在 Vue 中,可以使用localStorage或sessionStorage来进行本地存储。这两种存储方式都是基于浏览器的,并且可以在不同的页面之间共享数据。
1 localStorage 的基本使用
// 在 Vue 实例中使用
const app = new Vue({
data() {
return {
username: ''
}
},
methods: {
// 存储数据到 localStorage
storeData() {
localStorage.setItem('username', this.username)
},
// 从 localStorage 获取数据
getData() {
this.username = localStorage.getItem('username') || ''
}
}
})
// 在组件中使用
<template>
<div>
<input v-model="username" type="text" />
<button @click="storeData">存储</button>
<button @click="getData">获取</button>
<p>{
{
username }}</p>
</div>
</template>
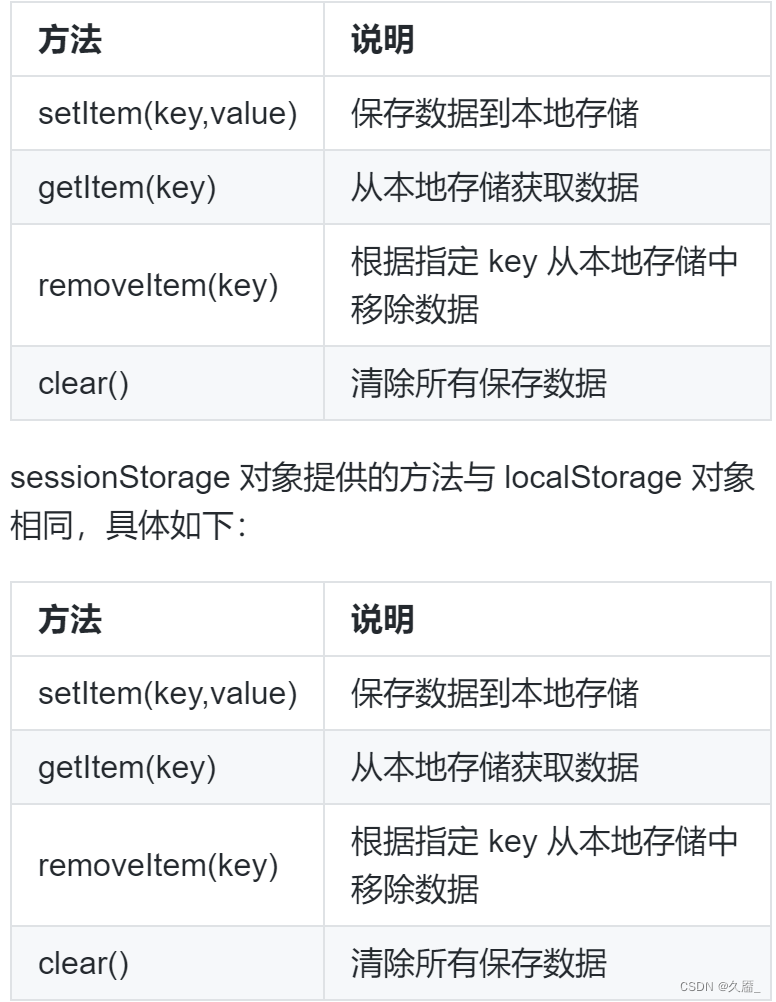
使用storeData方法将username存储到localStorage中,使用getData方法从localStorage中获取数据。
2 SessionStorage 的基本使用
这是一种在浏览器中存储数据的临时存储机制,它将数据存储在当前会话中,并且在浏览器关闭后会自动清除。
// 在组件中使用
<template>
<div>
<input v-model="username" type="text" />
<button @click="storeData">存储</button>
<button @click="getData">获取</button>
<p>{
{
username }}</p>
</div>
</template>
<script>
export default {
data() {
return {
username: ''
}
},
methods: {
// 存储数据到 SessionStorage
storeData() {
window.sessionStorage.setItem('username', this.username)
},
// 从 SessionStorage 获取数据
getData() {
this.username = window.sessionStorage.getItem('username') || ''
}
}
}
</script>
在上述示例中,我们创建了一个Vue组件。该组件包含一个输入框和两个按钮,分别用于存储数据和获取数据。当点击"存储"按钮时,会将输入框中的数据存储到SessionStorage中;当点击"获取"按钮时,会从SessionStorage中获取存储的数据,并将其显示在页面上。
请注意,SessionStorage的数据在浏览器会话结束后会被清除,因此它只适用于在当前会话中存储临时数据。如果你需要在浏览器关闭后仍然保留数据,可以考虑使用localStorage。
3 localStorage和sessionStorage 不同之处
- 持久性:localStorage的数据在浏览器关闭后仍然存在,而sessionStorage的数据在浏览器会话结束后会被清除。浏览器会话是指从用户打开浏览器到关闭浏览器的时间段。
- 存储容量:localStorage的存储容量一般没有限制,而sessionStorage的存储容量通常受到限制,不同的浏览器可能有不同的限制。
- 作用域:localStorage的数据在同一浏览器中所有的标签页之间共享,而sessionStorage的数据仅在当前标签页中有效。
- 应用场景:localStorage适用于长期存储用户偏好设置、缓存数据等,而sessionStorage适用于在当前会话中存储临时数据,如登录状态、购物车信息等。