要从HTML canvas导出(导出)图片,您可以使用toDataURL()方法获取canvas内容的数据URL,然后创建一个新的Image元素并将其源设置为该URL。接下来,您可以使用a标签的download属性来触发下载。
以下是一个简单的示例代码:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
<button onclick="exportImage()">导出画布图片</button>
<script>
function exportImage() {
var canvas = document.getElementById("myCanvas");
// 绘制一些东西到canvas上以测试导出功能
var ctx = canvas.getContext("2d");
ctx.fillStyle = "red";
ctx.fillRect(0, 0, 150, 75);
ctx.fillStyle = "green";
ctx.fillRect(150, 0, 150, 75);
// 导出canvas为图片
var dataURL = canvas.toDataURL("image/png");
downloadImage(dataURL, "canvas-image.png");
}
function downloadImage(dataURL, filename) {
// 创建一个a元素,用于触发下载
var link = document.createElement('a');
link.download = filename;
link.href = dataURL;
link.click();
}
</script>
</body>
</html>在这个例子中,当用户点击按钮时,exportImage函数被调用。这个函数首先将canvas绘制的内容转换为一个数据URL,然后调用downloadImage函数,传入这个数据URL和期望的文件名。downloadImage函数创建一个临时的a标签,设置其href和download属性,并触发点击,从而开始下载过程。
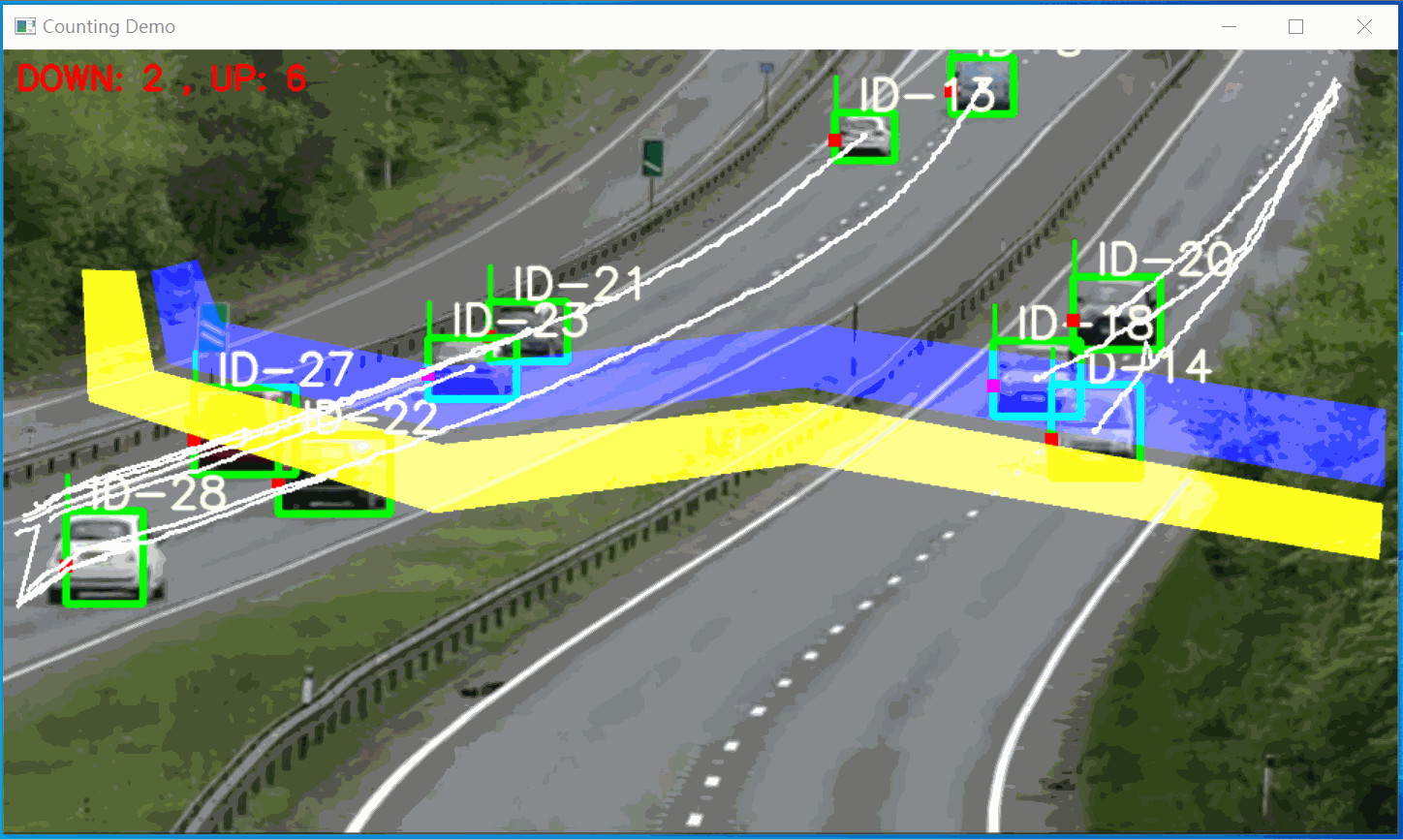
效果图: