设计模式之观察者模式
观察者模式(Observer Pattern)是一种行为设计模式,它允许你定义一个订阅机制,可以在对象事件发生时通知多个“观察”该对象的其他对象。这种模式创建了一种一对多的依赖关系,当主题(Subject)的状态改变时,所有依赖于它的观察者(Observer)都会得到通知并自动更新。
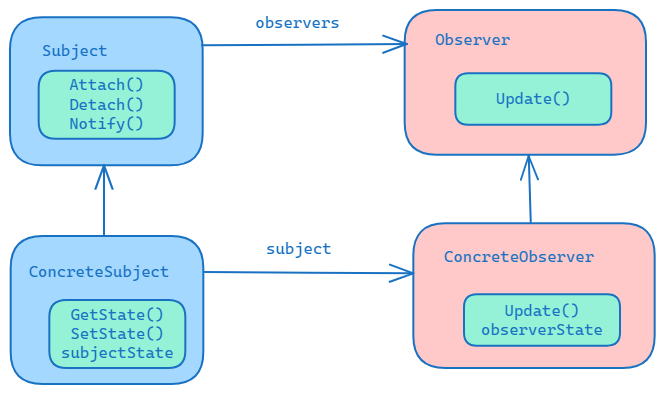
主要角色
- Subject(主题): 可以是接口或抽象类,定义了注册和移除观察者的方法,以及通知观察者的方法。
- ConcreteSubject(具体主题): 继承或实现Subject,管理状态的改变,并在状态改变时通知观察者。
- Observer(观察者): 接口或抽象类,定义了一个更新方法,用于接收来自主题的状态更新。
- ConcreteObserver(具体观察者): 实现Observer接口,定义了在接到通知时的更新逻辑。
示例代码
import java.util.ArrayList;
import java.util.List;
// Subject 接口
interface Subject {
void registerObserver(Observer o);
void removeObserver(Observer o);
void notifyObservers();
}
// 具体主题(ConcreteSubject)
class ConcreteSubject implements Subject {
private List<Observer> observers = new ArrayList<>();
private String state;
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
notifyObservers();
}
@Override
public void registerObserver(Observer observer) {
observers.add(observer);
}
@Override
public void removeObserver(Observer observer) {
observers.remove(observer);
}
@Override
public void notifyObservers() {
for (Observer observer : observers) {
observer.update(state);
}
}
}
// Observer 接口
interface Observer {
void update(String newState);
}
// 具体观察者(ConcreteObserver)
class ConcreteObserver implements Observer {
private String name;
private String state;
public ConcreteObserver(String name) {
this.name = name;
}
@Override
public void update(String newState) {
this.state = newState;
System.out.println(name + " received: " + state);
}
}
// 使用示例
public class ObserverPatternDemo {
public static void main(String[] args) {
ConcreteSubject subject = new ConcreteSubject();
Observer observer1 = new ConcreteObserver("Observer 1");
Observer observer2 = new ConcreteObserver("Observer 2");
subject.registerObserver(observer1);
subject.registerObserver(observer2);
subject.setState("State has changed"); // 触发通知
subject.removeObserver(observer1); // 移除观察者
subject.setState("State has changed again"); // 再次触发通知
}
}