设置自定义的首页
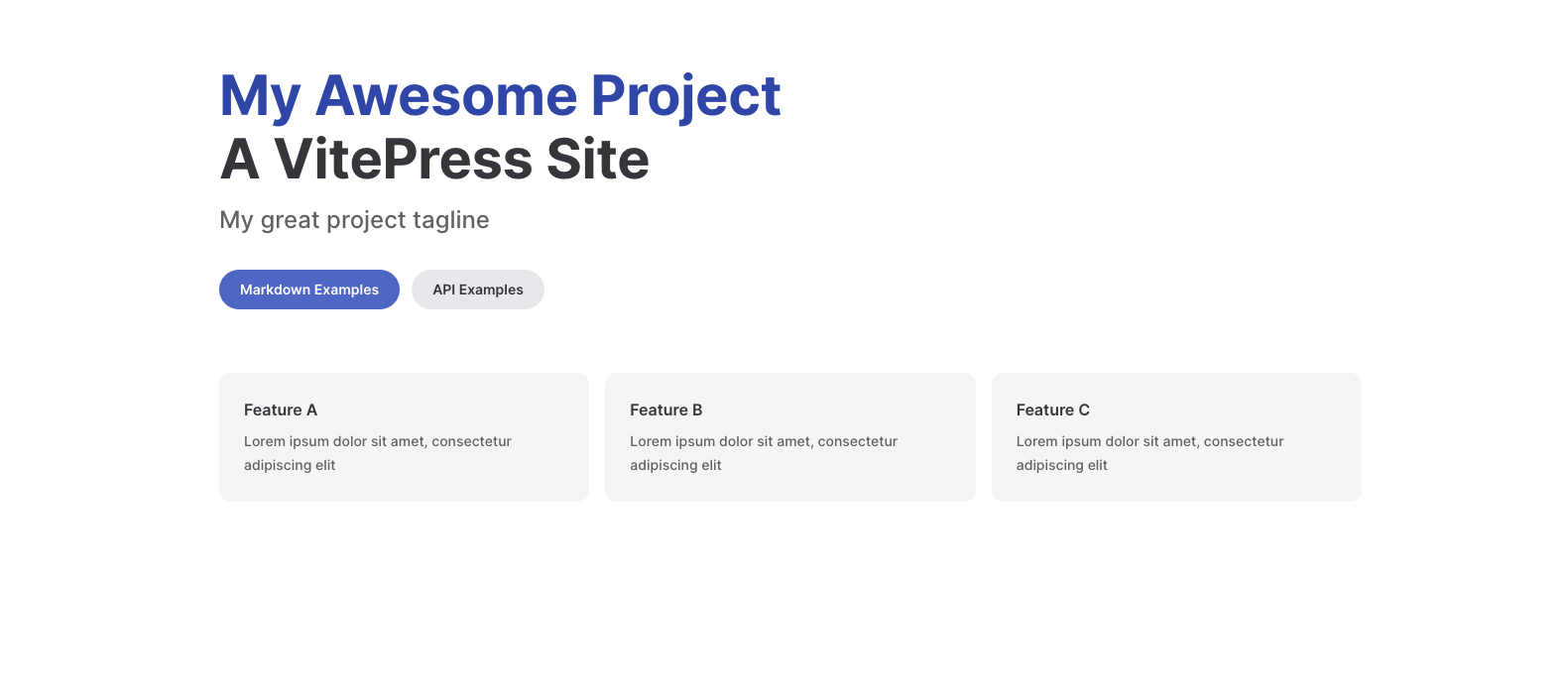
初始首页效果:

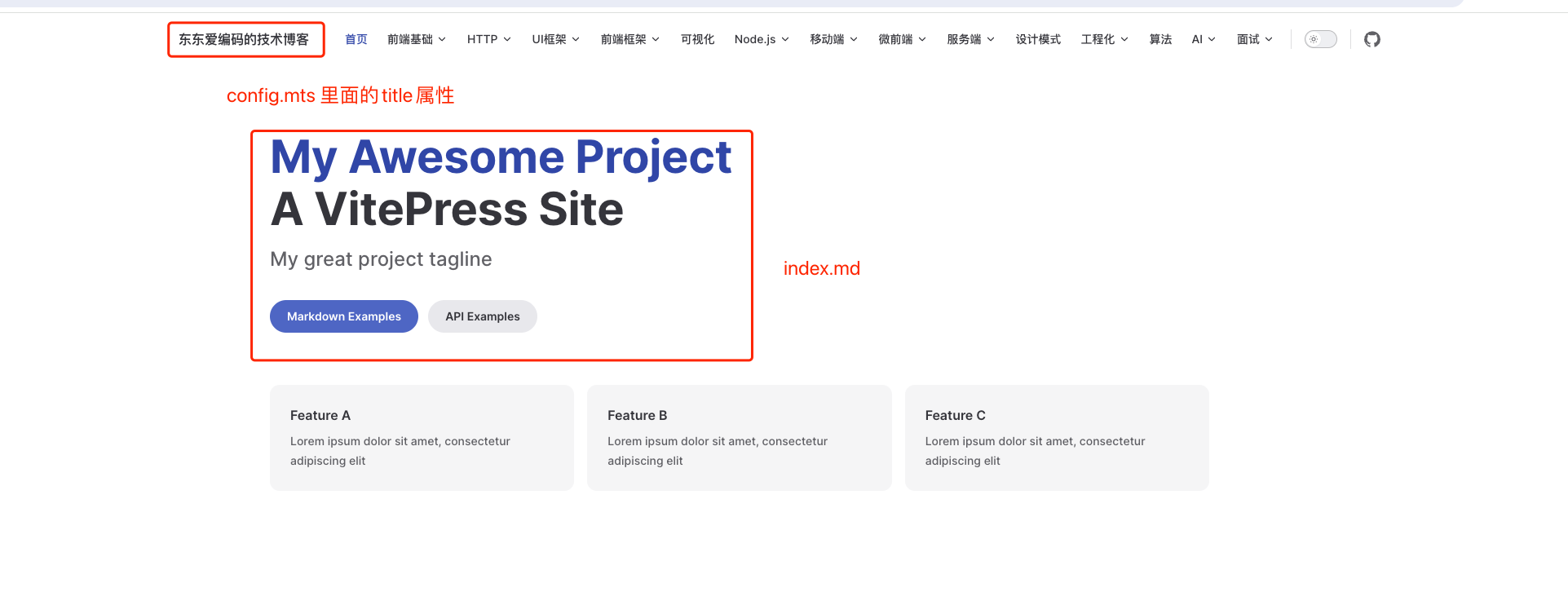
设置成自己的首页,更改config.mts和 docs/index.md文件:

设置版权
export default defineConfig({
lang: 'en-US',
title: "东东爱编码的技术博客",
description: "记录日常学习点点滴滴",
themeConfig: {
nav: navConfig,
footer: {
message: 'Released under the MIT License.',
copyright: 'Copyright © 2021-present eastern'
}
}
})
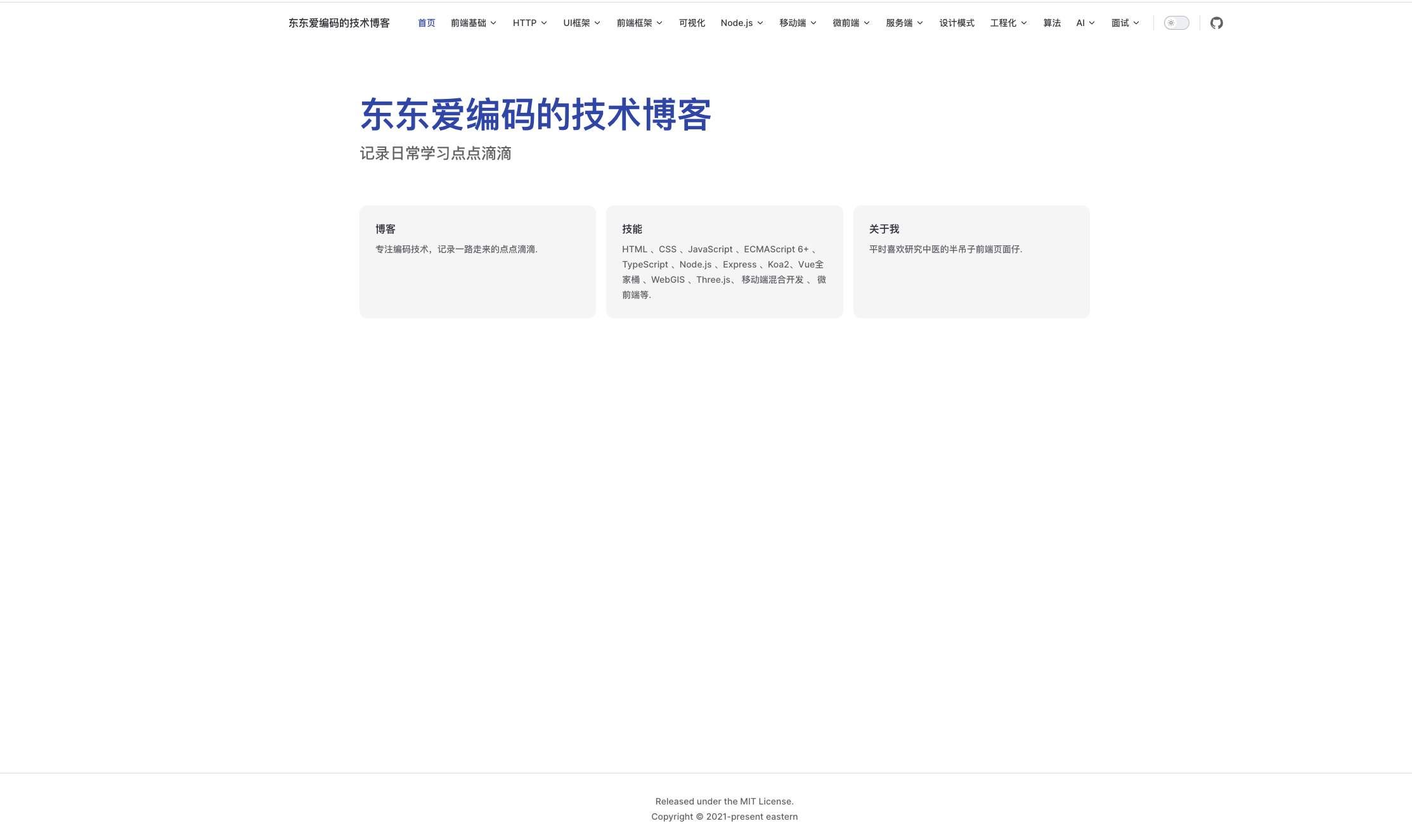
改完效果:

进阶版设置首页
设置:
官网的描述如下:参考地址
步骤:
在
docs下新建theme/index.ts文件import DefaultTheme from "vitepress/theme"; // @ts-ignore import Home from './Home.vue' export default { extends: DefaultTheme, enhanceApp({ app }) { app.component('customHome', Home) } }在
docs下新建theme/Home.vue文件<template> <div class="home-container"> </div> </template> <script> export default { name: "Home" } </script> <style scoped lang="less"> .home-container { background: url("../../public/bg.png") no-repeat; background-size: 100% 100%; height: calc(100vh - 178px) } </style>注意:
其中
bg.png就是显示的背景图片将自定义的首页,设置到布局中,
在根目录下docs/index.md中将layoyut: home改成layout: customeHome注意:
其中
customeHome就是上面app.component('customHome', Home)这边注册的名字
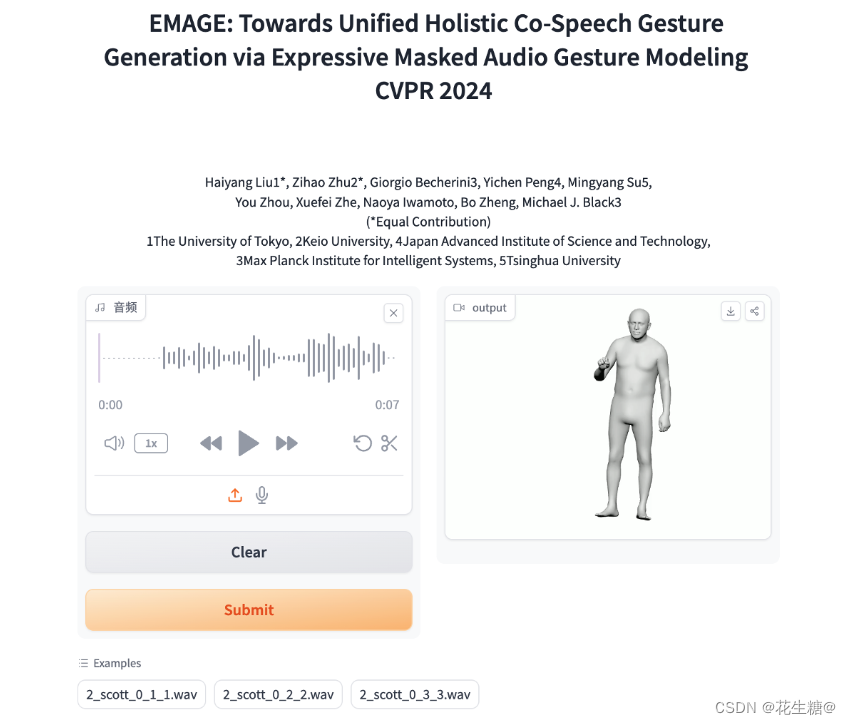
效果:

之后,就可以自己想怎么设计首页就怎么设计吧!
不要妄图图改它的全局样式,会炸!!!