如果我们使用标签的方式去创建Canvas,可以发现:

在我们创建画笔的时候,是不会有任何提示的。
这意味着,你需要记住所有API代码——这就很烦人。
那么,又没有一种优雅的、不失格调的方法?
那就是使用JS去创建canvas,然后添加到body中即可:
<script>
// 使用JS的方式创建 canvas 画布
const canvas = document.createElement('canvas')
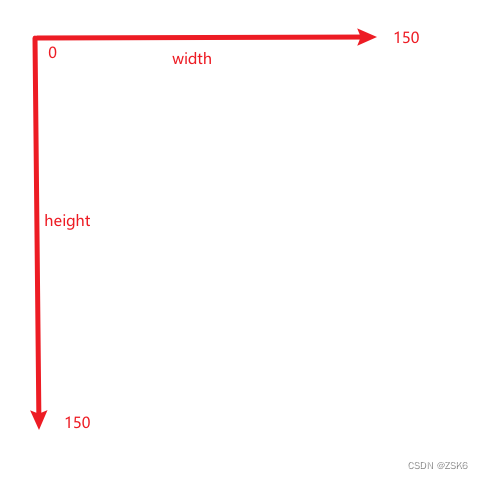
// 设置 画布 宽高
canvas.width = 400
canvas.height = 400
// 添加到网页中
document.body.append(canvas)
// 获取 画笔
const ctx = canvas.getContext('2d')
// 画一个图形
ctx.arc(200, 100, 100, 0, Math.PI * 1)
ctx.fillStyle = 'red'
ctx.fill()
</script>这个时候,你可以惊奇地发现——居然有提示了!

所以说,这个通过JS的方式去创建Canvas确实牛。
不过,还是想说,对于一个初学者来说,还是多打几下吧。
这样好记住每个API的含义和用法~