前端怎么debugger排查线上问题
1.问题背景
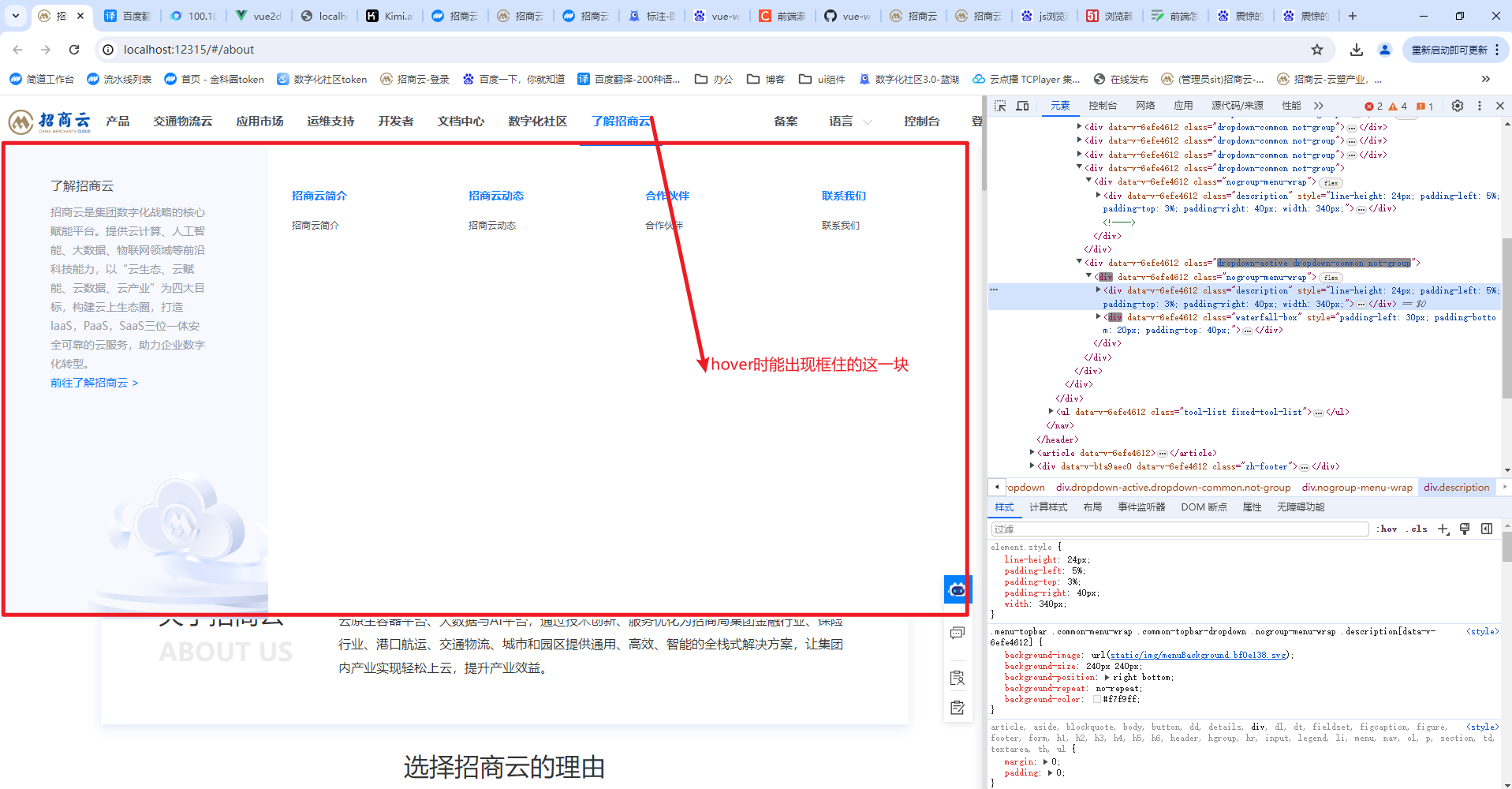
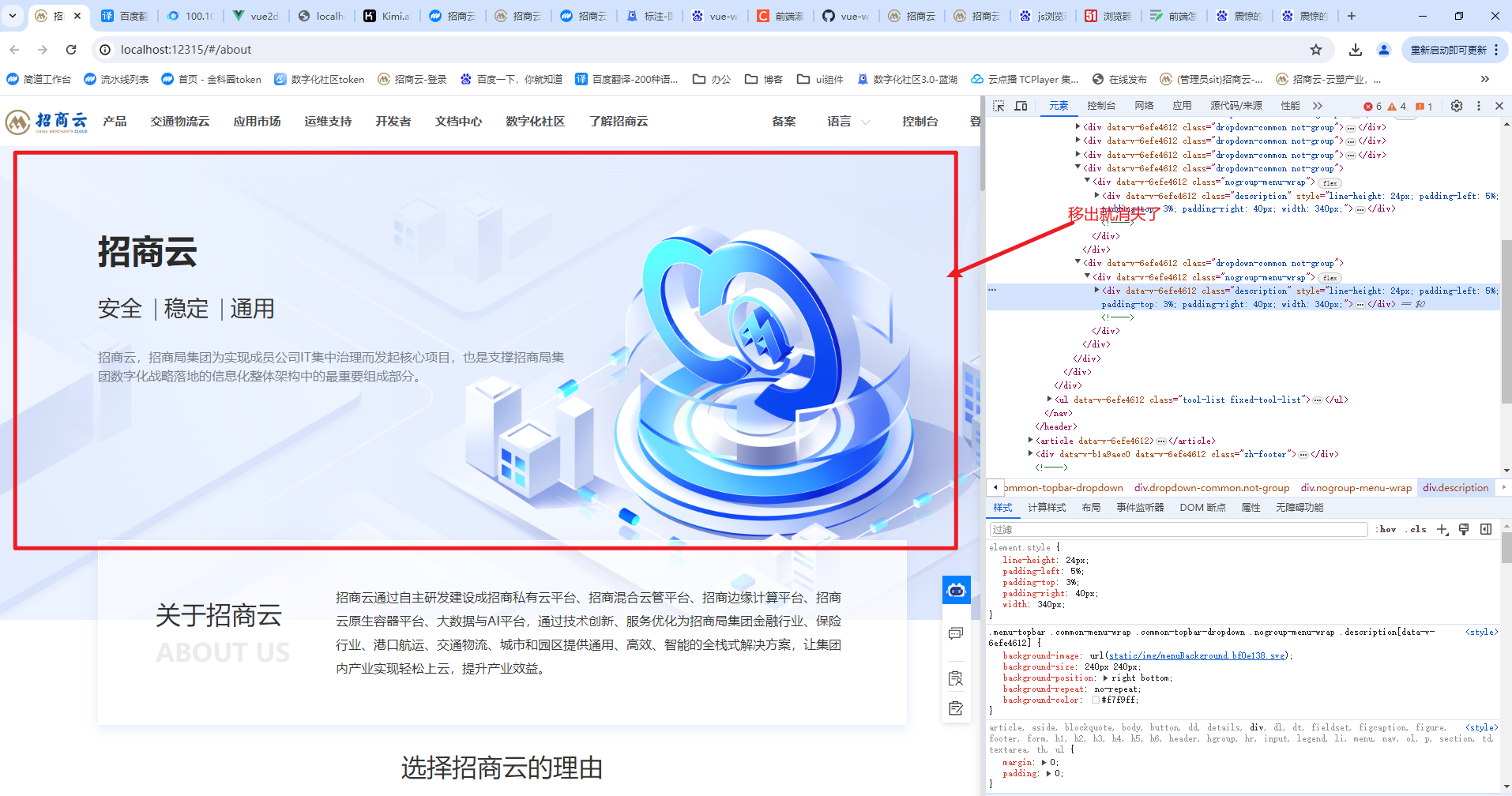
主要是我这边在浏览器放到150%时样式有些问题,我需要去调整这一块的样式,但是!!!!这一块的内容是hover才会显示出来的(代码做的效果),如果移除了那么就会消失,这问题就导致我使用f12然后选择元素的时候一直选择不到。

我相信大家肯定遇到过,然后也被折磨的很难受,今天就教你怎么处理这种问题
2.问题详细说明


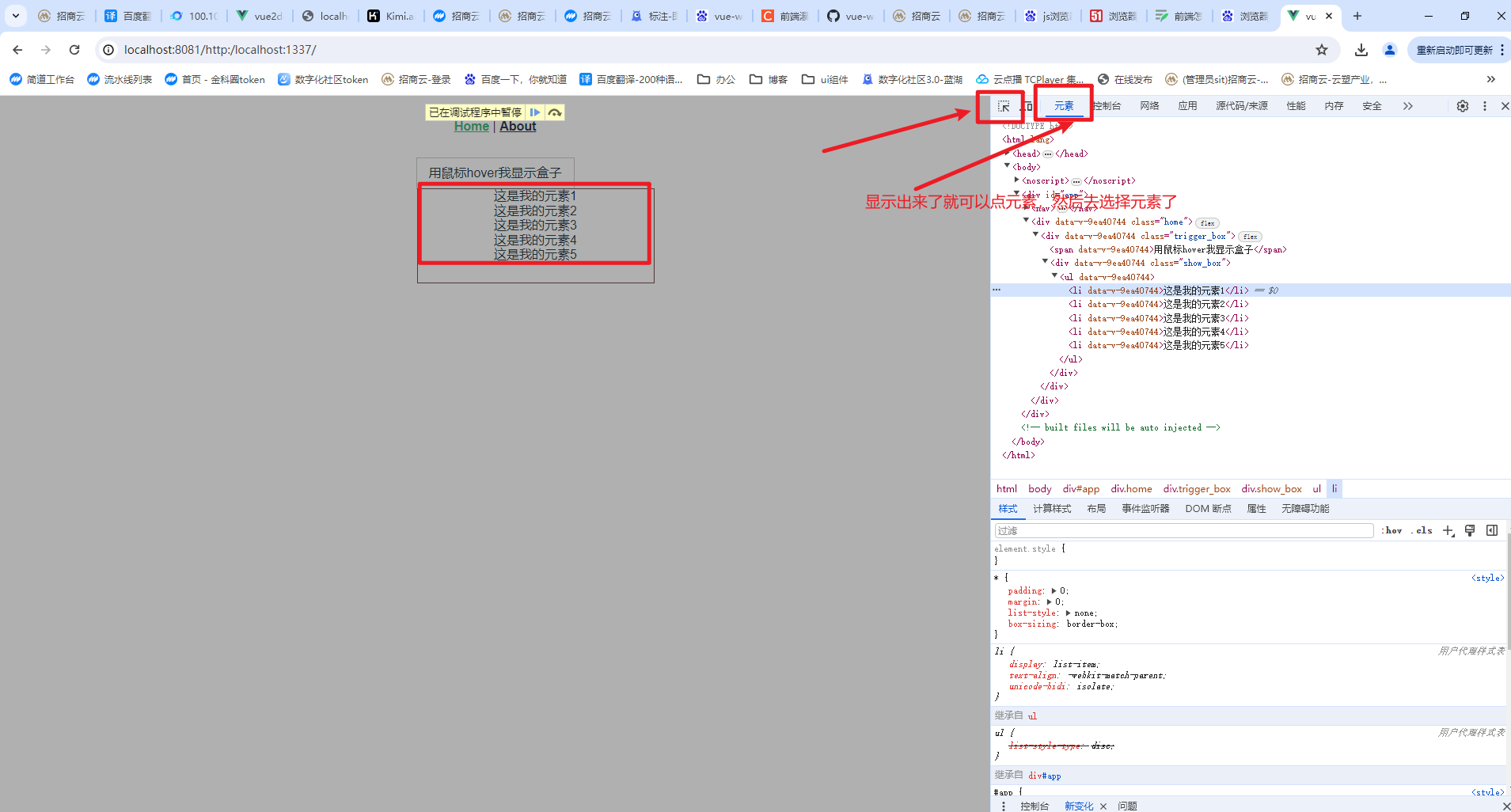
所以当我想去用f12的调试工具来选择这个盒子里面的元素的时候怎么选都选择不到,简直要崩溃
3.处理方案
百度:浏览器js断点调试 sourcemap js设置断点调试步骤
你会得到这个答案:用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行号上单击一下
看是真的很简单,但是真的让你自己去处理的时候,你会发现怎么找都找不到应该对应调试的代码在哪一段,然后就更不知道断点应该打在哪里了,就很崩溃。
这里我分为开发环境和生产环境,教你怎么找文件,然后打断点
a.开发环境怎么找,步骤一样的:
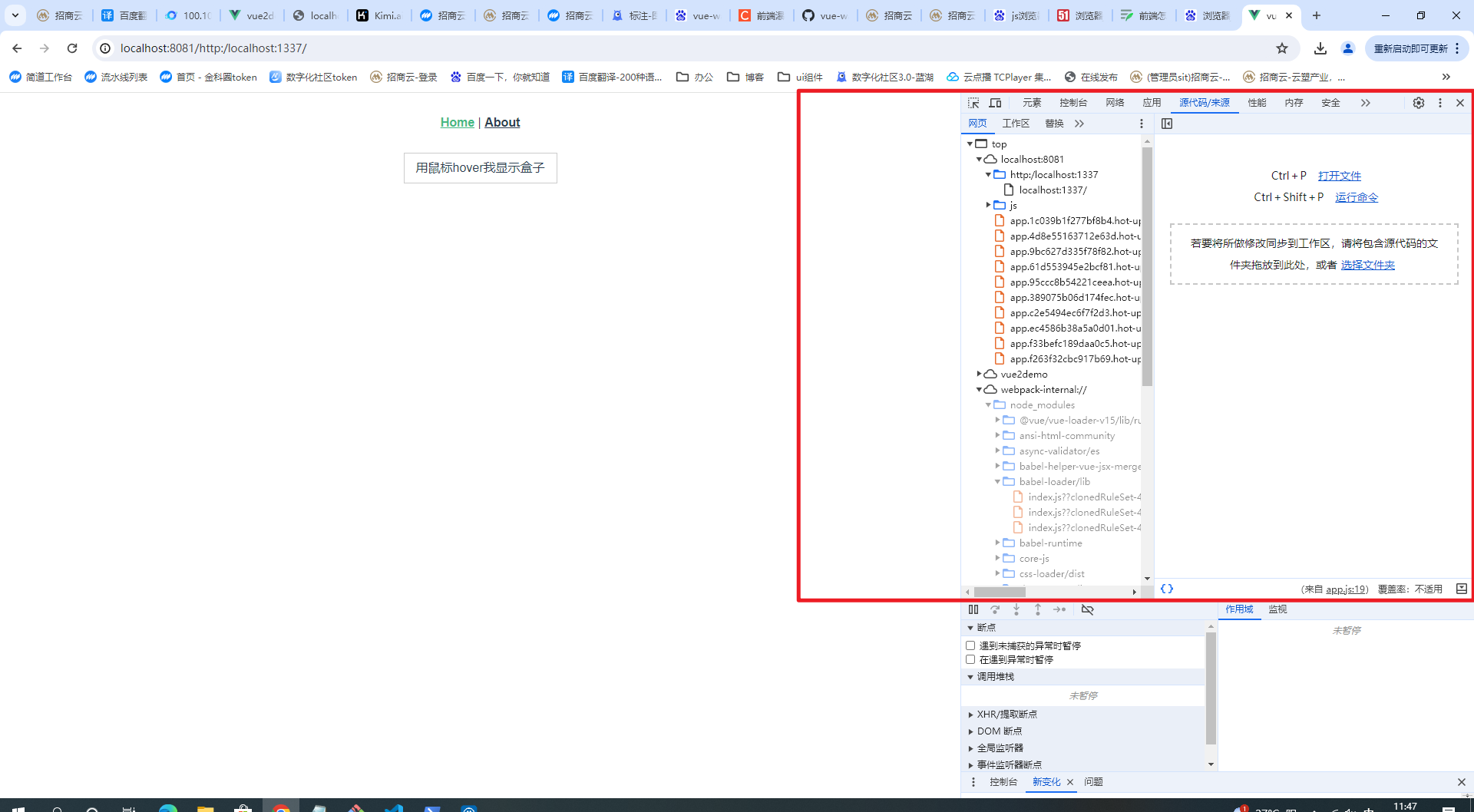
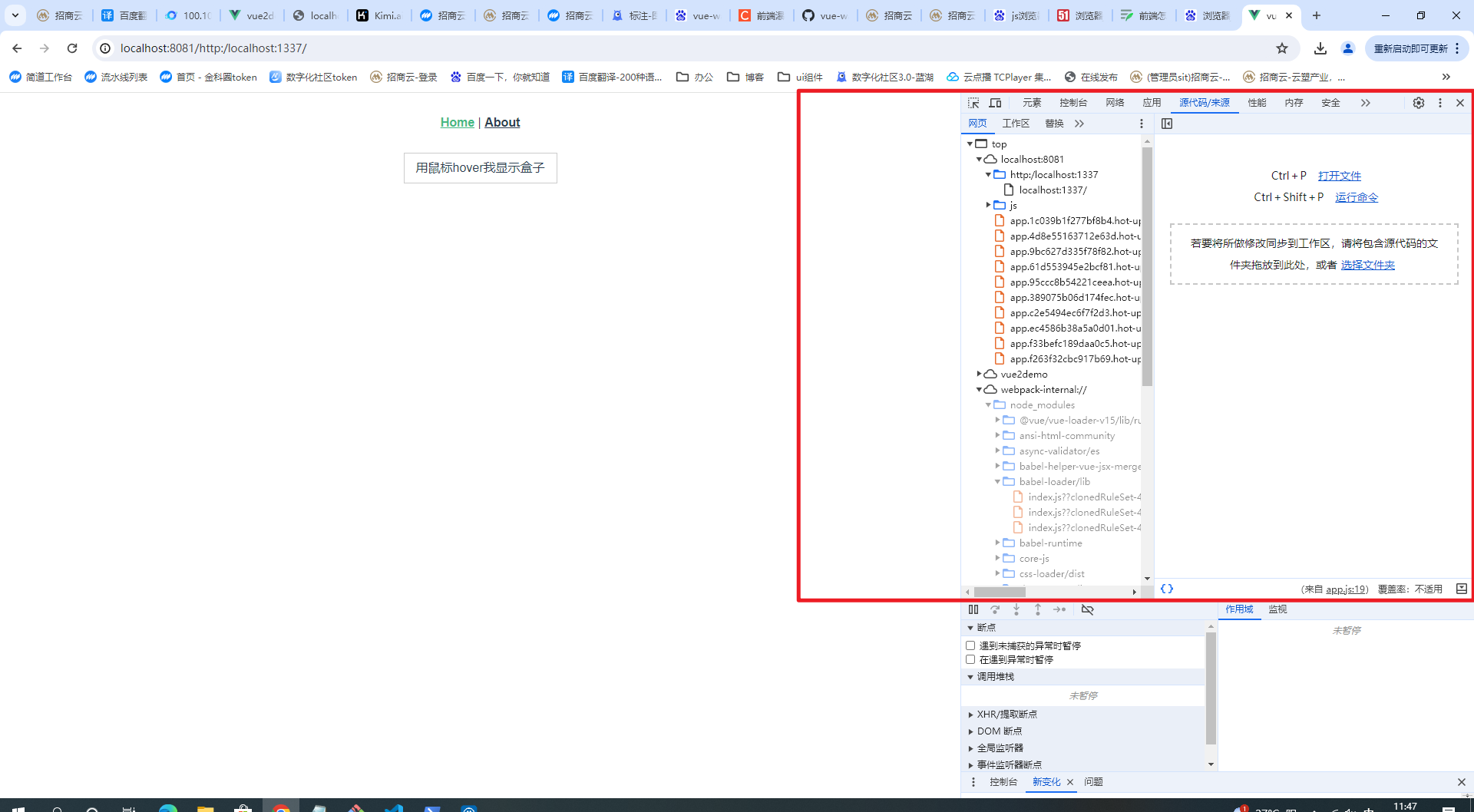
用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources,正常你会走到这个图

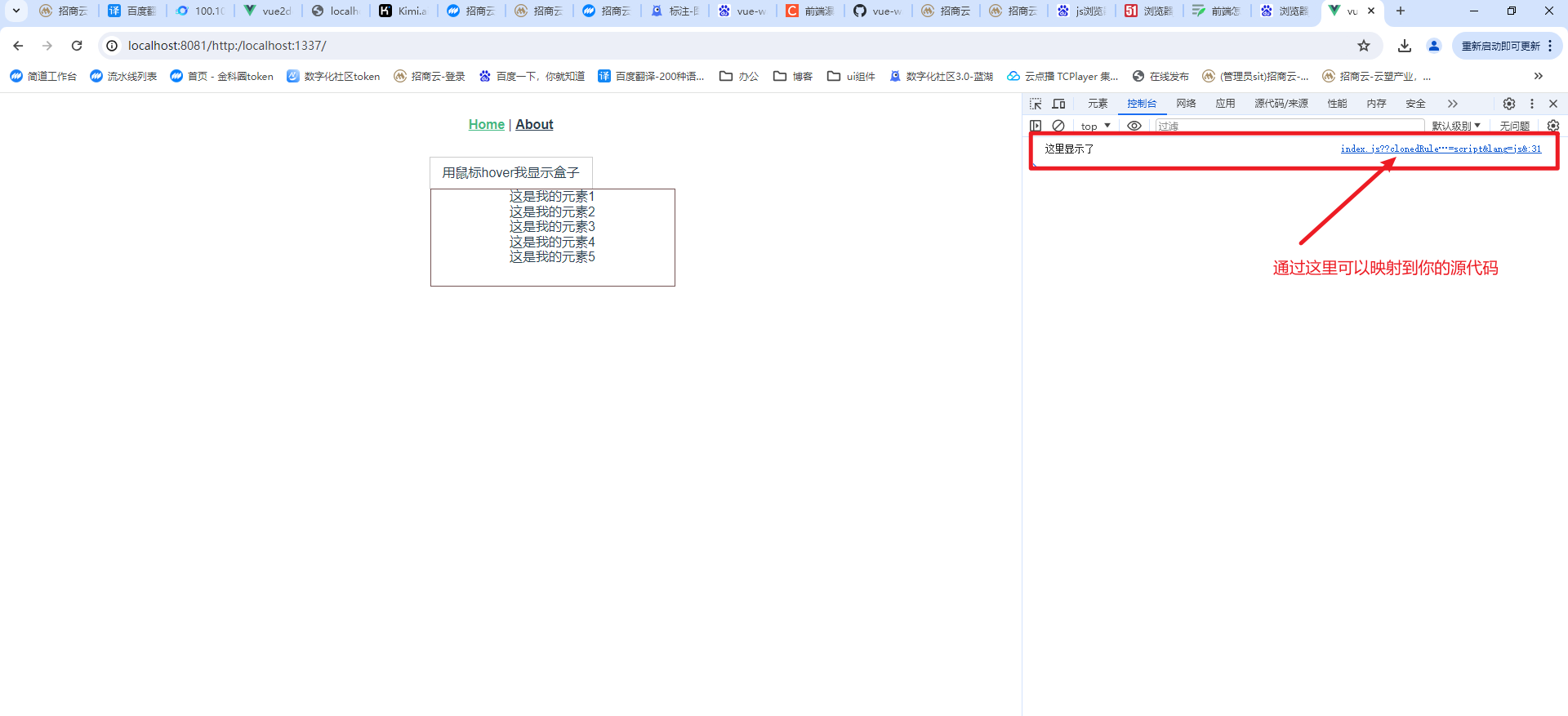
然后怎么找代码呢? 你可以在这个显示逻辑这里,写一个console,然后去触发事件,控制台就会有相应的输出,你就可以从这里进去了。

你也可以通过这里的控制台来找到源文件


怎么加断点呢?
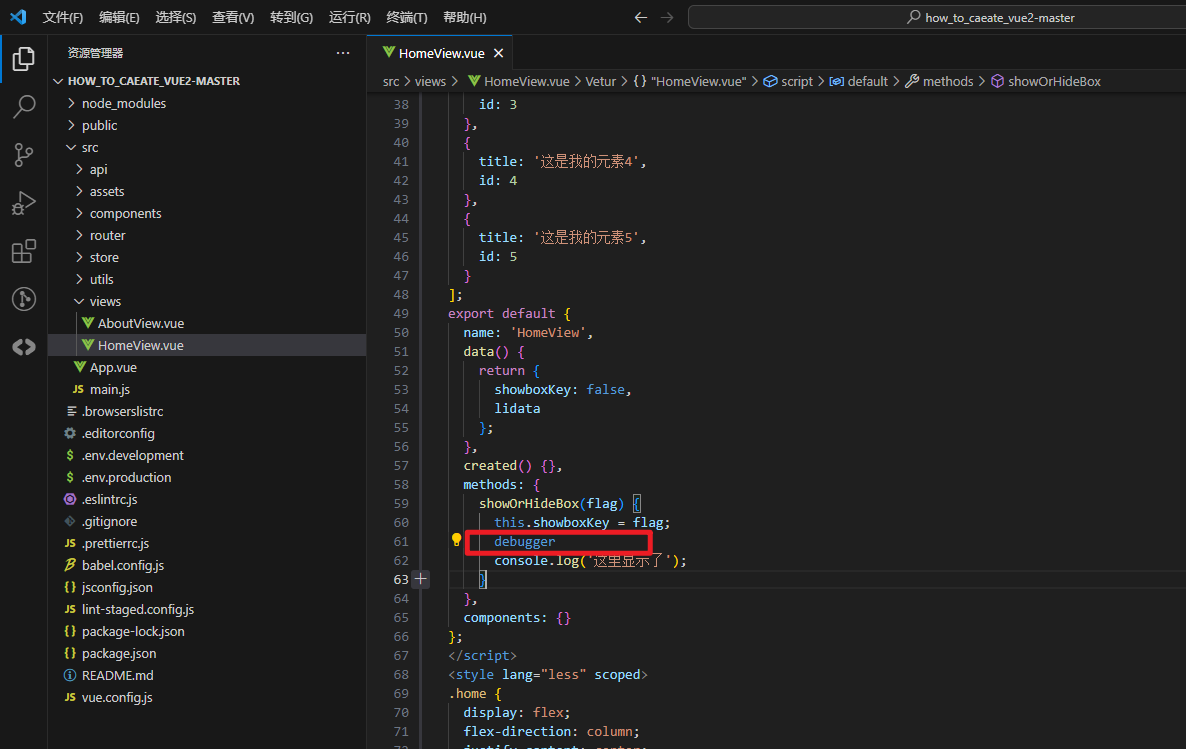
不要在自己的vscode上加,这样子是没有用的,因为vue项目在开发环境运行时会把这个debugger去掉

你应该在刚才找到的源文件数字行号这里点一下




b.生产环境怎么找,步骤一样的:
用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources,正常你会走到这个图

生产环境怎么找到文件的位置呢?(source-map开启的话,你就能看源文件,不开启也能找到,但是看的是打包后的代码,不介意的话也可以看)
最简单:换个思路,我们也可以发个console.log()上去,然后按照开发环境上面的一样去寻找就可以了。。
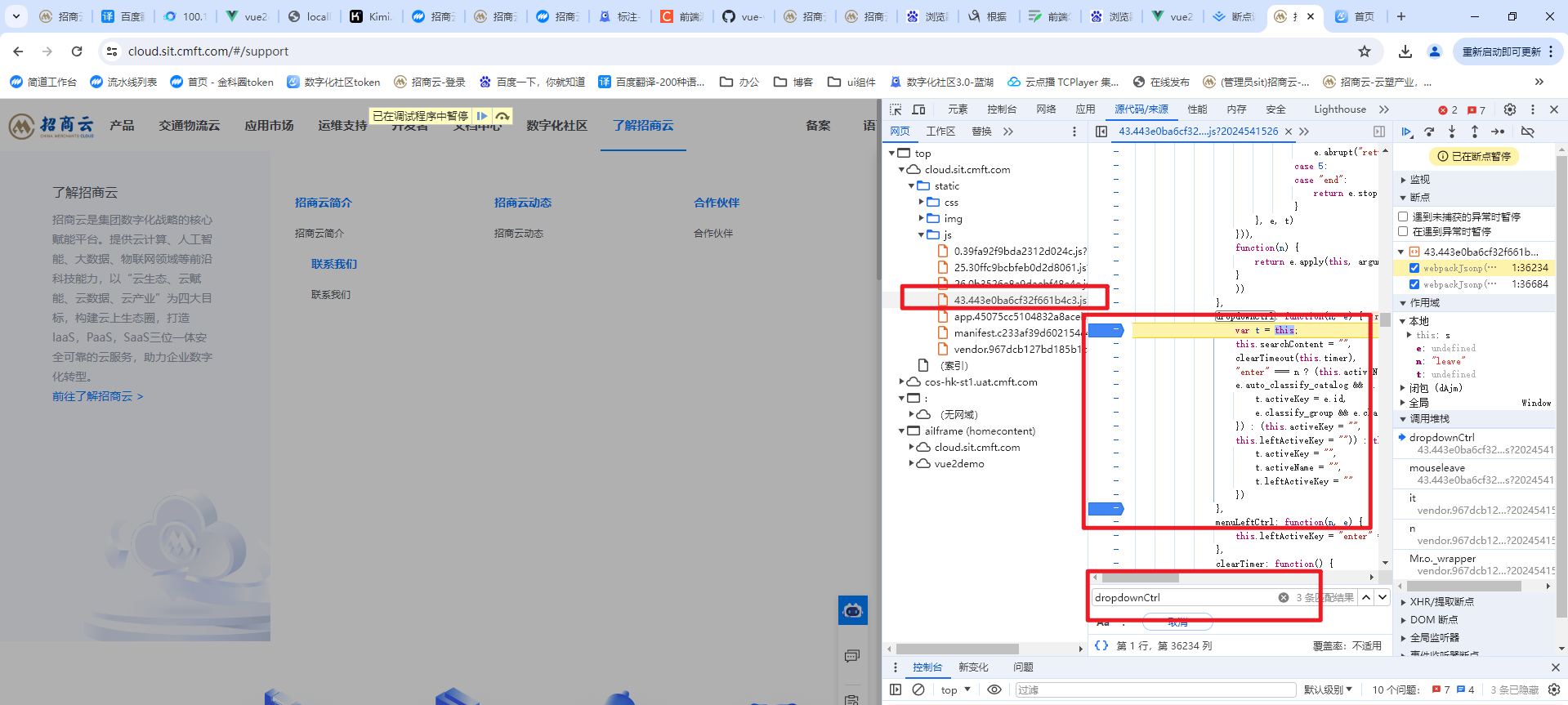
你也使用你的vscode找到hover时执行的事件(比如我这个事件叫dropdownCtrl)

ctrl+f查找你要找的函数,能找到的js就说明函数在这个js文件呢,你就可以打断点了。

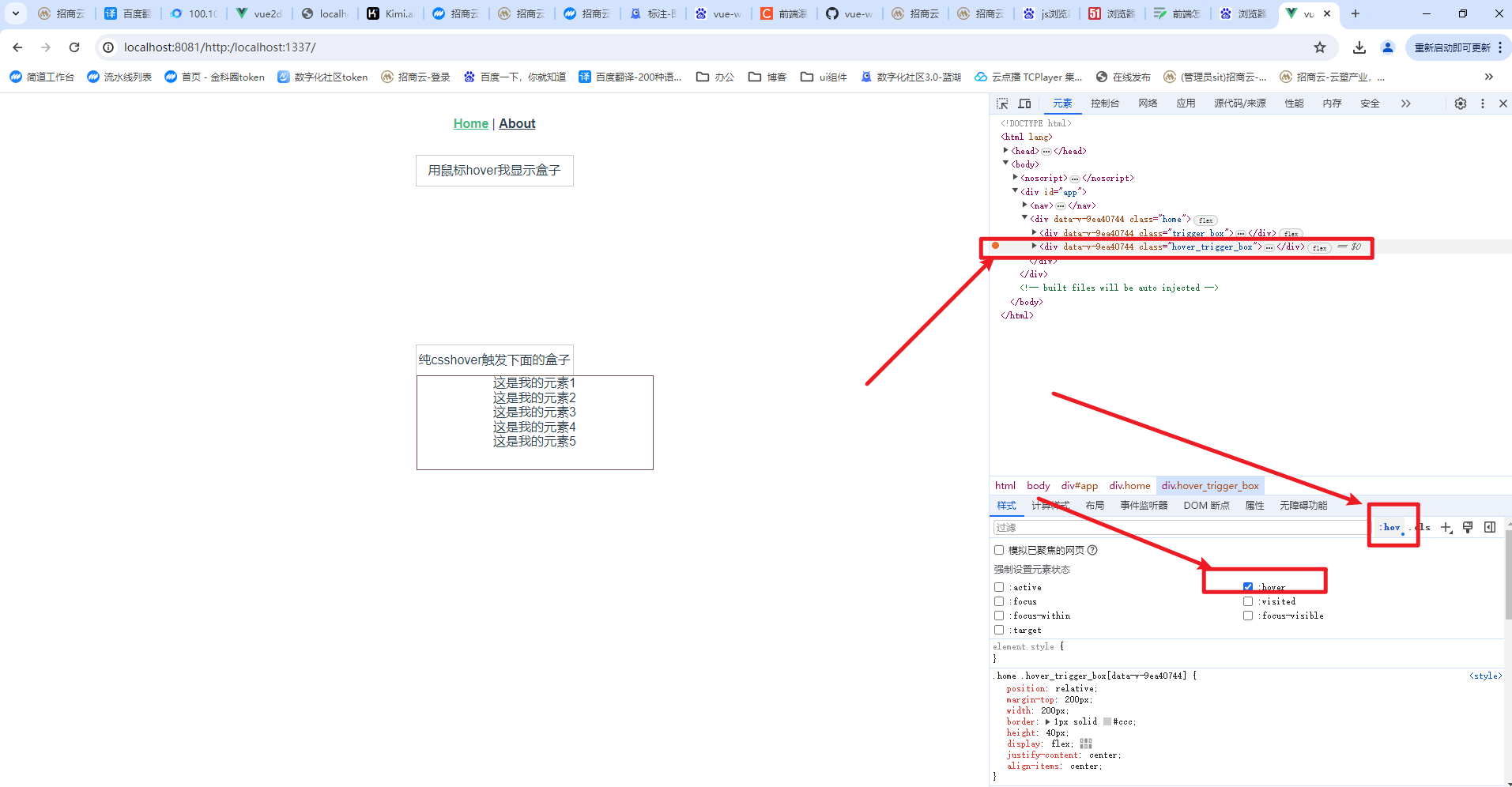
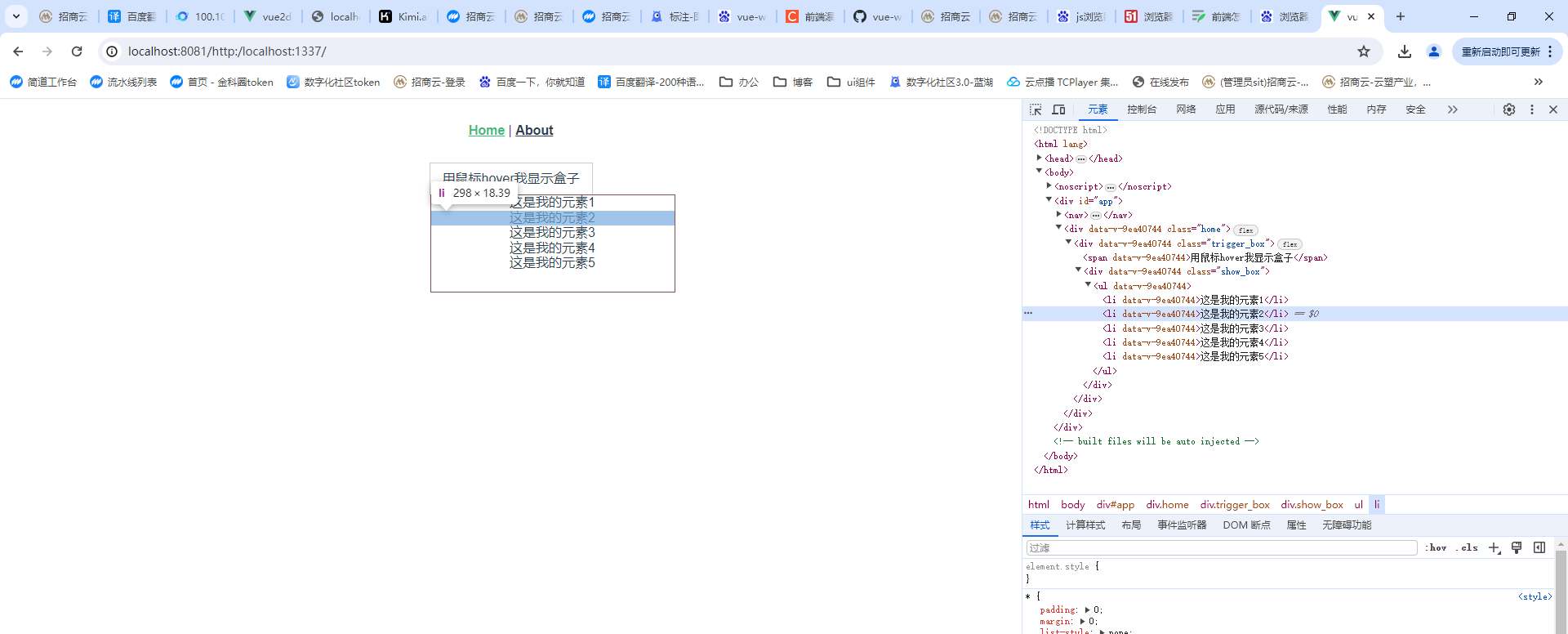
还有一种情况就是你的子盒子是使用csshover父盒子出来的,
那么只需要你在父盒子上使用浏览器工具给这个父盒子添加一个hover状态就能出来了