一:什么是本地存储
数据存储在用户浏览器中,用户设置、读取方便,同时页面刷新时不会丢失数据。存储在浏览器中数据约5M,分为sessionStorage和localStorage两种存储方式
二:localStorage存储
作用
将数据永久存储在本地(用户电脑),除非手动删除,否则关闭页面也会存在存储的数据
特性
以键值对的形式存储
可以在同一浏览器中多页面共享存储数据
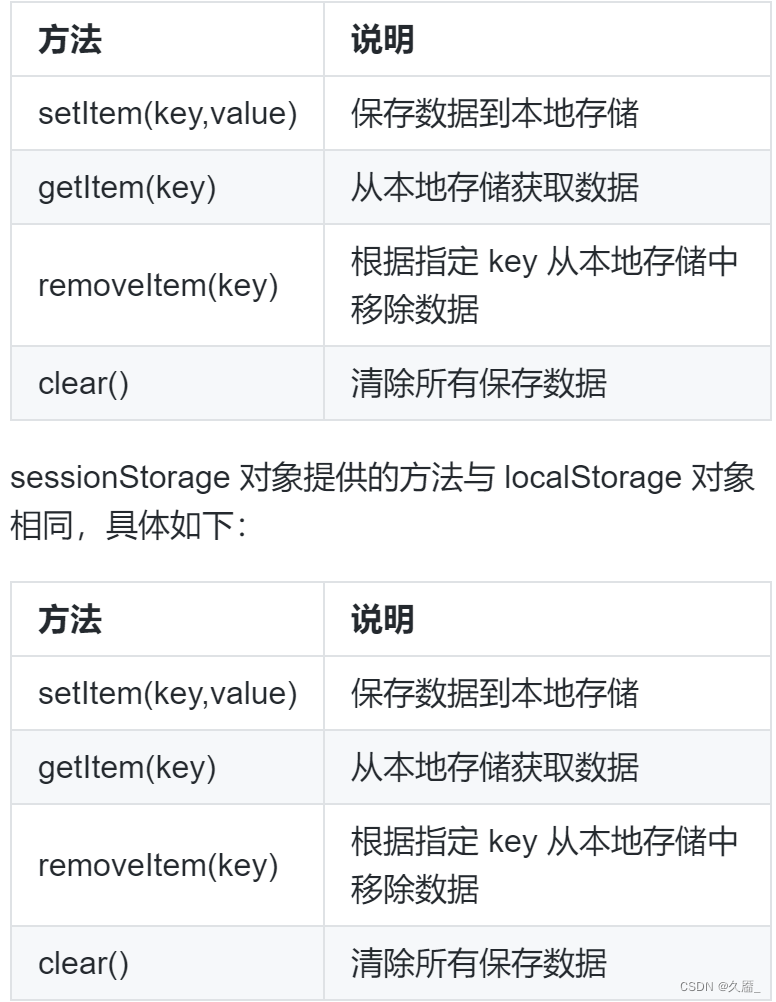
使用语法规范
//存储数据
localStorage.setItem(key,value)
//移除数据
localStorage.removeItem(key,value)
//获取数据
localStorage.getItem(key)
注:存储的数据都会转变字符型数据,因为本地存储只能存取字符串;即使存储的是数值型、对象、数组等数据类型
三:sessionStorage存储
特性:
- 生命周期为关闭浏览器窗口时停止
- 在未关闭浏览器窗口的前提下,可以在同一个页面下共享数据
- 以键值对形式存储使用
- 语法规范同localStorage相同
四:存储复杂数据类型
由于本地存储只能存取字符串,所以即使是声明对象也无法将对象存储到浏览器中;因此,只能将对象转换成JSON形式存储
1 存语法格式(转换为JSON字符串)
localStorage.setItem(key,JSON.stringify(value))2 将JSON字符串转换为对象
JSON.parse(待转化的字符串)不光是对象,类似的数组也是需要这样转换
案例:
const obj = {
uname: 'orange',
age: 18
}
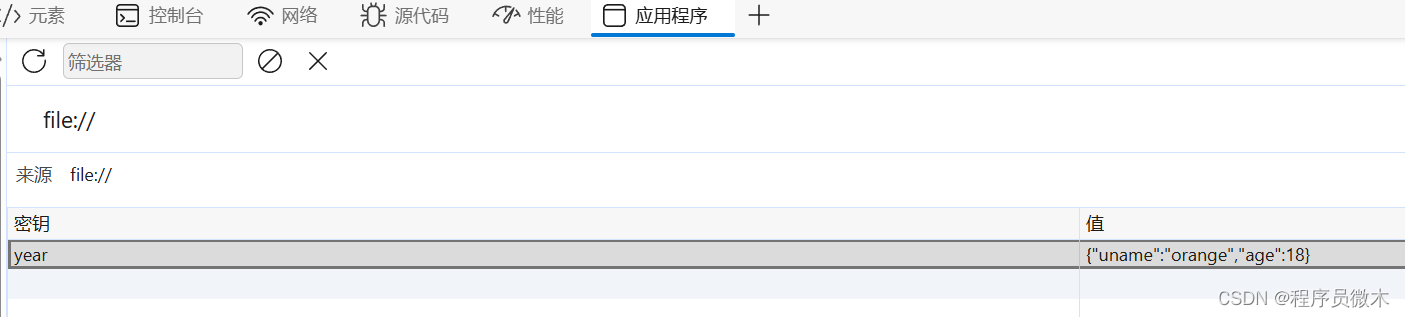
localStorage.setItem('year', JSON.stringify(obj))
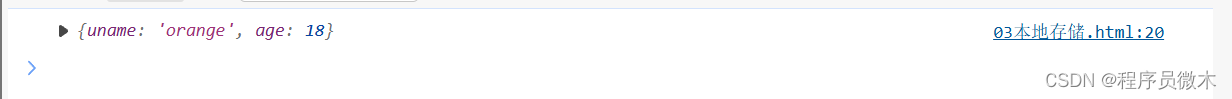
const str = localStorage.getItem('year')
console.log(JSON.parse(str));