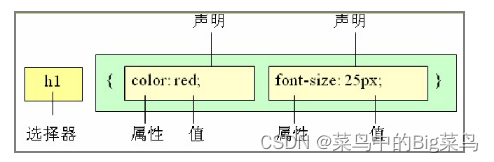
CSS用于控制网页的布局和外观。它可以用来设置字体、颜色、边距、背景等样式。CSS 可以通过三种方式添加到HTML中:内联样式、嵌入样式表和外部样式表。
内联样式
内联样式是在HTML元素内部直接使用style属性定义的。
<p style="color: red;font-size: 30px;">我是红色的,30px的段落</p>嵌入式样式表
嵌入式样式表是在<head>标签内使用<style>标签定义的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
color: green;
font-size: 20px;
}
</style>
</head>
<body>
<p>绿色</p>
</body>
</html>外部样式表
外部样式表是将样式定义在一个单独的 .css 文件中,然后在通过HHTML中通过<link>标签引用。
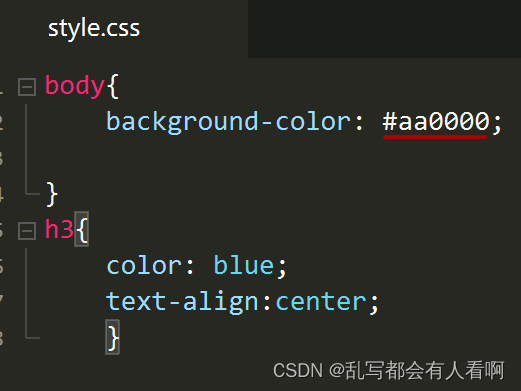
1.创建一个 .css 文件
2.输入内容

3.进行引用
<link rel="stylesheet" href="css/style.css" />CSS选择器
CSS选择器用于选择要应用样式的HTML元素。例如,p选择器会选择所有的<p>元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p>绿色</p>
</body>
</html>



























![微软云计算[2]之微软云关系数据库SQL Azure](https://img-blog.csdnimg.cn/direct/70f6d60af246485dbe730ba7758d67c9.png)

![【PCB]射频电路pcb设计](https://img-blog.csdnimg.cn/direct/67bd3f0e9a6d4a9596fbba74f306772d.png)


![[ue5]建模场景学习笔记(2)——用vectornoise降低重复率](https://img-blog.csdnimg.cn/direct/860a9d3886e14cd8932e1e9f71d35fe7.png)