前言
HTML(超文本标记语言)是用于创建网页的标记语言,由一系列标签组成,定义网页中的元素。由蒂姆·伯纳斯 - 李于1990年代初发明,最初用于科研机构间共享文档,迅速演变为Web开发基础。无论是电商、博客、新闻还是社交平台,都由HTML构建。学习HTML对于成为Web开发者或搭建个人网站都至关重要,它能让您更好地掌握Web开发领域,同时能更好地表达创意。掌握HTML是入门Web开发的关键一步,无论专业还是业余都能受益.
作者建议:学习知识在于深度理解,多动手、多动脑,总能更快地领悟。不要仅仅停留在阅读代码的层面,亲自动手敲打一遍,会带来更丰富的收获。通过实践,我们能够更深入地理解知识,掌握技能,并且在解决问题时更加得心应手。相信自己的能力,坚持不懈地实践,你将会取得更大的进步和成就。让学习成为一种习惯,让动手实践成为你提升的捷径,加油!你是最棒的!
HTML概述
HTML 指的是超文本标记语言 (HyperText Markup Language)
超文本:指的是网页中可以显示的内容(图片,超链接,视频….)
标记语言:标记——>标签(标注) 买东西——> 商品的标签
标记语言中,就是提供了许多的标签,不同的标签有不同的功能,最终运行的时候,由浏览器对标签进行解析,最终呈现出不同标签的样子.
HTML编译器的选择
HbuilderX ------ > 国内做的一款前端编译器
简介
HbuilderX 是由 DCloud 公司开发的一款强大的 Web 开发工具,它融合了多种功能和特性,旨在提高开发效率和降低开发难度。它支持多平台开发(如 iOS 、 Android 、 Windows 等),具备强大的代码编辑、调试、发布和测试能力。下面将介绍 HbuilderX 的几个独特之处,帮助开发者们更好地理解其价值和优势
HbuilderX优点
1.平台支持
HbuilderX 可在 Windows 、 macOS 和 Linux 等操作系统上运行,为开发者提供了更多的选择和灵活性。
2.多语言支持
HbuilderX 支持多种主流的编程语言,包括 HTML 、 CSS 、 JavaScript 、 TypeScript 等,可以满足不同项目的开发需求。
3.快速开发
HbuilderX 提供了丰富的代码辅助功能,如智能代码提示、代码自动补全、代码片段等,可以大大提高开发效率。
4.集成调试工具
HbuilderX 内置了调试工具,可以方便地进行代码调试和错误定位,减少开发过程中的繁琐步骤。
5.插件生态丰富
HbuilderX 支持第三方插件扩展,可以根据需求安装和使用各种插件,扩展功能和增强开发体验。
6.内置 Web 服务器
HbuilderX 集成了内置的 Web 服务器,可以直接在 IDE 中运行和调试应用,简化开发环境的置。
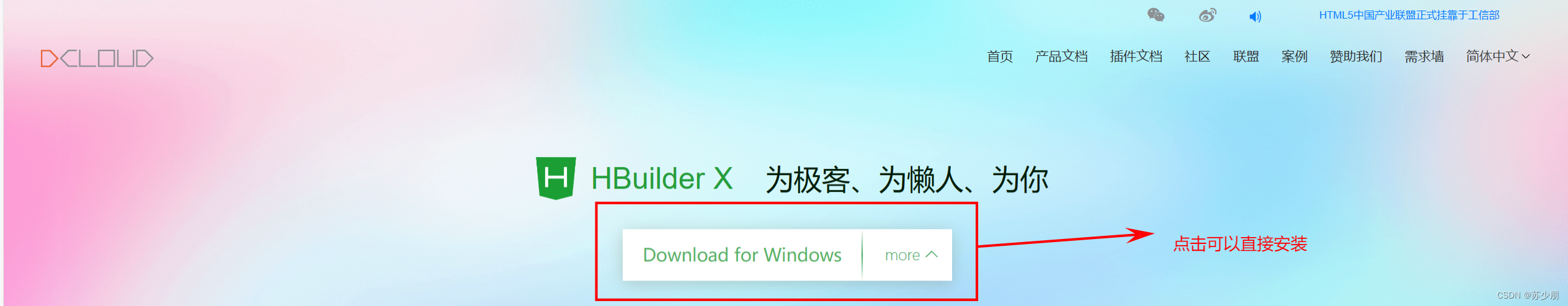
HbuilderX安装
官方安装:安装跳转

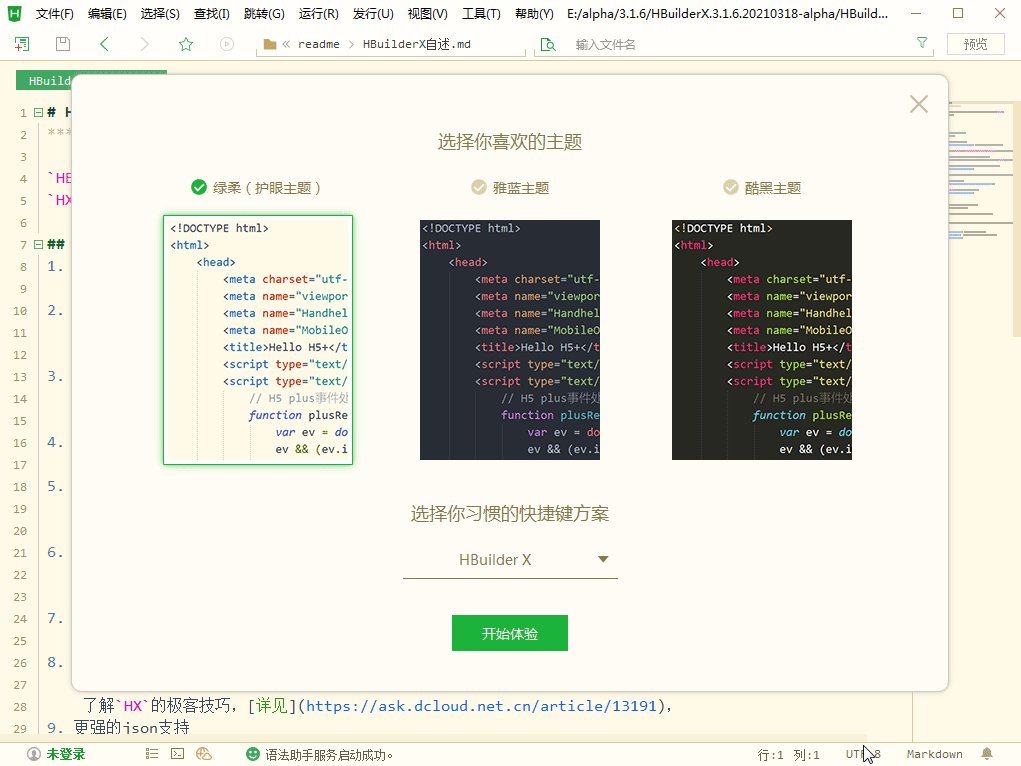
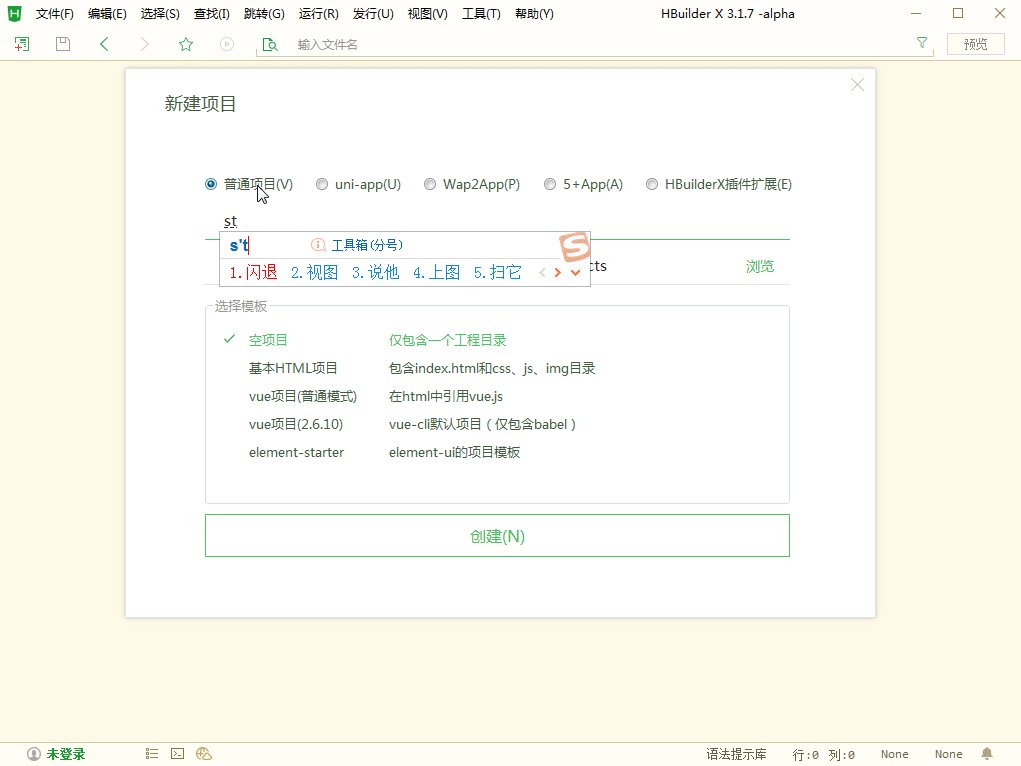
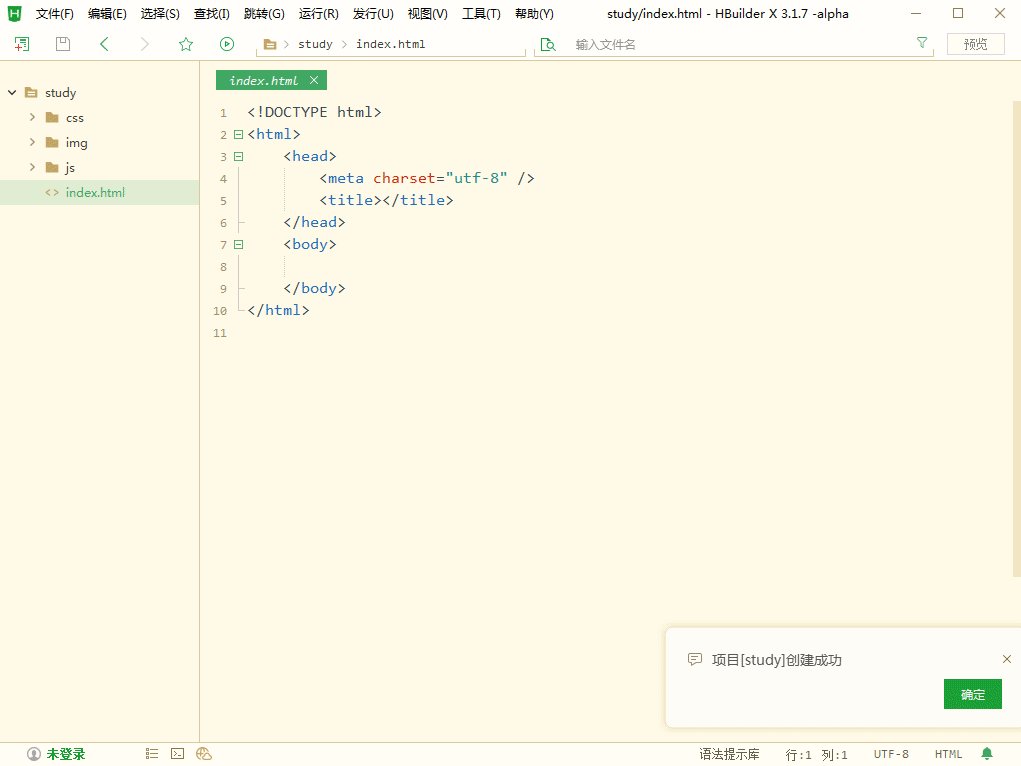
首次安装

HTML基本语法
声明
html4的文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html5的文档声明
<!DOCTYPE html>
如果不声明解析网页时会产生一些不可预期的行为,所以我们应该避免出现
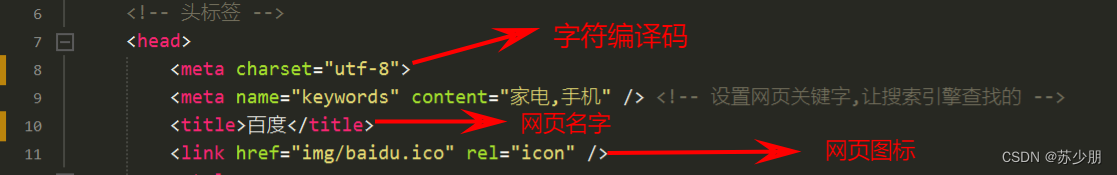
Head标签(头标签)
头部区域的标签标签为:<title>, <style>, <meta>, <link>, <script>
<title>标签可定义网页的标题
<meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新 频度的描述和关键词。
<meta> 标签位于文档的头部
<meta charset="utf-8" />
标题处添加图标 <link rel="icon" href="ico地址">

HTML基本语法如下

标签
HTML中的标记指的就是标签。
HTML使用标记标签来描述网页。
结构:标签内容 闭合标签(有标签内容) 自闭合标签 (无标签内容).
<标签名>标签内容</标签名> ------>闭合标签(有标签内容)(<开始标签> 标签体 </结束标签>)
</标签名> -------->自闭合标签 (无标签内容)
标签属性
标签属性:标签可以拥有属性。属性进一步说明了该标签的显示或使用
特性:
1.属性的格式 :属性名 = “属性值“
2. 属性的位置: <标签名 属性名 = “属性值“ >xxx</标签名>
3. 添加多个属性: <标签名 属性名 = “属性值“ 属性名 = “属性值“ >xxx </标签名>
常用标签
标题标签 <h1></h1>……..<h6></h6>
标尺线 <hr/>
段落标签 <p></p>
换行标签 <br/>
列表:
无序列表 <ul> <li></li> </ul>
有序列表 <ol> <li> </li> </ol>
超链接: <a> </a>
<a href = “网页地址” target = “_blank”> </a>
target = “_blank” 在新窗口打开网页 target = “_self” 在当前窗口打开网页
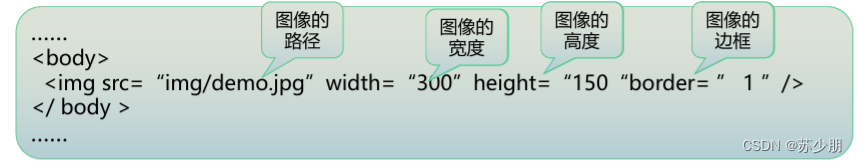
图像链接 <img/>

特殊符号的转义
| 小于号< | < | 版权(C) | © |
| 大于号> | > | 商标(TM) | &trade |
| 空格 |   | 注册商标(R) | &9reg |
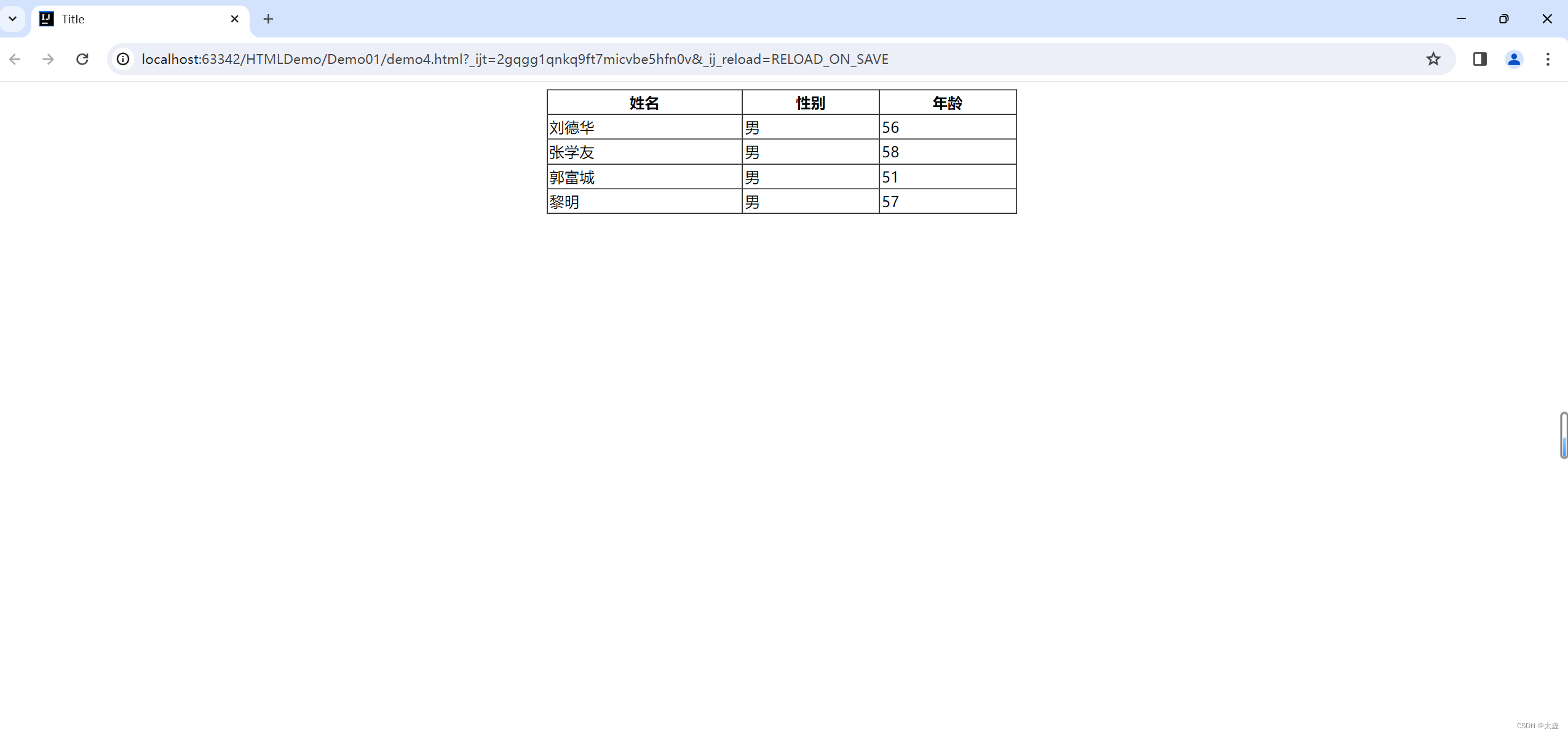
表格
表格的基本构成标签
table标签:表格标签 tr标签:表格中的行
th标签:表格的表头 td标签:表格单元格
表格的基本结构
<table>定义表格
<tr>定义表行
<th>定义表头</th>
</tr>
<tr>
<td>定义单元格</td>
</tr>
</table>cellspacing cellspacing=“0” 设置单元格与单元格之间的距离
cellpadding cellpadding = “0” 设置单元格内容到边框的距离
align align = “left/center/right” 水平位置
valign valign = “top/middle/bottom” 垂直位置
cospan = “4” 跨多列合并 ---->水平合并
rowspan = "2" -----> 垂直合并
表单
就在一个区域,拥有许多个输入和选择组件
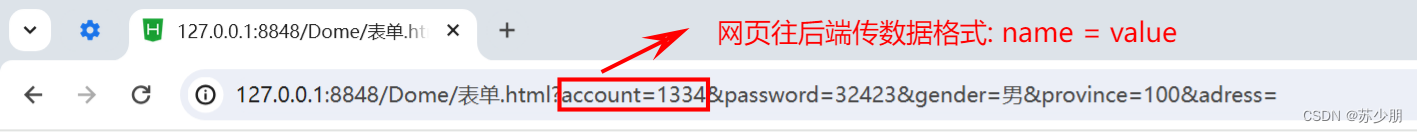
让用户可以输入选择信息,最终将数据提交给服务器
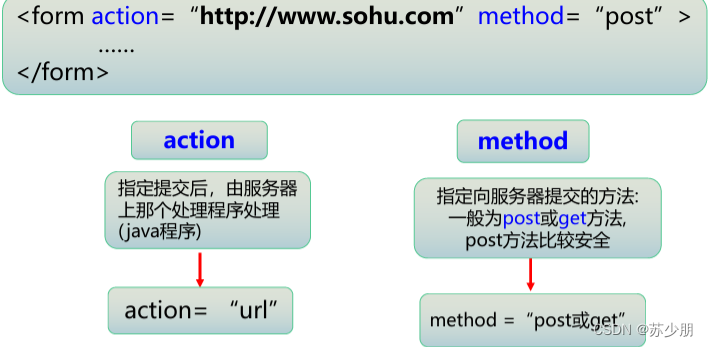
action = "服务器地址" method = "请求方式"

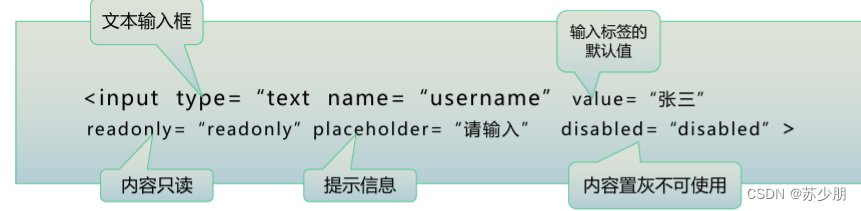
input 单行输入框
type = "text"
name = "定义名称 名字自定义" 向后端提交的键
placeholder = "提交信息"
readonly = "readonly" 只读不能修改 但是可以提交
disabled = "disabled" 禁用组件不能修改 不能提交
type = "radio" 单选框
多个选项的name必须相同才能互斥
选择行组件必须要给默认的value
type="checkbox"
<select name="province"> 下拉选择框
<option value="100">北京</option> 选项
<option value="101">陕西</option>
</select><br />
<textarea name="adress"></textarea><br /> 多行文本框
:<input type="file" 文本选择框
type="submit" 提交按钮 触发表单的提交动作
type="reset" 重置按钮
type="button" 普通按钮


实例实现:
<body>
<form action="" method="get">
账号:<input type="text" name="account" value="" placeholder="请输入账号" /><br />
密码:<input type="password" name="password" /><br />
性别:<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" /> 女<br />
<input type="checkbox" name="course" value="java"/> java
<input type="checkbox" name="course" value="c"/>c <br />
籍贯<select name="province">
<option value="100">北京</option>
<option value="101">陕西</option>
</select><br />
地址:<textarea name="adress"></textarea><br />
附件:<input type="file" value="保存"/><br />
<input type="submit" value="保存"/>
<input type="reset" />
<input type="button" value="登录" onclick="alert(111)"/>
</form>
</body>效果演示: