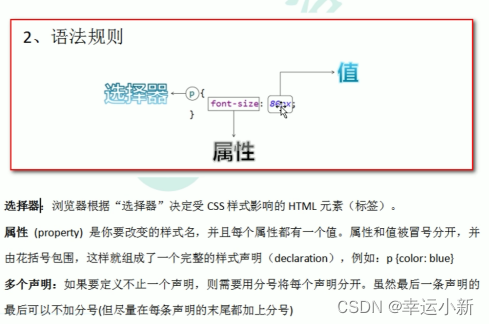
24.CSS语法介绍



25.CSS与HTML结合使用的第一种方式





我这里可以一直写,添加样式,但最后会导致可读性非常差
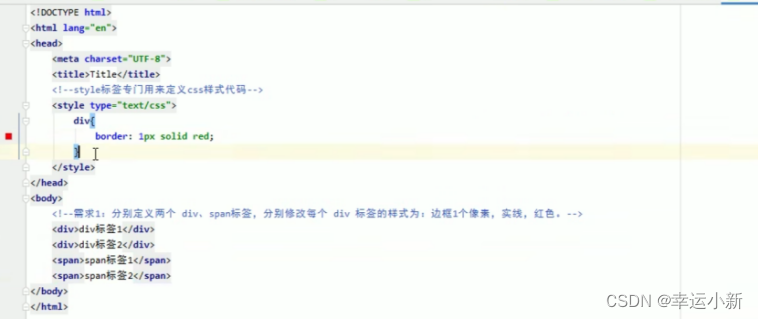
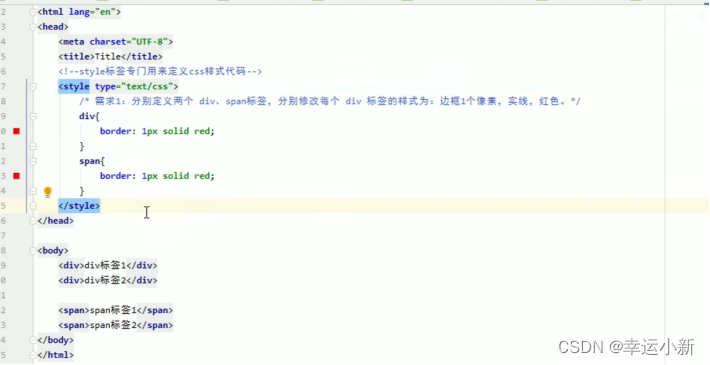
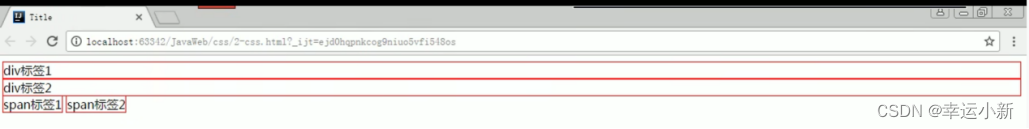
26.CSS与HTML结合使用的第二种方式


这里我们所有的div都变为这个样式




27.CSS与HTML结合使用的第三种方式



28.标签名选择器



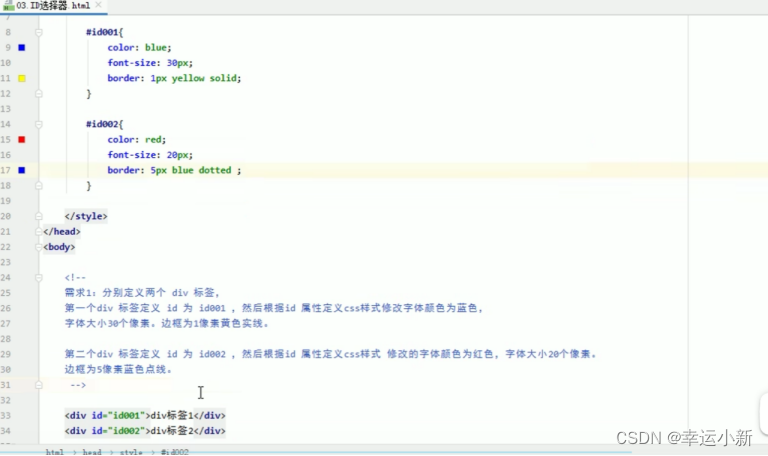
29.id选择器





30.class类型选择器




31.组合选择器



我这里只用一个也是可以的


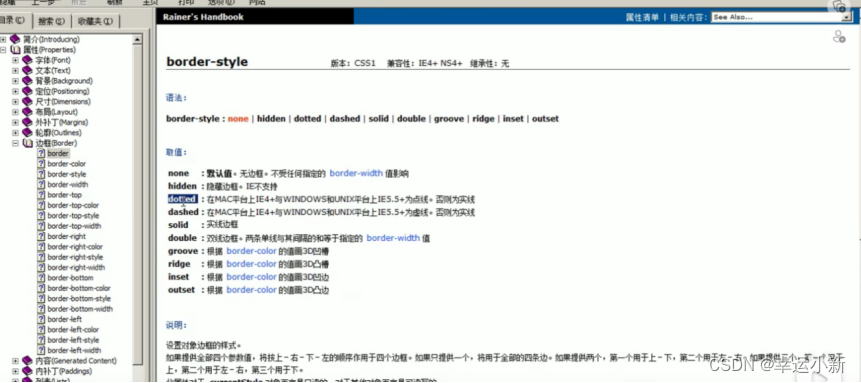
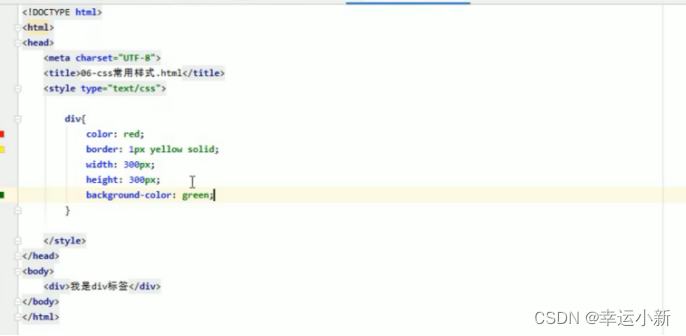
32.CSS常用样式

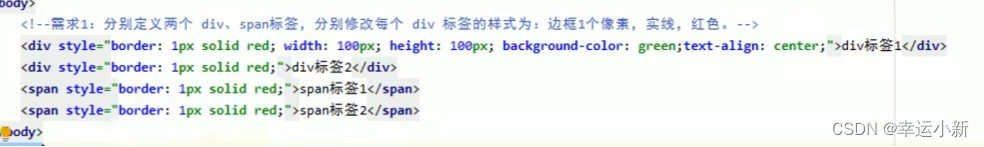
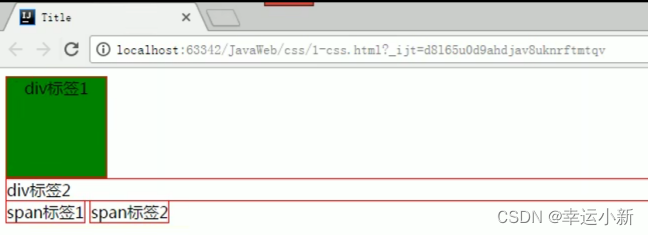
这里的宽度高度是边框的宽度高度






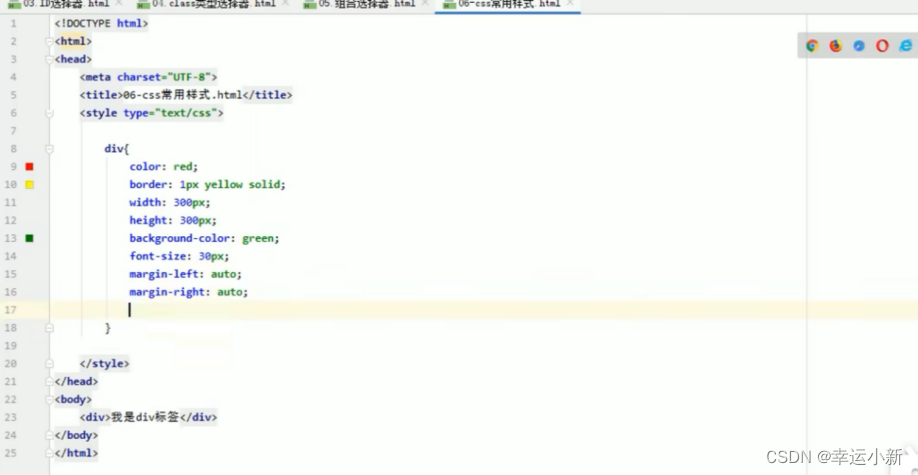
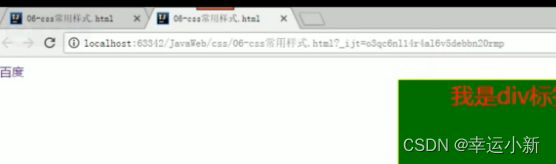
DIV居中的框架居中

下面这个是文字居中




这里的超链接,没有下划线


弄一个表格

给表加边框



边框合并



前面有符号








































![0,none,[]等特殊的值进行比大小,以及列表,字符串,元组大小比较](https://img-blog.csdnimg.cn/direct/dc9b78e318704671bf539148d376eb65.png)