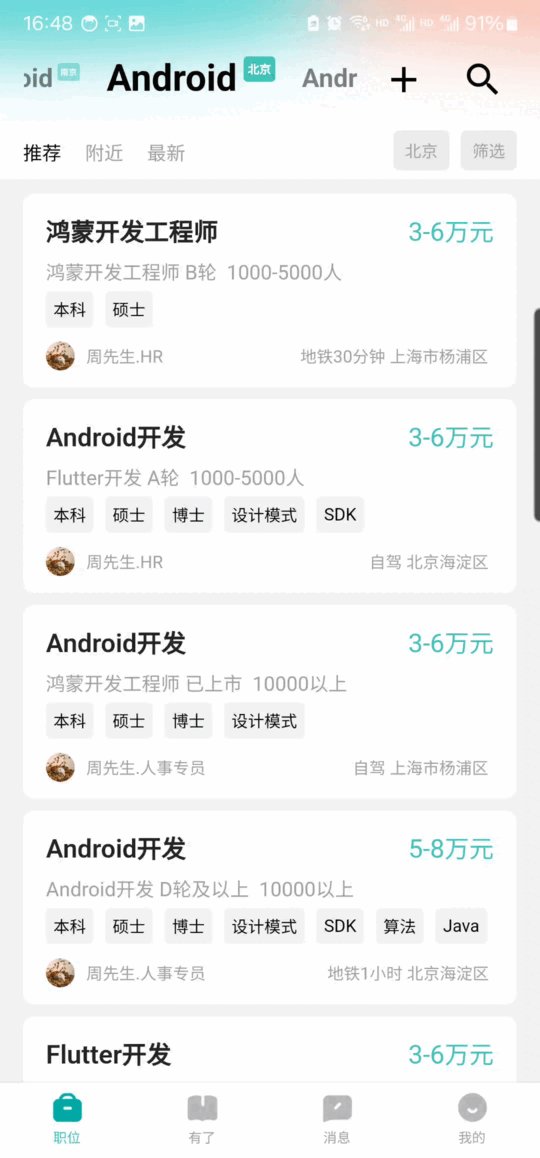
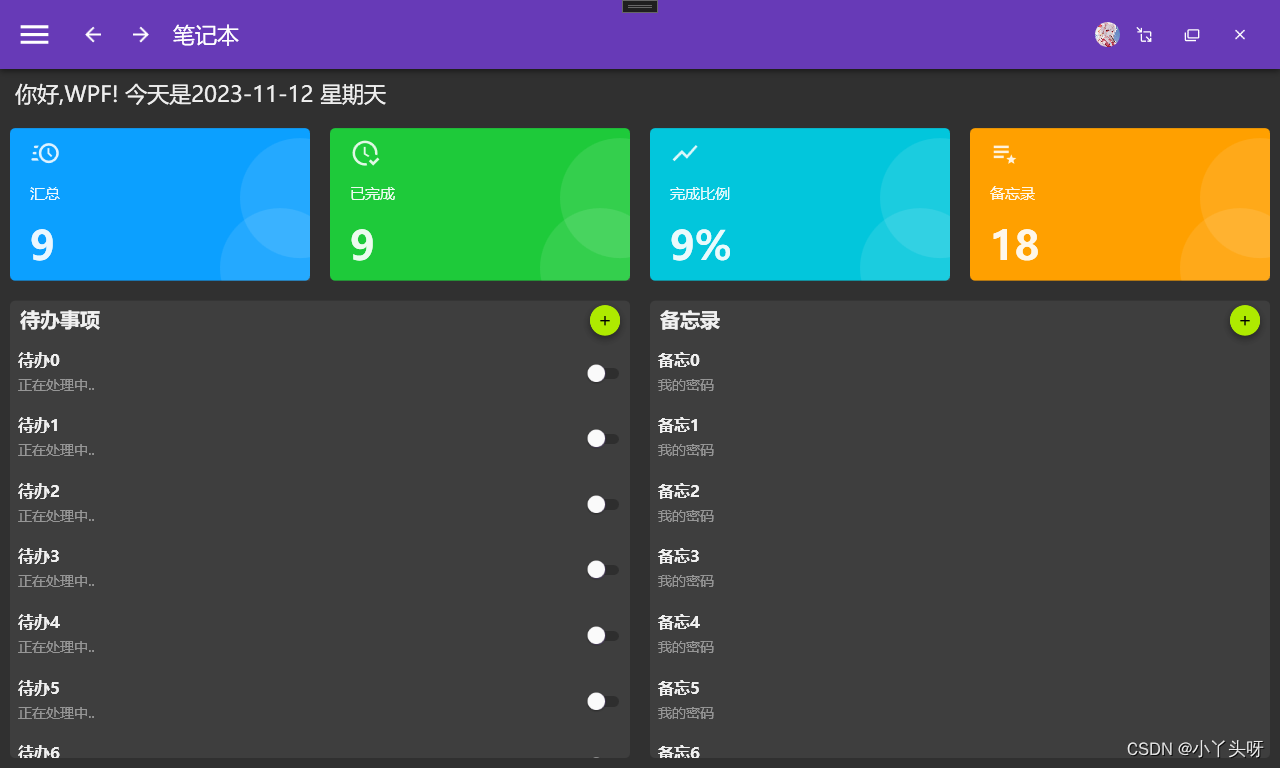
完成当前章节后,最终效果图如下

一.首页汇总方块鼠标悬停阴影效果设计

首先,在上一章节首页设计 的时候,就已经知道当前主界面的汇总方块是使用 Border 来实现的,那么想要实现鼠标悬停时设置阴影的效果,就要在 Border 中进行重写样式。
- 需要使用 触发器 来实现鼠标悬停时给 Border 设置阴影 的效果
所有的控件,触发器固定写法都差不多是这样,只需要通过 TargetType 来指定目标控件类型即可。例如:当前指定的控件类型是 Border
<Border.Style>