系列文章目录
- Django入门全攻略:从零搭建你的第一个Web项目
- Django ORM入门指南:从概念到实践,掌握模型创建、迁移与视图操作
- Django ORM实战:模型字段与元选项配置,以及链式过滤与QF查询详解
- Django ORM深度游:探索多对一、一对一与多对多数据关系的奥秘与实践
- 跨域问题与Django解决方案:深入解析跨域原理、请求处理与CSRF防护
- Django视图层探索:GET/POST请求处理、参数传递与响应方式详解
- 还在写0.0…
文章目录
前言
Django框架的视图层是连接用户与服务器逻辑的桥梁。本文将带您领略Django如何处理GET和POST请求、接收前端参数以及返回各种响应的奥秘。我们将探索查询参数、路径参数、请求头参数和请求体参数在请求中的作用,并详细介绍HttpResponse、JsonResponse、render和redirect等响应方式。此外,我们还将一窥基于类的视图(CBV)的魅力,解析其与URL的映射关系及工作原理。
一、视图请求
1.1 常见请求方式及特点
视图函数一般用来接收一个Web请求
HttpRequest,之后返回一个Web响应HttpResponse
视图的组成:
一个视图函数用来响应用户的
Request请求,每个视图函数默认的第一个位置参数request用来接收用户发起请求的HttpRequest信息。
视图函数的返回值,为一个
HttpResponse值,包括我们要返回给用户的HTML页面或者字符串等等,以及对应的头部字段信息
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello world')
get 和 post:
POST和GET是HTTP协议定义的与服务器交互的方法。
- GET一般用于获取/查询资源信息
- POST一般用于更新资源信息
- PUT 一般用于修改数据
- DELETE一般用户删除数据
1.2 GET请求处理
常用来从指定地址请求数据;如果需要在请求时提交某些数据,则以路由形式传递参数,查询Query字符串如下格式所示:https://www.baidu.com/?key=abc&pos=shanxi
get用于获取数据get请求可被浏览器缓存,保存在历史记录中get不应在使用敏感数据时使用,明文暴露在请求地址中get有长度限制
1.3 POST请求处理
向指定的资源提交要被处理的数据;使用POST,提交的数据保存在HTTP协议中的消息主体部分
post用于提交数据post请求不会被浏览器缓存post提交数据长度无限制post比get更加安全
二、前端传参的方式
2.1 查询参数
通过在路径后面添加 ? 来拼接参数,如果有更多参数,使用 & 符号拼接
示例:
单个参数:http://127.0.0.1:8000/?name='zs'
多个参数:http://127.0.0.1:8000/?name=zs&age=18&height=1.78
后端获取参数方式:
视图中:request.GET 方法来获取所有传递数据,返回的结果是:querydict。
获取参数方式:
单个参数获取:querydict.get('key')
列表参数获取:querydict.getlist('key')
2.2 路径参数
请求参数直接跟在请求路径后的方式叫做路径参数
示例:
http://127.0.0.1:8000/3/
上面的3表示需要传递的数据,就是路径参数,类型是int类型,也可以是str类型
路由配置:
urlpatterns = [
path('admin/', admin.site.urls),
path('index/<int:number>',views.index)
]
此处int为类型,number为参数名
视图中获取路径参数:
在视图request请求参数后,添加需要接收的参数,此处的参数就是路径中配置的参数名
def index(request, number):
print(number)
pass
另外,不仅可以使用path路由配置,还可以使用re_path来配置自定义正则规则的路由
re_path(r'^login/(1[3-9]\d{9})/$',login)
正则匹配手机号,请求地址后需要携带手机号规则的参数
2.3 请求头参数
# 获取请求头信息 request.META
request.META ==> dict
request.META.get('HTTP_KEY')
注意的是header key必须增加前缀HTTP,同时大写,
例如你的key为username,那么应该写成:request.META.get("HTTP_USERNAME")
2.4 请求体参数
请求体数据格式不固定,可以是表单类型字符串,可以是JSON字符串,可以是XML字符串,应区别对待。
可以发送请求体数据的请求⽅式有POST、PUT、PATCH、DELETE。
Django默认开启了CSRF防护,会对上述请求⽅式进⾏CSRF防护验证,在测试时可以关闭CSRF防护机制,⽅法为在settings.py⽂件中注释掉CSRF中间件
表单参数Form Data:
数据获取:request.POST.get('key')
非表单参数:
传递格式:json格式:
'{"name":"张三","age":19}'
接收方式:数据包含在请求体中
def index(request):
print(request.body)
#将字节数据解码成json格式的字符串
data = request.body.decode()
# 打印数据
print(data) #纯字符串
# 通过json.loads将字符串转为字典格式的数据
dict_data = json.loads(data)
# 打印转换完以后数据
print(dict_data)
print(dict_data.get('name'))
return HttpResponse("响应数据")
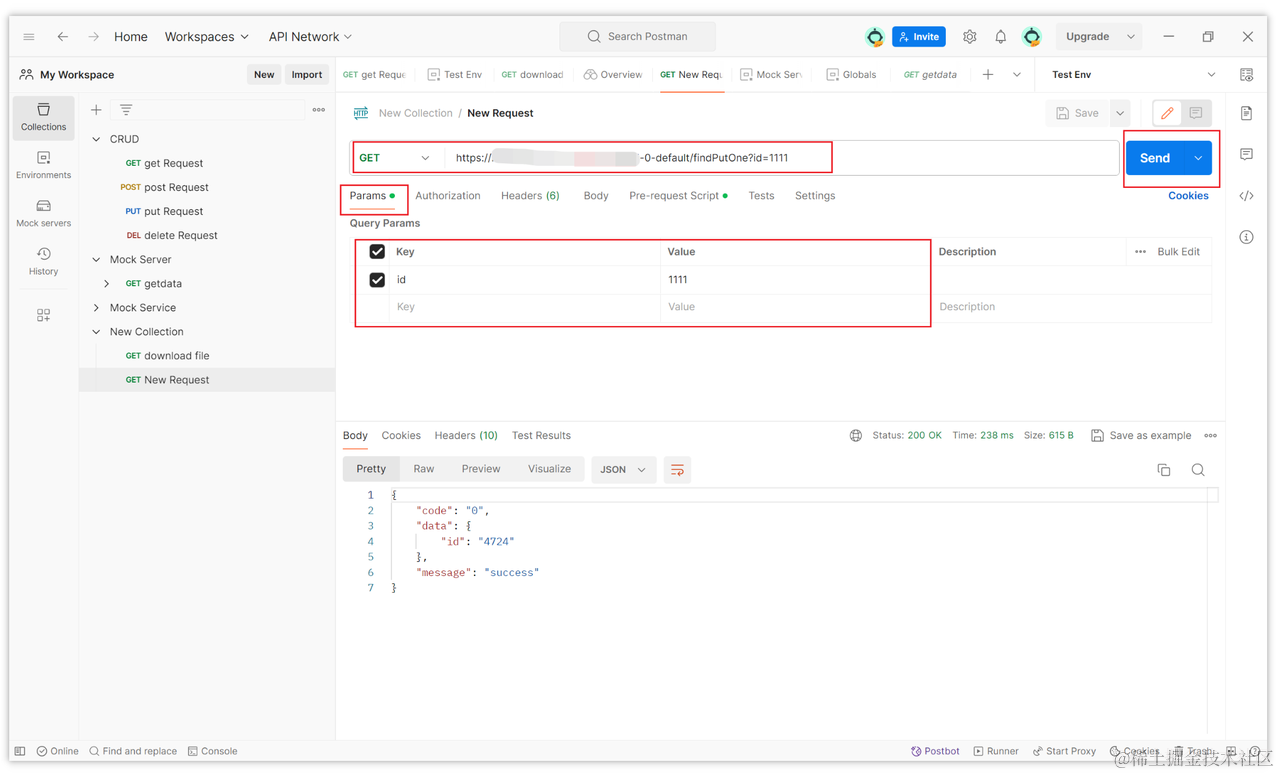
三、GET属性解析参数
def index(request):
print(request.GET) # <QueryDict: {'name': ['jack'], 'id': ['1']}>
print(type(request.GET)) # <class 'django.http.request.QueryDict'>
name_ = request.GET.get('name')
id_ = request.GET.get('id')
content = '%s:%s' % (name_,id_)
return HttpResponse(content)
传参:
http://127.0.0.1:8000/?name=jack&id=1
结果:
jack:1
四、POST请求处理表单多值提交
# 单选 radio 时 或者 使用选择框 select 时
request.POST.get(key, default=None)
# 返回对应 key 值的数据中的最后一个数据单独返回;key 值不存在,取 default
#真正拿出复选框checkbox提交的所有结果,应该使用`getlist`函数
request.POST.getlist(key, default=None)
# 将对应 key 值的所有数据以一个列表形式返回;key 值不存在,取 default
五、视图响应
5.1 HttpResponse
HttpResponse:返回json格式的字符串、任意类型的数据
响应的几种类型:
1、将字符串或者html格式数据进行响应:
from django.http import HttpResponse
HttpResponse(content=b'', status='状态码 int', content_type='内容类型 text/html')
# content_type 学名: MIME类型-- 互联网传输文件的类型
# 类属性 status_code
将字符串或者html格式数据进行响应
res = HttResponse('hello world!', status=200, content_type="text/html")
res.status_code = 300
return res
2、也可以构建json格式的数据进行响应(最常用):
json_str = """
{
"name":"json_data",
"age":18
}
"""
res = HttpResponse(json_str, status=200, content_type="application/json")
return res
3、构建文件类型作为响应:测试使用,真是开发中,不建议如下使用,以下代码只做测试使用
from django.contrib.staticfiles import finders
def responseview(request):
image_path = finders.find('img/shanhe.png')
print('图片地址',image_path)
with open(image_path, 'rb') as img_file:
image_data = img_file.read()
# 设置响应内容类型和状态码
response = HttpResponse(image_data, content_type="image/png")
response.status_code = 200
return response
5.2 JsonResponse
JsonResponse:将python中的字典或者列表类型数据,转成json格式的字符串并返回
from django.http import JsonResponse
res = JsonResponse({'a':1, 'b':2})
# 返回一个Json字符串
1. 将dict --转换json字符串
2. content_type="application/json"
5.3 HttpResponse与JsonResponse区别总结
- 用途:
HttpResponse用于构建任何类型的HTTP响应,而JsonResponse专门用于构建JSON格式的响应。 - 内容类型:使用
HttpResponse时,你需要手动设置content_type。而JsonResponse则默认将content_type设置为"application/json"。 - 数据序列化:
HttpResponse不会处理数据的序列化,你需要提供已经格式化好的数据。而JsonResponse会自动将Python对象(如字典或列表)序列化为JSON格式。 - 易用性:对于返回JSON数据来说,
JsonResponse比HttpResponse更加方便和易用,因为它减少了手动设置响应格式和编码的需求。
在大多数情况下,当你需要返回JSON格式的数据时,应该优先考虑使用
JsonResponse。如果你需要返回其他类型的内容,比如HTML或纯文本,那么应该使用HttpResponse。
5.4 render
在Django中,
render()函数是用于渲染视图的常用方法。它能够将模板和上下文数据结合在一起,生成最终的HTML响应。
from django.shortcuts import render
render(request,template_name,context=None,content_type=None,status=None)
# 返回一个可渲染 HTML 页面,状态码为 200
'''
request: 固定参数,响应的 request 请求,来自于参数部分接收的 HttpRequest
template_name: 返回的模板页面路径
context: 模板页面渲染所需的数据,默认为字典格式
content_type: 生成之后的结果使用的 MIME 类型
status: 响应的状态码,默认为 200
'''
5.5 重定向概念及redirect
重定向分为
永久重定向和临时重定向,当浏览器访问的时候,是否重新定向到新的资源地址。
- 永久重定向:http的状态码是
301,多用于旧网址被废弃了要转到一个新的网址确保用户的访问,最经典的就是京东网站,你输入www.jingdong.com的时候,会被重定向到www.jd.com,因为jingdong.com这个网址已经被废弃了,被改成jd.com,所以这种情况下应该用永久重定向。 - 临时重定向:http的状态码是
302,表示页面的暂时性跳转。比如访问一个需要权限的网址,如果当前用户没有登录,应该重定向到登录页面,这种情况下,应该用暂时性重定向。
在Django中,重定向是使用redirect(to, *args, permanent=False, **kwargs)来实现的。
to是一个url地址,permanent默认是False代表临时重定向,设置为True代表永久重定向。
from django.shortcuts import redirect
redirect(to, permanent=False)
# 一个重定向,浏览器通过该状态码自动跳转到一个新的路由地址,默认返回响应状态码 302
'''
to # 可以是一个 django 项目中视图函数的路由映射,也可以是一个 reverse 的反向路由解析
permanent # 如果设置为 True,将返回 301 状态码,代表永久重定向
'''
302:临时重定向,旧地址资源临时不能用了,搜索引擎只会暂时抓取新地址的内容而保存旧的地址。
301:永久重定向,旧地址资源已经不复存在,搜索引擎不光会抓取新地址的内容,还会替换旧地址为新地址
六、CBV类视图
CBV执行流程参考这篇文章:
Django 视图探秘:FBV与CBV注册方式的异同,揭秘as_view()的执行魔法
6.1 FBV、CBV 概念
FBV(function based views) 基于函数的视图, 即一个url对应一个视图函数,需要在视图函数内通过reqeust.methed来获取对应请求类型,进而进行请求类型的判断。
CBV(class based views) 就是在视图里使用类处理请求
django中还提供了一种方式叫做CBV,在类中编写视图功能, 并且将传统的get、post判断设置为了类中函数,这样当用户发起不同的请求,会自动进入到对应的类中函数上,像是下面这样:
from django.views import View
class ArticleView(View):
def get(self,request):
raise Http404
def post(self,request):
if request.is_ajax():
id_ = request.POST.get('id_')
result = models.Article.objects.get(id=id_).content
data = result.replace('\r\n','<br>')
return HttpResponse(json.dumps(data,ensure_ascii=False) )
raise Http404
6.2 CBV路由映射方式
路由映射配置:
path('article/',ajaxviews.ArticleView.as_view())
- 路由设置时,需要使用试图类的ArticleView.as_view()函数进行实例化,和以前FBV有区别
- 此外,类中函数名(请求方式)必须为小写
6.3 CBV路由映射原理
用户访问时,会经由View基类中的as_view -> dispatch进行判断,通过请求类型分发到不同对应请求的函数名下;也就是通过get方式访问,那么对应会调用到名为get的函数
通过将请求类型定义为函数,可以更加方便进行请求方式判断
































![[CLIP] Learning Transferable Visual Models From Natural Language Supervision](https://img-blog.csdnimg.cn/direct/95a429cc263f45878b909a9e74f88aa6.png)