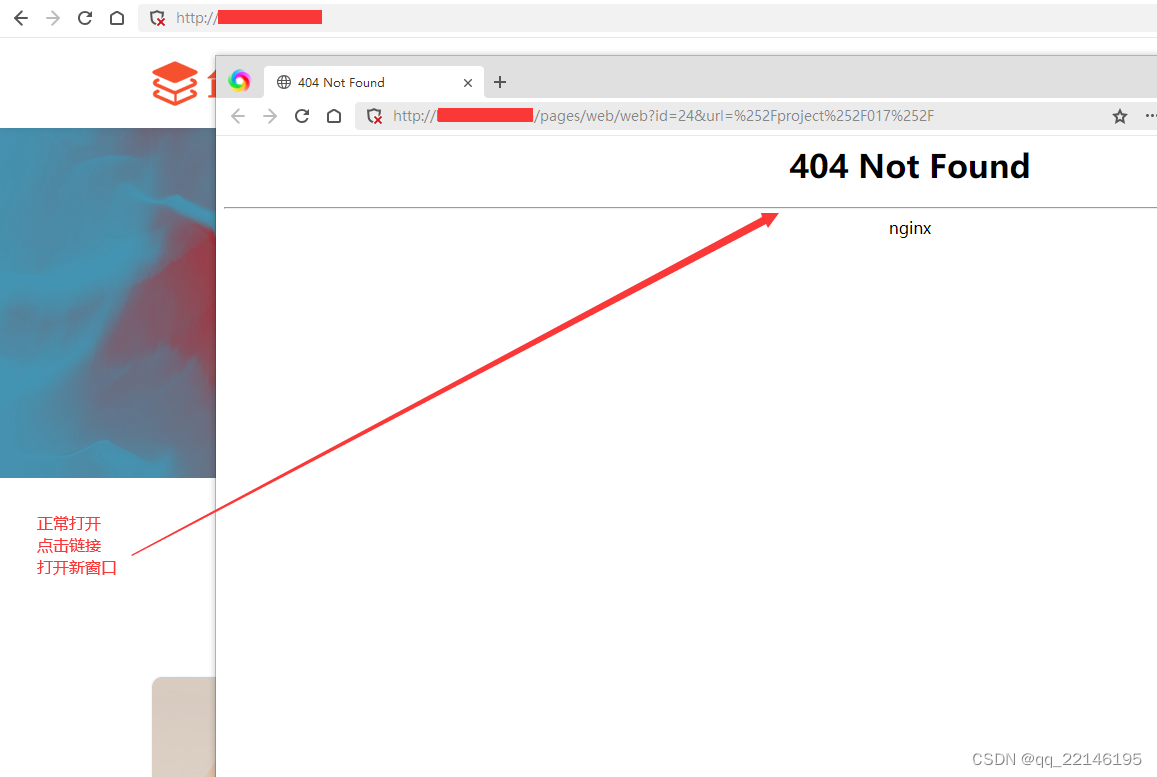
window.open() 方法在浏览器中打开一个新窗口或者新标签页。如果你的 .html 文件被下载而不是在新窗口中打开,那可能是因为服务器的响应头设置了 Content-Disposition: attachment,这会导致浏览器把响应的内容作为一个文件下载。
如果你有权限修改服务器的设置,你可以尝试修改响应头,把 Content-Disposition 设置为 inline。这会让浏览器在新窗口中直接显示 .html 文件的内容,而不是下载文件。
如果你不能修改服务器的设置,那你可能需要在客户端处理这个问题。你可以尝试使用 AJAX 请求 .html 文件的内容,然后在新窗口中显示这个内容。以下是如何使用 jQuery 实现这个功能:
$.get('yourfile.html', function(data) {
var myWindow = window.open("", "_blank");
myWindow.document.write(data);
});