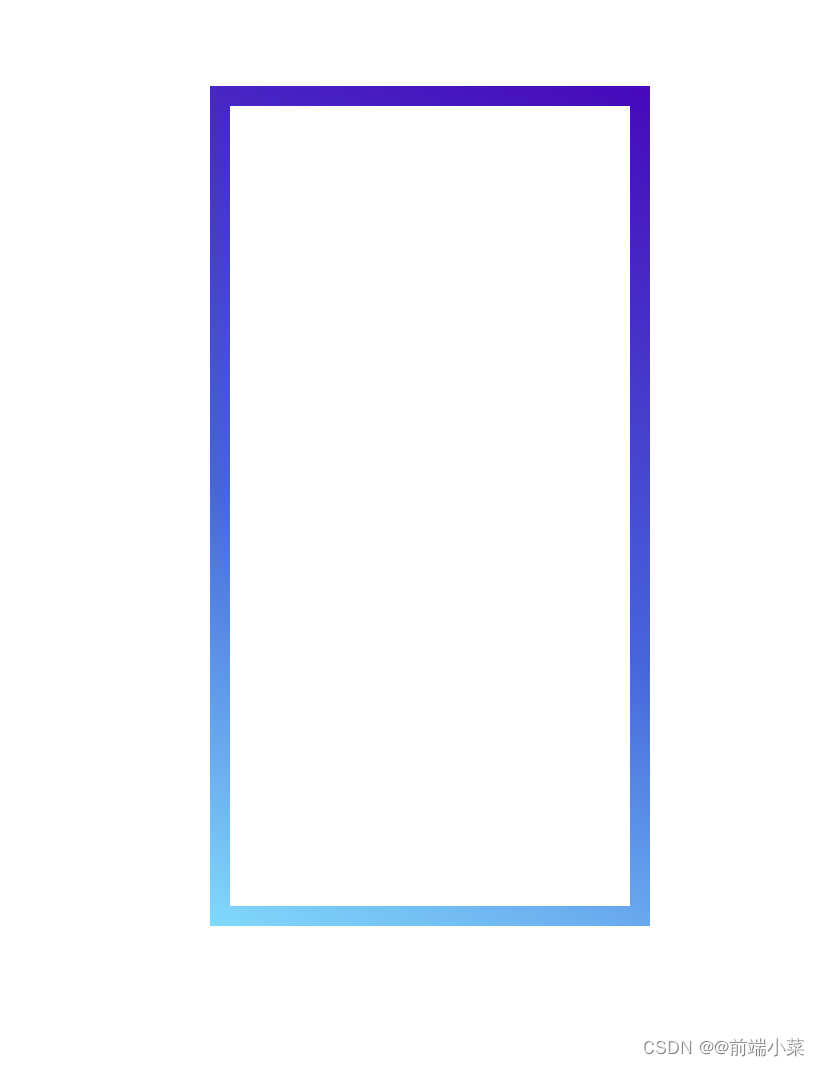
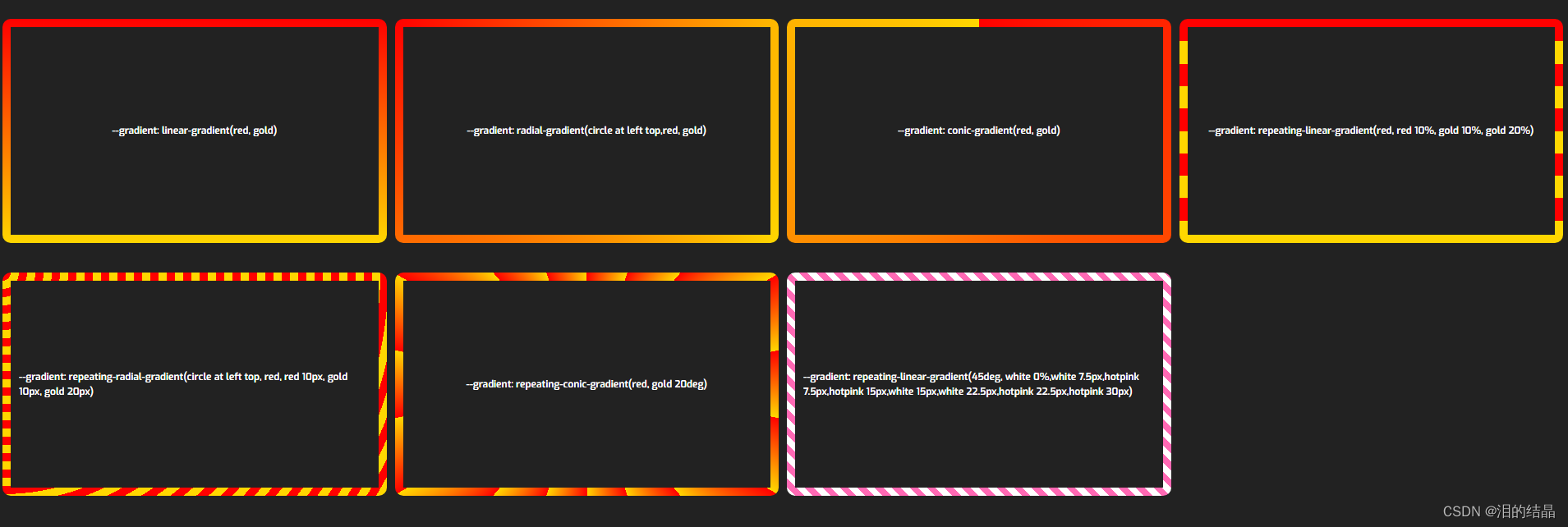
实现样式:

对应代码:
div {
min-height: 40vh;
border: 10px solid transparent;
background-image: linear-gradient(#222, #222), var(--gradient);
background-origin: border-box;
background-clip: padding-box, border-box;
border-radius: 10px;
position: relative;
padding: 0 10px;
}
div::after {
content: attr(style);
font-size: 12px;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
line-height: 1.5;
}
<div style="--gradient: linear-gradient(red, gold)"></div>
<div style="--gradient: radial-gradient(circle at left top,red, gold)"></div>
<div style="--gradient: conic-gradient(red, gold)"></div>
<div style="--gradient: repeating-linear-gradient(red, red 10%, gold 10%, gold 20%)"></div>
<div style="--gradient: repeating-radial-gradient(circle at left top, red, red 10px, gold 10px, gold 20px)"></div>
<div style="--gradient: repeating-conic-gradient(red, gold 20deg)"></div>
<div class="stripe" style="--gradient: repeating-linear-gradient(45deg, white 0%,white 7.5px,hotpink 7.5px,hotpink 15px,white 15px,white 22.5px,hotpink 22.5px,hotpink 30px)"></div>可调式链接: