前端逆向之下载canvas引用的图片
一、来源
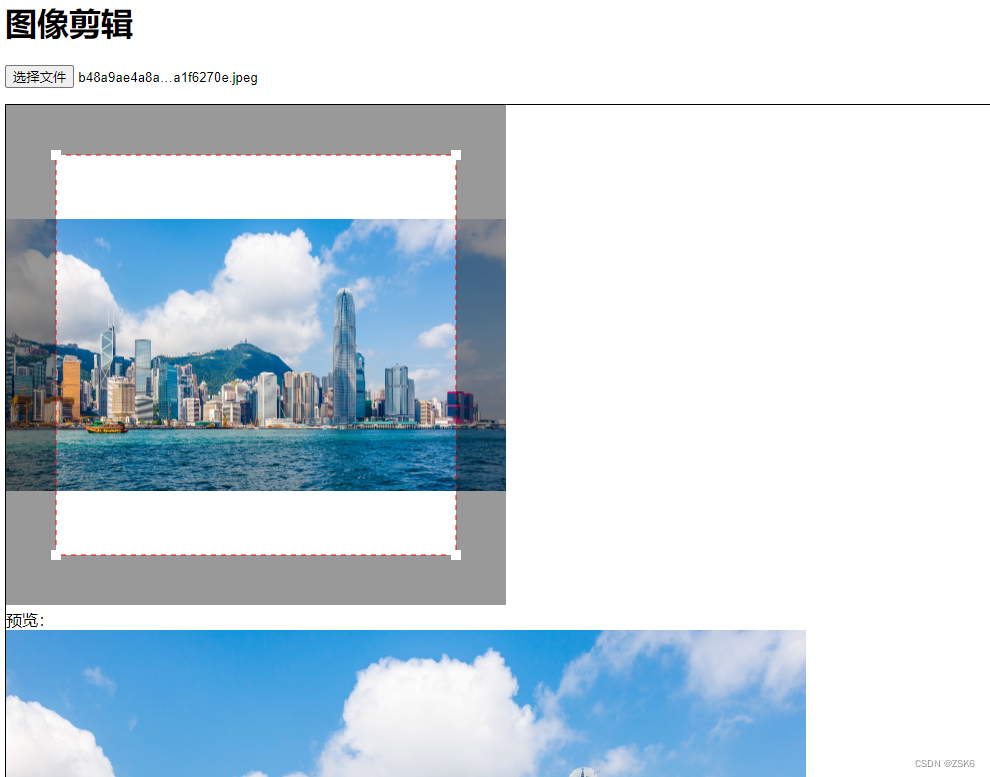
当我们用dom检查器的时候无法选中想要扒下来的图片,只能选中canvas,这种时候该怎么办呢?
二、解决
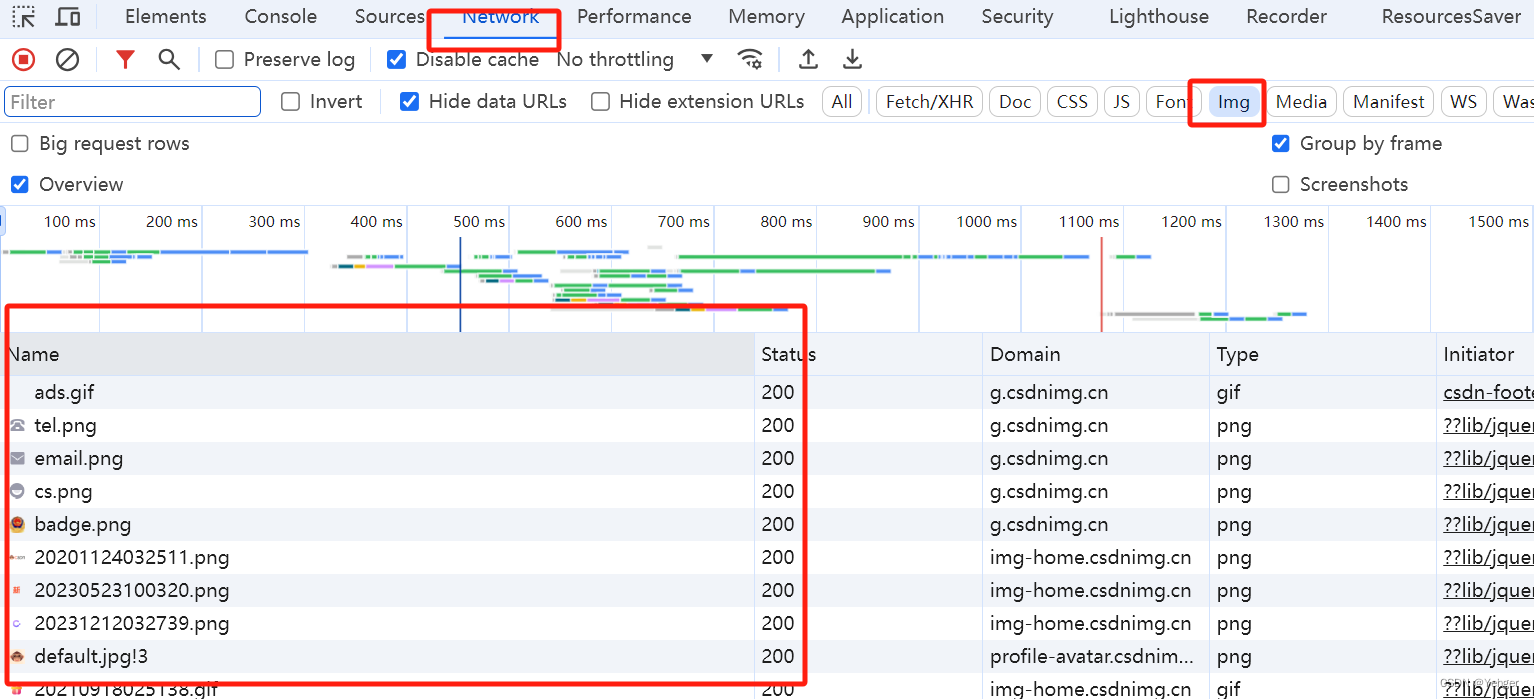
这个时候应该换个脑子,我们直接去Network->Img->没有下一个了
如图,如果不是canvas绘制的图片,在这里面就都能找到了

三、如果在Network这里也找不到呢?
那么图片大概率是base64的图片,可以直接去源码里搜索base64这个字符串来检索所需要的图片。
如果还不是呢?
那么图片大概率是以接口的方式返回的,可以去查看一下Fetch/XHR里有没有类似的接口。
如果还不是呢?
恭喜你啊,挣不了几毛钱,居然还要解决这么坑爹的问题。
那么可能性就太多了,而且肯定是故意隐藏的,这时候你可以看一下是否是socket返回的二进制引用的图片。
或者是图片以base64静态的方式存在某个js里。
反正你就找吧,一找一个不吱声。