一、介绍
前端中的 Canvas 是一种用于在网页上绘制图形的 HTML 元素。它提供了一个可以通过 JavaScript 进行绘制的 2D 绘图环境。使用 Canvas,您可以绘制图形,包括线条、矩形、圆形、文本和图像。Canvas 为开发人员提供了灵活自由的绘图能力,可以用于创建交互式游戏、数据可视化、图表和其他富媒体应用程序。
二、基础使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_初识canvas</title>
</head>
<style>
#canvas {
background-color: #c1c1c1;
margin: 20px;
}
</style>
<body>
<canvas width="800" height="800" id="canvas"></canvas>
</body>
<script>
//获取画板
const canvas = document.querySelector('#canvas')
//获取画笔
const ctx = canvas.getContext("2d");
//绘制线段
ctx.beginPath(); //新建路径
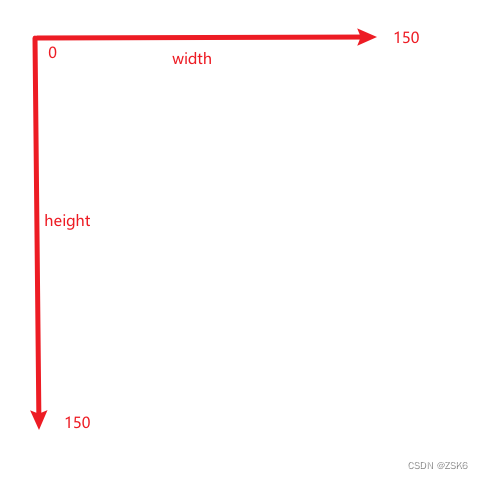
ctx.moveTo(0, 10);
ctx.lineTo(200, 10);
ctx.lineWidth = 10;
ctx.strokeStyle = 'red'
ctx.stroke() //执行绘制
//绘制线段
ctx.beginPath(); //新建路径
ctx.moveTo(0, 20);
ctx.lineTo(200, 20);
ctx.lineWidth = 10;
ctx.strokeStyle = 'blue'
ctx.stroke() //执行绘制
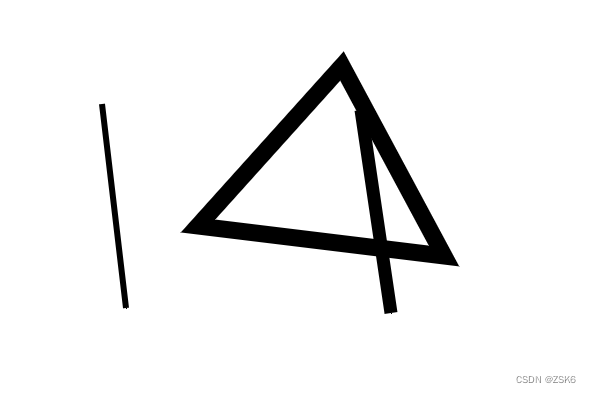
//绘制一个三角形
ctx.beginPath(); //新建路径
ctx.moveTo(0, 70);
ctx.lineTo(200, 70);
ctx.lineTo(90, 100)
// ctx.lineTo(0, 70) //结束位置为开始位置,让图形闭合
ctx.closePath(); //自动闭合api
ctx.lineWidth = 1;
ctx.strokeStyle = 'blue'
//设置填充颜色,并填充图形
ctx.fillStyle = "green";
ctx.fill()
ctx.stroke() //执行绘制
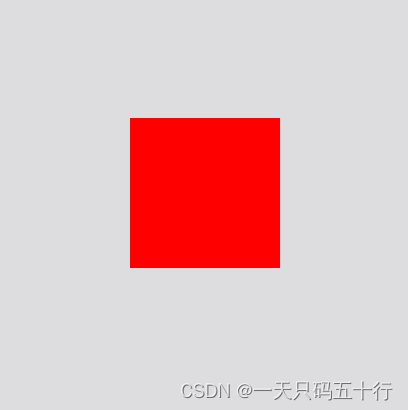
//绘制矩形 rect() 需要配合 stroke() 一起使用
ctx.beginPath();
ctx.rect(0, 220, 200, 100);
ctx.strokeStyle = 'red'
//设置填充颜色,并填充图形
ctx.fillStyle = "green";
ctx.fill()
ctx.stroke()
//绘制矩形 strokeRect()
ctx.beginPath();
ctx.strokeRect(0, 400, 200, 100);
ctx.strokeStyle = 'red'
//绘制并填充矩形 fillRect()
ctx.beginPath();
ctx.strokeStyle = 'red'
ctx.fillRect(0, 600, 200, 100);
</script>
</html>
三、效果演示